
🍎 UIAlertController
code-base UI작업시 Alert창 띄우는 방법!
🍏 Alert이란?
alert이 무엇이냐? 부터 알고 넘어가자!!

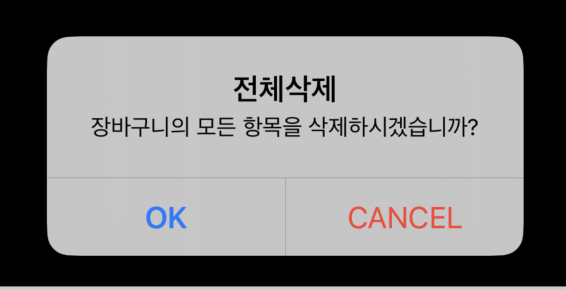
아이폰, 아이패드 등등 사용자라면 자주 봤을 경고창! 이 바로 alert임!
- Alert: 사용자에게 중요한 정보를 전달하거나 사용자의 입력을 요구할 때 사용
- UIAlertView는 iOS 9.0에서 사용이 중단, 현재는 UIAlertController를 사용하여 경고 경고(alert) 및 동작 시트(action sheet)를 처리가 가능함!
🍏 Alert View 만드는 법!
import UIKit
import SnapKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// 버튼 생성
let button = UIButton(type: .system)
button.setTitle("Show Alert", for: .normal)
button.addTarget(self, action: #selector(buttonAction(_:)), for: .touchUpInside)
self.view.addSubview(button)
// SnapKit을 사용하여 버튼 중앙 배치
button.snp.makeConstraints { make in
make.center.equalTo(self.view)
}
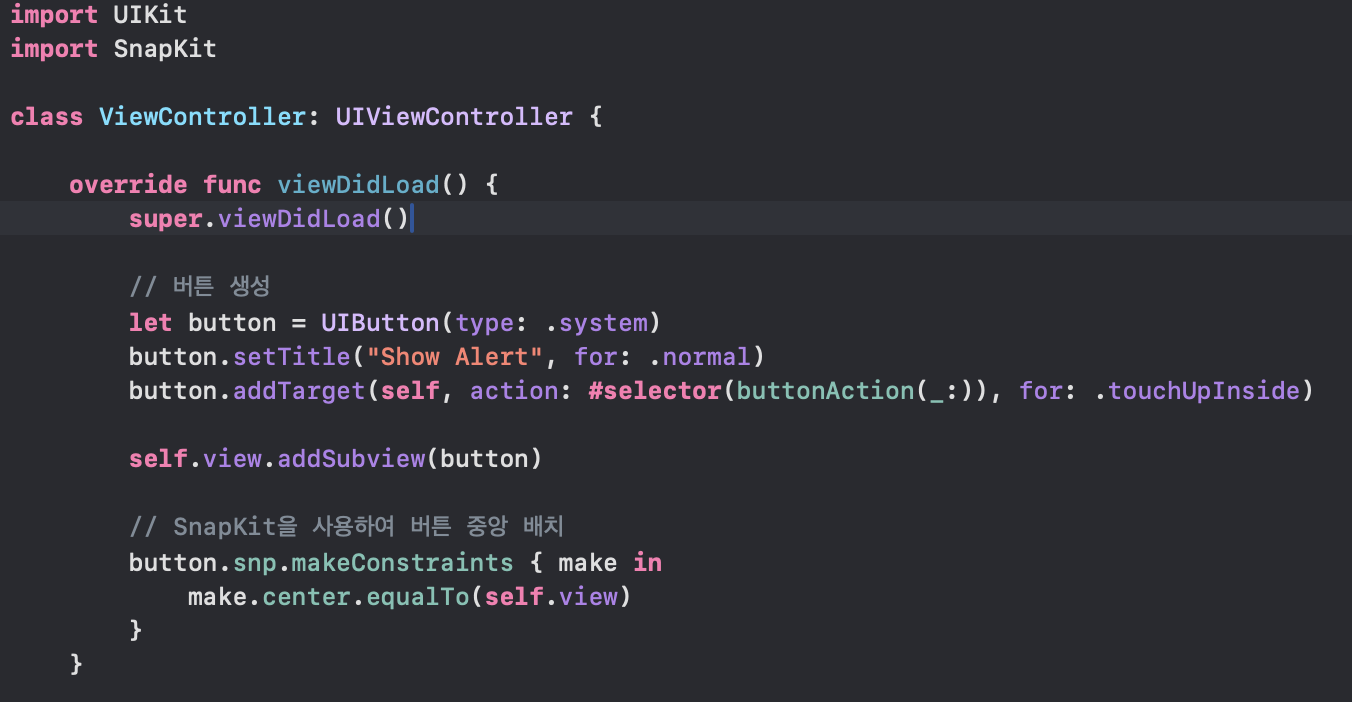
}먼저 alert창을 띄울 UIViewController와 alert을 나타나게할 button의 액션을 미리 설정!하여 생성해줌

