배열(Array)의 메서드
🍀 배열 갯수 확인하기
🌈 count : 갯수 확인
- 배열에 몇 개의 요소가 존재하는지 확인하려면 count 프로퍼티를 사용
var array1 = [1, 2, 3]
let count: Int = array1.count // 배열 갯수 확인 : 3func solution(_ phone_number:String) -> String {
var numArr = Array(phone_number)
for i in 0..<(numArr.count - 4) {
numArr [i] = "*"
}
return String(numArr)
}🌈 isEmpty : 배열이 비어 있는지 확인
- array1.count == 0 이 구문보단, array1.isEmpty를 사용합시다 :)
let emptyArray: [String] = []
// 배열이 비어 있는지 확인하는 isEmpty 속성
if emptyArray.isEmpty {
print("배열이 비어 있습니다.") // 출력: 배열이 비어 있습니다.
} else {
print("배열에 요소가 있습니다.")
}🍀 배열 요소에 접근하기
- Subscript나 범위로 접근하는 것은 위험성이 있음
아래 코드의 주석 결과값에서도 알 수 있듯이 반환형이 Non-Optional Type임..! 따라서 만약 해당 index에 해당하는 값이 없으면 그것은 에러로 빠짐 - 만약 첫번째, 마지막 요소에 접근할 것이면
Subscript보다 first, last란 속성을 사용하는 것이 안전함 :)
이것들은 리턴 타입이 Optional Type이라서 만약 값이 없으면 에러가 아닌 nil을 리턴함
1. Subscript 로 접근하기
var array1 = [1, 2, 3]
array1[0] // 1
array1[1] // 22. 범위로 접근하기
var array1 = [1, 2, 3]
array1[0...1] // [1, 2]🌈replaceSubrange
- 대체할 범위와 새로운 요소를 지정한 후, 메서드를 호출하여 해당 범위의 요소나 문자열을 새로운 값으로 대체
- startIndex와 endIndex를 계산하여 범위를 정의
- with 매개변수에는 대체할 새로운 요소의 배열이나 문자열을 전달
var numbers = [1, 2, 3, 4, 5]
numbers.replaceSubrange(1..<3, with: [10, 11, 12])
print(numbers) // 출력: [1, 10, 11, 12, 4, 5]3. 배열의 요소에 접근하는 메서드
🌈 first
- 배열의 첫 번째 요소를 반환
let fruits = ["apple", "banana", "cherry"]
// 첫 번째 요소
if let firstFruit = fruits.first {
print("첫 번째 과일: \(firstFruit)") // 출력: 첫 번째 과일: apple
}🌈 last
- 배열의 마지막 요소를 반환
// 마지막 요소
if let lastFruit = fruits.last {
print("마지막 과일: \(lastFruit)") // 출력: 마지막 과일: cherry
}🌈 contains(_:)
- 특정 요소가 배열에 포함되어 있는지 확인
let fruits = ["apple", "banana", "cherry"]
// 특정 요소가 배열에 포함되어 있는지 확인하는 contains 메서드
if fruits.contains("banana") {
print("바나나가 배열에 포함되어 있습니다.") // 출력: 바나나가 배열에 포함되어 있습니다.
} else {
print("바나나가 배열에 포함되어 있지 않습니다.")
}
🌈 index(of:)
- 특정 요소의 인덱스를 반환
let fruits = ["apple", "banana", "cherry"]
// 특정 요소의 인덱스를 찾는 index(of:) 메서드
if let index = fruits.firstIndex(of: "banana") {
print("바나나의 인덱스: \(index)") // 출력: 바나나의 인덱스: 1
} else {
print("배열에 바나나가 없습니다.")
