오늘은
6시30분기상
7시 운동
8시 30분 아침식사
9시 게더
오늘 배운 것
Q. 화살표함수가 기존 function() 을 대체할 수 없는 이유는? 이 둘의 this 가 다른 이유?
화살표 함수 (Arrow Function) 와 this
- 화살표 함수 표현은 function () {}을 간편하게 쓰고자 하는 대안으로 만들어 졌으며 몇 가지 특징이 있다.
- function() {} 에 비해 구문이 짧다.
- this, arguments, super 또는 new.target 바인딩을 하지 않는다.
- 항상 익명이다.
- 생성자로 사용 할 수 없다.
- 기본문법: const 함수명 = (매개변수) ⇒ {실행문}
함수와 this
- 함수에서 this는 쓰이는 함수를 어떤 방식으로 실행하느냐에 따라 그 역할이 구분된다.
일반적으로 this는 현재 실행되는 코드의 컨텍스트를 가르키기 위해서 바인딩 작업을 하는데, 때문에 실행 방법에 따라 this의 역할이 바뀌게 된다.
// 일반 함수 실행
function foo() {
console.log(this) // window 객체
}
foo()
// Object의 메서드로 실행
const obj = {
name: '항해99',
greeting: function() {
console.log(`${this.name}님 안녕하세요!`)
}
}
obj.greeting() // '항해99님 안녕하세요!'
// 함수 안에서 함수 실행 (일반함수표현식)
const obj1 = {
a() {
console.log('a()의 this: ', this)
const b = function() {
console.log('b()의 this', this)
}
b()
}
}
obj1.a() // obj1 객체
obj1.a()() // window 객체
// 함수 안에서 함수 실행 (화살표 함수)
const obj2 = {
a() {
console.log('a()의 this: ', this) // obj2
const b = () => {
// this 바인딩을 하지 않기 때문에 상위 객체의 this를 참조
console.log('b()의 this', this) // obj2
}
b()
}
}
obj2.a() // obj2
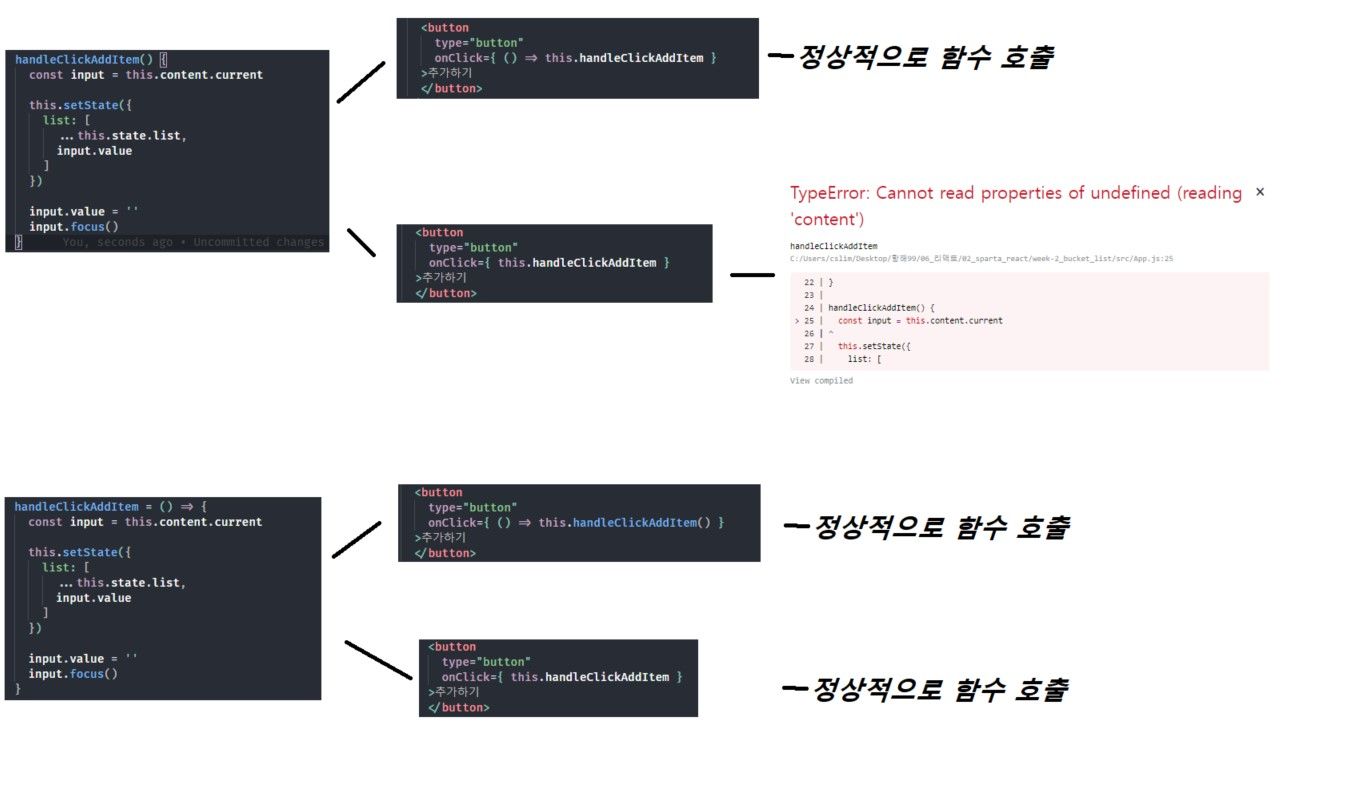
리액트 클래스 형 컴포넌트에서 겪었던 this의 문제
