javascript 배운내용
-
host port 바꾸기
npx live-server client --host=localhost --port=5500 -
colorBlocks 확장팩
주석{색상, 줄수}을 설정하여 주석의 영역만큼 block을 시각적으로 보여준다! -
변수? 상수?
변수 => 변할 수 있는 수
상수 => 항상 고정적인 수 -
var / let / const
var과 let은 거의 동일한 변수이다.
var는 오래된 방식이고 문제점이 존재하기 때문에 let을 많이 사용한다.
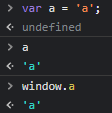
var a = 'a';
출력값 = 'a'
window.a 로 들어가버린다. 전역을 오염시키면 안되는데
window로 들어가서 문제가 된다.
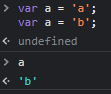
var a = 'a';
var a = 'b';
같이 선언해줬을때 변수는 한 번만 선언해야돼서 에러가 발생해야하지만
정상 작동이 된다.
-
const
const는 상수이기 때문에 넣은 값을 변경할 수 없다. -
자바스크립트 리터럴?
자바스크립트에서 값을 나타내기 위해 리터럴을 사용한다.
스크립트에 부여한 고정값으로, 변수는 아니다!
- number 숫자 리터럴 0
- string 문자열 리터럴 ''
- boolean 논리 리터럴 true or false
- array 배열 리터럴 []
- function 함수 리터럴 fuction(){}
- object 객체 리터럴 {}