}
var array1 = [1, 2, 3, 4, 5, 6, 7, 8, 9]
// 1. contains : 해당 값이 배열에 존재하는지 Bool로 리턴
array1.contains(1) //true
array1.contains(10) //false
// 1-1. contains + 클로저 : 직접 검색 구도를 구현 (예제 : 짝수가 하나라도 있으면 true)
array1.contains { num in // true
num % 2 == 0
}
// 2. first + 클로저 : 클로저의 조건을 만족하는 가장 첫 번째 요소의 "값"을 리턴, 없다면 nil을 리턴
array1.first { num in // Optional(2)
num % 2 == 0
}
// 3. firstIndex + 클로저 : 클로저의 조건을 만족하는 가장 첫 번째 요소의 "Index"을 리턴, 없다면 nil을 리턴
array1.firstIndex { num in // Optional(1)
num % 2 == 0
}
// 4. last + 클로저 : 클로저의 조건을 만족하는 가장 마지막 요소의 "값"을 리턴, 없다면 nil을 리턴
array1.last { num in // Optional(6)
num % 2 == 0
}
// 5. lastIndex + 클로저 : 클로저의 조건을 만족하는 가장 마지막 요소의 "Index"을 리턴, 없다면 nil을 리턴
array1.lastIndex { num in // Optional(5)