handleClickAdditem 작성후 onClick에 이벤트 리스너를 달아주었는데 왜 undefined인가
[리액트: 이벤트 처리하기] 내용에서
JavaScript에서 클래스 메서드는 기본적으로 바인딩되어 있지 않습니다. this.handleClick을 바인딩하지 않고 onClick에 전달하였다면, 함수가 실제 호출될 때 this는 undefined가 됩니다.
https://ko.reactjs.org/docs/handling-events.html
클래스 메서드는 this 바인딩을 하지 않고 함수를 호출 했을때 this가 undefined이기때문에 화살표 함수를 사용해서 해당 클래스 객체를 this가 가르키게 하거나, 메서드를 따로 바인딩을 해주어야 해결 할수 있다.
Q. addEventListener() 과 onClick 의 차이점
onclick은 하나만, addEventListener는 여러 개를.
onclick에는 하나의 콜백만 지정할 수 있지만, addEventListener를 사용하면 여러 개의 이벤트 리스너를 추가할 수 있다. 따라서 만약 onclick 이벤트 핸들러를 두 번 이상 사용한다면, 기존 이벤트 핸들러를 덮어쓰기 때문에 가장 아래에 추가한 핸들러만 제대로 작동한다. 반면, addEventListener는 기존 이벤트 핸들러를 덮어 쓰지 않고 얼마든지 계속해서 핸들러를 추가해도 모든 핸들러가 정상적으로 작동한다.
var btn = document.getElementById('btn');
btn.onclick = function() {
alert('onclick-1');
} // 실행 안됨
btn.onclick = function() {
alert('onclick-2');
} // 실행 됨
btn.addEventListener('click', function() {
alert('addEventListener-1');
}); // 실행 됨
btn.addEventListener('click', function() {
alert('addEventListener-2');
}); // 실행 됨
// onclick의 경우 마지막에 선언된 함수만 실행됨.클릭 이벤트를 주고 싶으면 그냥 addEventListener를 사용하면 되지, onclick은 굳이 왜 만든 것일까?
onclick은 초기 DOM Level-0에서 제공하던 기능이고, 그 이후 버전인 Level-2에서 추가된 것이 addEventListener이다.
