프로필 수정 해결

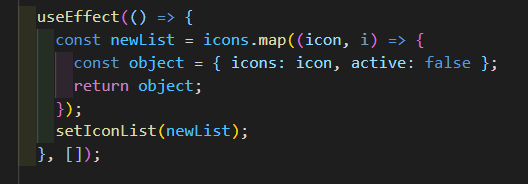
icons(아이콘이미지들이 들어있는 배열)을 useEffect안에 맵을 돌려준 후에
object라는 변수를 만들어 안에 active: false로 디폴트 값을 설정해주었다.
이제 클릭했을때 active값을 반대로 바꿔서 true로 만들어주고 다시 선택했을때 원본 배열을 다시 리턴 받아야겠다 생각을 했다.
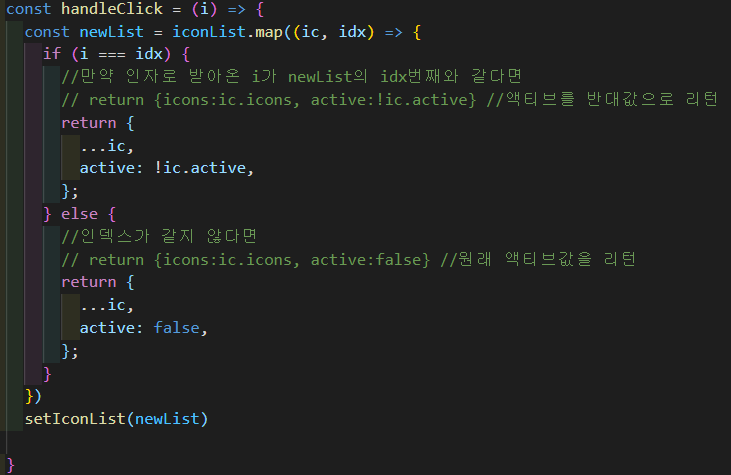
클릭했을때 필요한 경우라서 클릭함수를 만들었다.

일단 배열의 몇 번째를 눌렀는지 알아야하기 때문에 받아온 인덱스와 newList의 인덱스가 같을 경우에 안에 있는 active를 active:!ic.active로 리턴 해주었고
같지 않을 경우에는 다시 원본 배열을 리턴해줘야 하므로 active: flase로 리턴을 해주었다.