Today
다음 팀 과제는 Victoryjs를 사용하여 데이터를 시각화시키는 과제가 있다고 팀원께서 말씀해주셨다.
이번 팀 과제를 생각보다 일찍끝냈기 때문에 전 주차 못한 과제를 조금하고 victoryjs 튜토리얼이 있어
한번 아주 살짝 찍먹해봤다.
Victory.js?
React, React Native에서 모듈 차트를 사용할 수 있도록 해주는 라이브러리이다 커스터마이즈되어있는 스타일,움직임을 사용하여 시각화시킬 수 있다.
시작
yarn으로 victoryjs를 설치하였다.
yarn add victory
터미널 입력!
- 시각화 시켜줄 더미 데이터를 만들었다.
const data=[
{location: "피씨방", vote: 130},
{location: "노래방", vote: 220},
{location: "만화방", vote: 80},
{location: "카페", vote: 50},
{location: "영화관", vote: 310},
];
export default data;- VictoryBar를 import 한 뒤
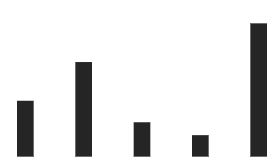
<VictoryBar/>에 data에는 더미데이터를 y축에 vote로 설정한 수치를 넣어주니 이렇게 화면에 나왔다!
<VictoryBar data={Dummy} x="location" y="vote" />
- 하지만 그래프차트가 무엇을 나타내는지 알 수 없기때문에 VictoryChart를 import하고 VictoryBar를 감싸주었다!
<VictoryChart >
<VictoryBar data={Dummy} x="location" y="vote" />
</VictoryChart>
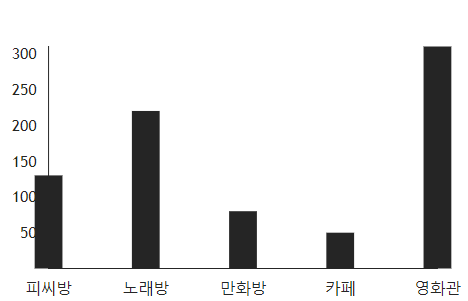
근데 보이는 거처럼 피씨방 그래프 바가 이상한 모습으로 나타났다.. 찾아보니
victoryChart에 domainPadding={Bar 간극}추가하면 Bar들의 간극을 바꿔줄 수 있는 듯했다.
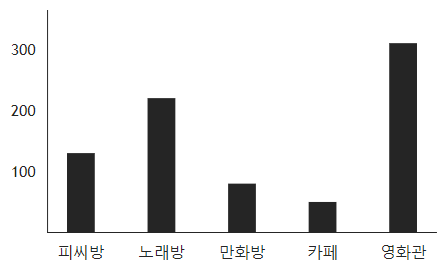
<VictoryChart domainPadding={30}> 30을 넣어보니

정상적으로 그래프가 나오는걸 볼 수 있었다.
다른 그래프도 하나만 더 그려보자!
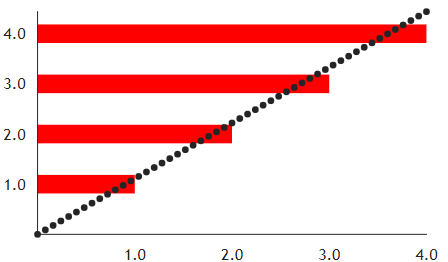
<VictoryChart horizontal domainPadding={{ x: 20 }}>
<VictoryBar
style={{
data: { fill: "red" },
}}
data={data}
/>
<VictoryScatter data={data} />
</VictoryChart>
horizontal domainPadding={{x:20}}를 사용하여 수평막대그래프도 만들 수 있었고
<VictoryScatter/>는 밑에 사진처럼 점으로 수치를 나타낼 수 있도록 해주는 것 같았다!

오늘은 정말 기본적인 그래프 그리는 방법정도만 살펴봤고 라이브러리에서 다른 그래드프들도 import하여 사용해볼 생각이다.