num % 2 == 0
}🍀 배열의 요소를 변경하는 메서드
- 배열에 요소 추가는 append와 insert로 할 수 있는데,
contentsOf 파라미터를 사용하면 배열에 배열을 붙일 수도 있음
추가 하는 메서드
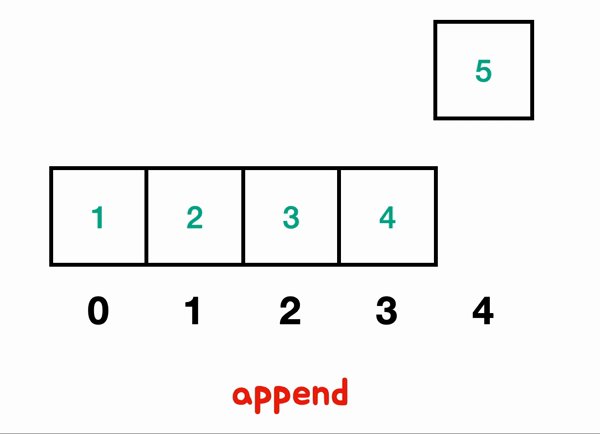
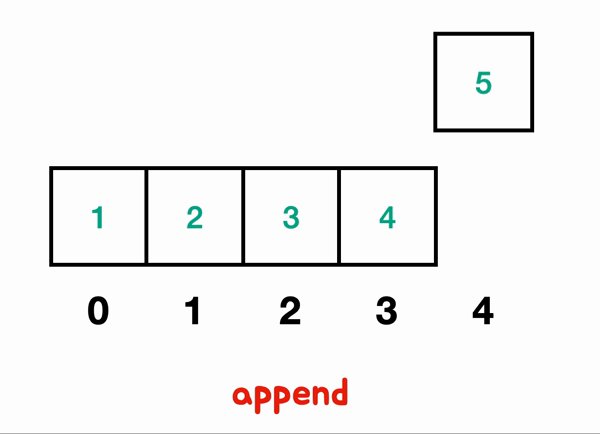
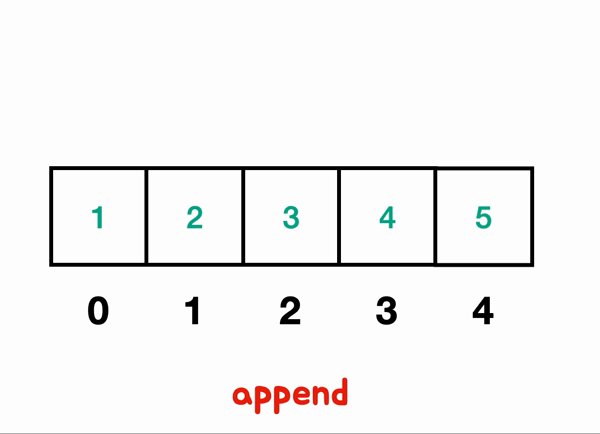
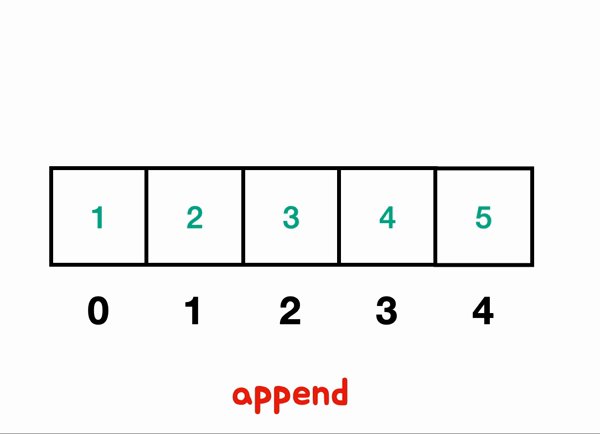
🌈 append(_:)
- 배열의 끝에 새로운 요소를 추가
var array1 = [1, 2, 3]
array1.append(4) // [1, 2, 3, 4]
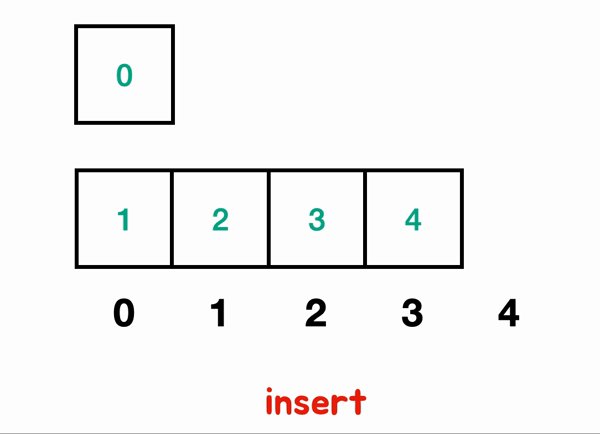
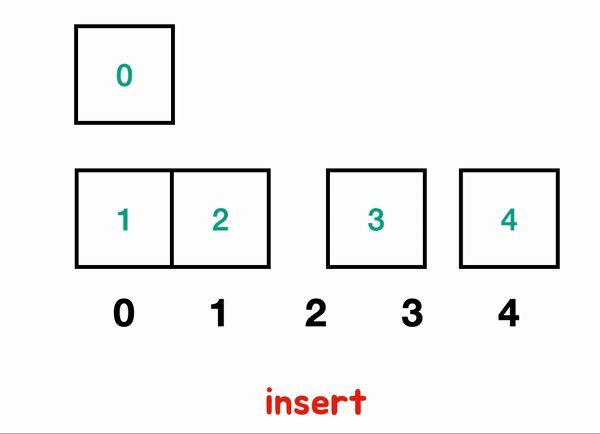
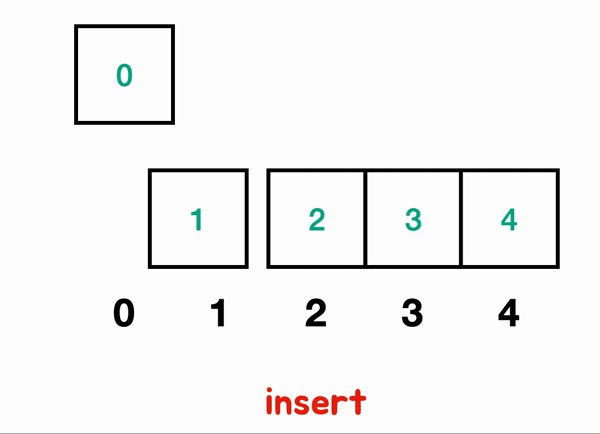
array1.append(contentsOf: [5, 6, 7]) // [1, 2, 3, 4, 5, 6, 7]🌈 insert(_:at:)
- 특정 인덱스에 새로운 요소를 삽입
var array2 = [1, 2, 3]
array2.insert(0, at: 0) // [0, 1, 2, 3]
array2.insert(contentsOf: [10, 100], at: 2) // [0, 1, 10, 100, 2, 3 ]

근데 한 가지 유의할 점!!