addEventListener는 이벤트 캡쳐링, 버블링 같은 이벤트 방식을 설정할 수 있기 때문에 이벤트 제어에 있어서 더욱 유용하지만, addEventListener는 IE8 이하에서는 작동을 하지 않는다. 그래서 구형 브라우저 지원이 필요하면 onclick을 사용하거나 다른 방법을 찾아야 한다.
| 구분 | 장점 | 단점 |
|---|---|---|
| onclick | IE8 이하에서 사용 가능, 상대적으로 간단한 사용가능 | 이벤트 제어 어려움, 함수가 길어질 경우 좋지 못한 가독성, 하나의 콜백함수만 지정가능 |
| addEventListener | 이벤트 캡쳐링, 버블링 등 이벤트 제어 가능. 여러 이벤트 핸들러 추가 가능 | IE8 이하에서 사용 불가능.. |
Q. 자바스크립트 패키지 매니저란? 사용이유
npm / yarn 탄생 일화 꼭 보세용 [링크]
npm 명령어 정리 [링크]
Package란?
패키지란 코드의 묶음이라고 생각하면 된다.
독립적인 프로그램처럼 동작하는 것 부터 다른 프로그램을 도와주는 서브역할의 라이브러리까지 아주 다양한 패키지가 있다. 우리가 알고있는 '라이브러리'와 같은 개념이라고 볼 수 있다.
Package 를 managing 하는 이유
React.js 나 Vue.js 도 어떻게 보면 아주 큰 단위의 패키지(라이브러리)라고 볼 수 있다.
이런 라이브러리는 한 명의 개발자가 처음부터 끝까지 만든것이 아닌, 기존에 있던 다른 무료 라이브러리들의 도움을 받아 탄생했다. 즉, 리액트를 돌리기 위해서 리액트 만들때 사용했던 패키지(라이브러리)들도 모두 다 깔아야 하는 필요성이 생기는데 이것을 디펜던씨(Dependency:의존성)가(이) 생긴다고 한다.
A라는 패키지를 설치하는데 A를 설치하기 위해서 B, C 패키지를 설치해야 하는, 또 B,C를 설치하기 위해 D,E,F 를 일일이 관리하며 깔아야 하는 문제가 생겨 이 패키지들을 한거번에 관리해주는 패키지매니저가 생긴것이다.
npm (Node Package Manager)
Node.js 로 만들어진 Package(Module)를 관리해주는 도구
Node Pacackage Manager. 이하 npm은 이름 그대로 노드 패키지 매니저이다. 세상에는 많은 자바스크립트 프로그래머들이 있고, 그들이 유용한 자바스크립트 패키지들을 이미 만들어 두었고, 그런 코드들이 공개되어 있는 것이 바로 npm이다. npm은 세계 최대 규모의 패키지들을 보유하고 있다. 이러한 패키지들은 노드의 생태계를 더욱 견고하게 만들었다.
npm에 업로드된 노드 모듈을 패키지라고 부른다. 모듈이 다른 모듈을 사용할 수 있는 것처럼, 패키지도 다른 패키지를 사용할 수 있다. 이러한 관계를 의존 관계라고 한다.
yarn
npm의 단점을 보완하기 위해 Facebook, Google, Expinent,Tilde 가 합작하여 만든 패키지 매니저.
- lock 파일의 부재, 수동으로 생성해야 하는 문제 보완
- npm 사용으로 의존성 트리가 달라지는 점 보완
- 느린 퍼포먼스 보완
프로젝트를 진행하다보면 무수히 많은 패키지들을 추가하게 된다. 이러한 패키지들은 저마다 고유한 버전이 있으므로 이것들을 기록해둘 필요가 있다. 이때 설치한 패키지들을 관리하는 파일이 바로 package.json이다. 우리가 node로 프로젝트를 시작한다면 가장 먼저 만들어야 할 파일이 package.json이다. npm은 package.json을 만드는 명령어를 제공한다.