WIL
일주일이 빠르게 지나갔다 시간적 여유가 없어서 TIL 작성도 못했고 멘탈도 탈탈 털린 것 같다. 우리 팀은 백엔드 3명에 프론트엔드 2명으로 배정되었는데 사실 전 주차에 개인과제도 제출하지 못했던터라 자신이 없었다. 다행이도 전에 만났던 실력이 출중한 팀원을 만나서 많이 배우면서 프로젝트를 진행할 수 있었던 것 같다.
5명이 모여 주제를 정하고 프론트와 백엔드가 찢어져 각자 할 일을 정해 수행한뒤 만나서 기능을 구현해보기로 했다. 우리는 디자인에 자신이 없었기 때문에 레퍼런스 사이트를 정해서 그대로 만들어보고자했고, https://imgur.com/ 사이트를 클론하기로 하였다. 가장 첫 번째는 API설계와 어떤 패키지를 사용할 것인지 컴포넌트를 어떻게 나눌 것인지 같이 코드를 짜며 정하였고, 두 번째는 사이트의 뷰를 구현하는 것이었는데 CSS가 익숙하지 않아 뷰 구현에도 상당한 시간이 걸렸다. 나는 메인,헤더,푸터,postitem를 맡았고 나머지는 찬수님이 맡아 해주셨다.
이런식으로 메인 구조를 구현하였다 imgur페이지에 보면 각 포스트들의 형태가 사진의 크기에따라 제각각인데 이 것을 진행하는 과정에서 masonry라는 것을 처음 알았다.

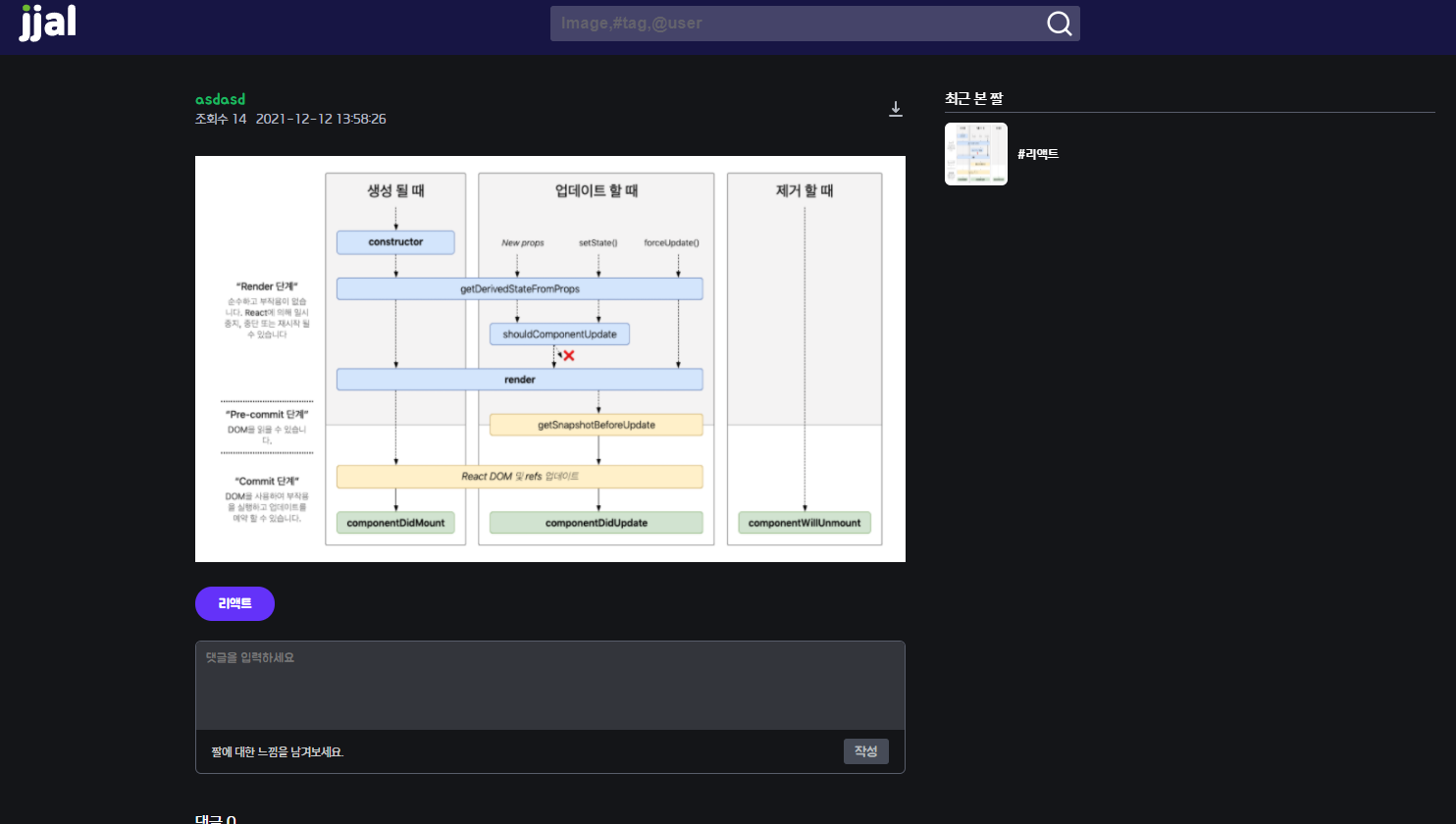
포스트를 눌렀을때 디테일 페이지이며 이 컴포넌트에서는 a태그 download 속성으로 사진을 다운로드하는 기능도 넣고자했지만 제대로 작동시키지는 못했다.