배열의 경우, insert 시에 오버헤드가 발생함
배열의 경우 index로 접근하기 때문에,
insert를 해주면 insert를 하는 위치부터 배열을 재배치 해야 하기 때문에 오버헤드가 발생하는 것임!
꼭 필요한 경우를 제외하곤 append를 쓰자!
제거 하는 메서드
🌈 remove(at:)
- 특정 인덱스의 요소를 제거
var numbers = [1, 2, 3]
numbers.remove(at: 1)
print(numbers) // 출력: [1, 3]🌈 removeAll()
- 모든 요소를 제거
var numbers = [1, 2, 3]
numbers.removeAll()
print(numbers) // 출력: []| 함수 이름 | 용도 | 리턴 타입 |
|---|---|---|
| remove(at:) | 파라미터로 받은 index에 해당하는 값 삭제 | 삭제된 값 리턴 Non-Optional Type |
| removeFirst | 첫 번째 요소 삭제 | 삭제된 값 리턴 Non-Optional Type |
| removeFirst(_:) | 첫 번째 요소부터파라미터로 받은 갯수 만큼 삭제 | X |
| removeLast | 마지막 요소 삭제 | 삭제된 값 리턴 Non-Optional Type |
| popLast | 마지막 요소 삭제 | 삭제된 값 리턴 Non-Optional Type |
| removeLast(_:) | 마지막 요소부터 파라미터로 받은 갯수 만큼 삭제 | X |
| removeAll | 전체 요소 삭제 | X |
| removeSubrange(_:) | 파라미터로 받은 범위만큼 index 요소 삭제 | X |
| [n...m] = [] | Subscript 문법으로 n ~ m까지 index 요소 삭제 | X |
- removeLast는 리턴 값 = Non-Optional Type 마지막 값이 없을 경우 에러
- popLast는 리턴 값 = Optional Type 마지막 값이 없을 경우 nil, 에러 x
따라서 removeLast 보단 조금 더 안전한 popLast를 쓰자
아, 참고로 remove 역시 마지막 요소를 삭제하는 것이 아니면 insert와 같은 이유로 오버헤드가 발생함
🍀 배열의 정렬 및 필터링
🌈 sorted()
- 배열을 정렬하여 새로운 배열을 반환
let numbers = [3, 1, 4, 1, 5, 9]
let sortedNumbers = numbers.sorted()
print(sortedNumbers) // 출력: [1, 1, 3, 4, 5, 9]🌈 sort()
- 리스트나 배열 등을 정렬하는 함수
var numbers = [3, 1, 4, 1, 5, 9, 2, 6]
// 배열을 오름차순으로 정렬
numbers.sort()
print(numbers) // 출력: [1, 1, 2, 3, 4, 5, 6, 9]🌈 filter(_:)
- 조건에 맞는 요소만을 포함하는 새로운 배열을 반환
let numbers = [1, 2, 3, 4, 5]
let evenNumbers = numbers.filter { $0 % 2 == 0 }
print(evenNumbers) // 출력: [2, 4]🌈 map(_:)
- 배열의 각 요소에 대해 변환 작업을 수행하여 새로운 배열을 반환
let numbers = [1, 2, 3]
let squaredNumbers = numbers.map { $0 * $0 }
print(squaredNumbers) // 출력: [1, 4, 9]🌈 reduce(::))
배열의 모든 요소를 결합하여 단일 값으로 반환
let numbers = [1, 2, 3, 4, 5]
let sum = numbers.reduce(0, +)
print(sum) // 출력: 15🍀 배열의 일부를 가져오는 메서드
🌈 prefix(_:)
- 배열의 앞에서부터 특정 갯수의 요소를 포함하는 새로운 배열을 반환
let numbers = [1, 2, 3, 4, 5]
let firstTwo = numbers.prefix(2)
print(firstTwo) // 출력: [1, 2]🌈 suffix(_:)
- 배열의 뒤에서부터 특정 갯수의 요소를 포함하는 새로운 배열을 반환
let numbers = [1, 2, 3, 4, 5]
let lastTwo = numbers.suffix(2)
print(lastTwo) // 출력: [4, 5]🌈 dropFirst(_:)
- 앞에서부터 특정 갯수의 요소를 제외한 새로운 배열을 반환
let numbers = [1, 2, 3, 4, 5]
let droppedFirstTwo = numbers.dropFirst(2)
print(droppedFirstTwo) // 출력: [3, 4, 5]🌈 dropLast(_:)
- 뒤에서부터 특정 갯수의 요소를 제외한 새로운 배열을 반환
let numbers = [1, 2, 3, 4, 5]
let droppedLastTwo = numbers.dropLast(2)
print(droppedLastTwo) // 출력: [1, 2, 3]🍀 배열 비교하기
연산자
🌈 == 연산자
- 배열의 모든 요소가 동일한지 비교
let array1 = [1, 2, 3]
let array2 = [1, 2, 3]
let array3 = [3, 2, 1]
if array1 == array2 {
print("array1과 array2는 동일합니다.") // 출력: array1과 array2는 동일합니다.
} else {
print("array1과 array2는 동일하지 않습니다.")
}
if array1 == array3 {
print("array1과 array3는 동일합니다.")
} else {
print("array1과 array3는 동일하지 않습니다.") // 출력: array1과 array3는 동일하지 않습니다.
}메서드
🌈 elementsEqual(_:) 메서드
- 두 배열의 요소가 동일한 순서로 동일한지를 비교
- 모든 요소가 같아야만 true임!
let array1 = [1, 2, 3]
let array2 = [1, 2, 3]
let array3 = [3, 2, 1]
if array1.elementsEqual(array2) {
print("array1과 array2는 요소가 동일한 순서로 동일합니다.") // 출력: array1과 array2는 요소가 동일한 순서로 동일합니다.
} else {
print("array1과 array2는 요소가 동일한 순서로 동일하지 않습니다.")
}
if array1.elementsEqual(array3) {
print("array1과 array3는 요소가 동일한 순서로 동일합니다.")
} else {
print("array1과 array3는 요소가 동일한 순서로 동일하지 않습니다.") // 출력: array1과 array3는 요소가 동일한 순서로 동일하지 않습니다.
}
🌈 lexicographicallyPrecedes(_:) 메서드
- 한 배열이 사전순으로 다른 배열보다 앞서는지를 비교
let array1 = ["apple", "banana"]
let array2 = ["apple", "cherry"]
if array1.lexicographicallyPrecedes(array2) {
print("array1은 array2보다 사전순으로 앞섭니다.") // 출력: array1은 array2보다 사전순으로 앞섭니다.
} else {
print("array1은 array2보다 사전순으로 앞서지 않습니다.")
}
🌈 starts(with:)
- 한 배열이 다른 배열로 시작하는지 비교
let array1 = [1, 2, 3]
let array2 = [1, 2]
if array1.starts(with: array2) {
print("array1은 array2로 시작합니다.") // 출력: array1은 array2로 시작합니다.
} else {
print("array1은 array2로 시작하지 않습니다.")
}🌈 elementsEqual(_:by:)
- 특정 조건에 따라 두 배열의 요소가 동일한지 비교
let array1 = [1, 2, 3]
let array2 = [2, 4, 6]
let areDoubled = array1.elementsEqual(array2) { (a, b) -> Bool in
return a * 2 == b
}
if areDoubled {
print("array2의 요소들은 array1의 요소들에 두 배입니다.") // 출력: array2의 요소들은 array1의 요소들에 두 배입니다.
} else {
print("array2의 요소들은 array1의 요소들에 두 배가 아닙니다.")
}하나하나 알아갈 때마다 추가될 예정!