최근 본 짤에는 position에 sticky를 줘서 스크롤과 같이 이동시킬 수 있는 css도 배웠다.

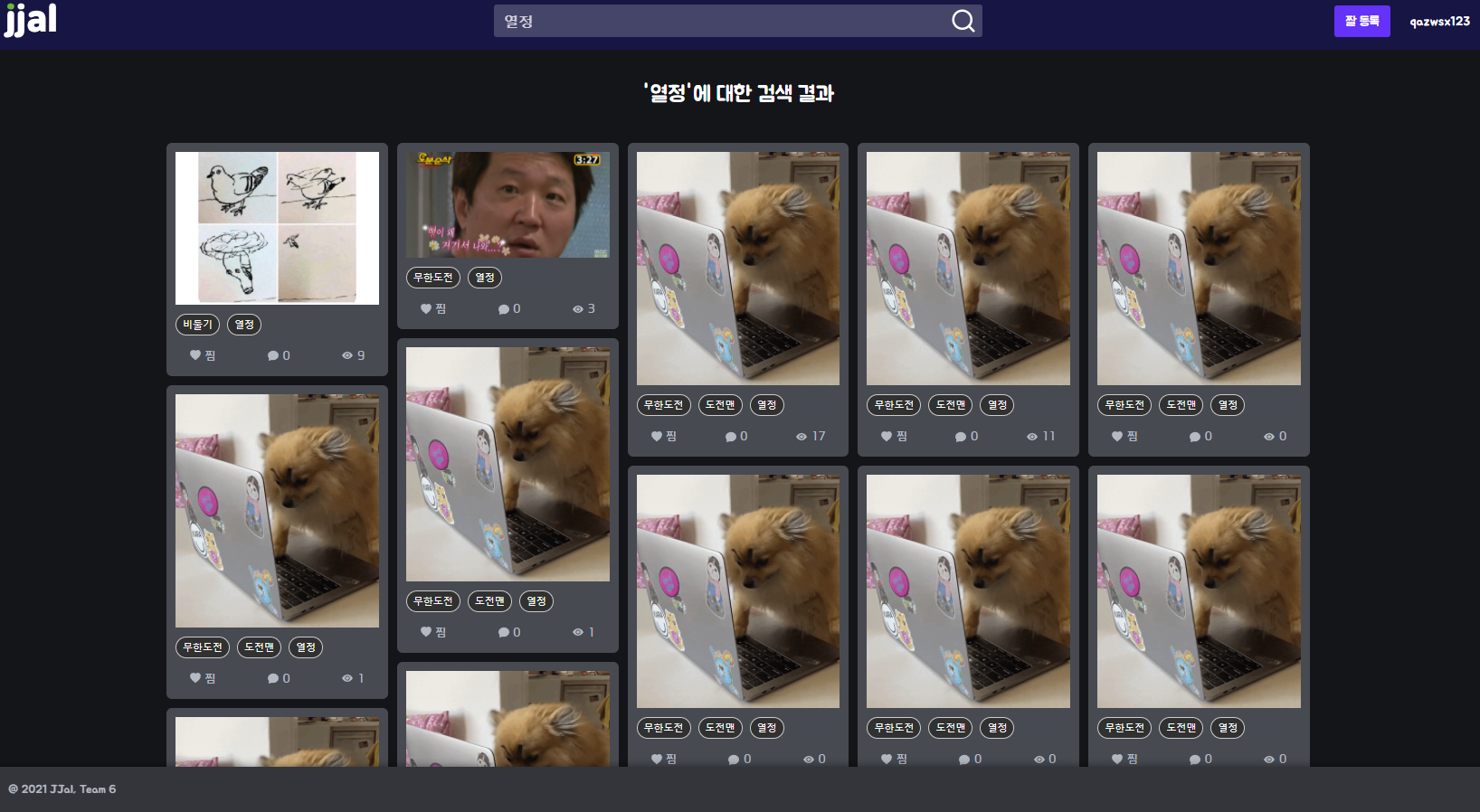
검색기능에서 axios를 처음 써봤는데 API명세서에서 주소를 가져와 백엔드에서 정해준 URI로 들어가 데이터를 가져오는 것을 했다. then으로 response에 넣어주는 것이 이해가 가지 않았는데 콘솔을 찍어보며 구조를 이해하니 어떤식으로 데이터를 가져오는지 알 수 있었던 것 같다.이 후에 찜 등록,로그인/회원가입,내가 쓴 포스트 등이 있지만 그 부분은 찬수님이 해결하셨기때문에 코드를 다시보며 이해하도록 해봐야할 것 같다.
첫 협업 느낀 점
아쉬운 점이 너무너무 많았다 내가 기본기가 많이 부족한 것도 알았고 알았기때문에 자바스크립트를 틈틈히 공부할 생각이다. 내 생에 코딩을 시작한지 이제 1달하고 2주차인데 어찌보면 당연하기도 하겠지만 각 주차를 지나오며 온전히 내 것으로 만들지 못한 부분이 많아 어려운 점이 많았던 것 같다. 그나마 잘했다 생각한건 항해를 완주하자는 목표로 알던 모르던 끝까지 놓지 않았던 정신력이라고 생각하고, 좋았던 점은 팀원의 하나님과 찬수님이 너무 좋았다 좋지 않은 상황 속에서도 같이 이끌고 가려고 노력했고 또 많이 배웠다. 멘탈이 나가는 경우가 많아 팀에게 민폐가 아닌가 싶어 항해를 나가야하나 생각도 했지만 열심히 알려주고 격려해주는 팀원들 덕분에 꼭 프론트엔드 개발자가돼서 은혜를 갚아야겠다는 생각을 했다.