버튼만들기와 snpkit사용해서 오토레이아웃 설정하는 법을 미리 공부하고 왔다면 충분히 따라할 수 있는 내용이지만!!
아직 공부하지 못했다면 코드 복사 붙혀넣기 보다는 코드 뜯어보며 한번 똑같이 따라 쳐 보는 것을 추천함!
@objc func buttonAction(_ sender: UIButton) {
// alert창을 만드는 메서드들을 추가해 줄것!
}◻️ 1. alert 제목과 메세지 만들기
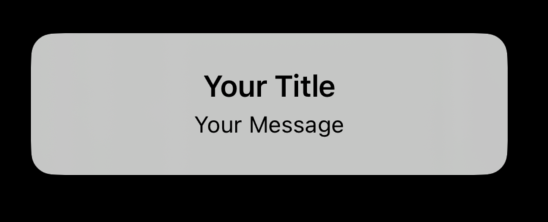
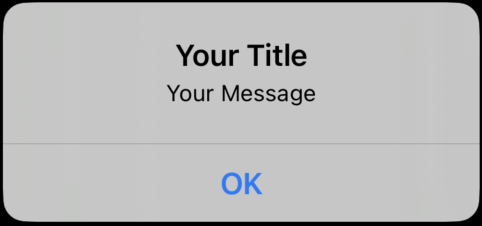
let alert = UIAlertController(title: "Your Title", message: "Your Message", preferredStyle: .alert)
let alert = UIAlertController()
alert.title = "Your Title"
alert.message = "Your Message"위 아래 코드는 동일함!
파라미터를 한번에 넘기느냐 따로 넘기느냐 적는 방법만 다를뿐!
- alert을 생성하고 제목과 메시지를 정해주는 코드

UIAlertController의 preferredStyle 두 가지
-
.alert

-
.actionSheet

이렇게 두 가지 스타일로 나눠짐!
◻️ 2. alert 액션 버튼만들기
- 액션 버튼은 UIAlertController이 아닌, UIAlertAction으로 생성해야함!
let alert = UIAlertController(title: "Your Title", message: "Your Message", preferredStyle: .alert)
let okAction = UIAlertAction(title: "OK", style: .default, handler: nil)여기까지 코드를 따라치고 분명 빌드를 해보셨을 텐데!..ㅎ

아마 1번과 달라진게 없을 겂니다! 걱정하지 않으셔도 되구
우선 UIAlertAction의 매개변수들을 더 살펴봅시다
UIAlertAction의 매개변수 Style
-
style은 UIAlertAction을 초기화할 때 항상 제공해야 하는 매개변수
-
UIAlertAction.Style.default, .cancel, .destructive 중에서 선택
-
.default

-
.cancel

-
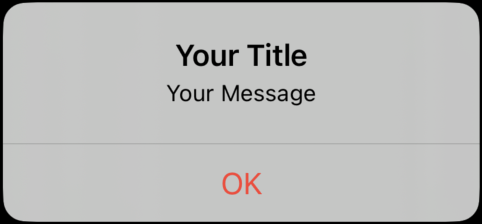
.destructive

UIAlertAction의 매개변수 handler!
- UIAlertAction의 원형을 보고 handler에 대해 자세히 알아볼게요!
let okAction = UIAlertAction(title: String?, style: UIAlertActionStyle, handler: ((UIAlertAction) -> Void)?)만약 취소 버튼이라면 아무런 행동도 없는 handler : nil 로 넣어 주거나
let Action = UIAlertAction(title: "OK", style: .destructive) { (action) in
//Implement action
}예를 들어,
ok버튼을 눌렀을 때, 삭제가 되는 행동을 해줘야 하겠죠?
◻️ 3. alert 액션 버튼 추가(연결)해주기
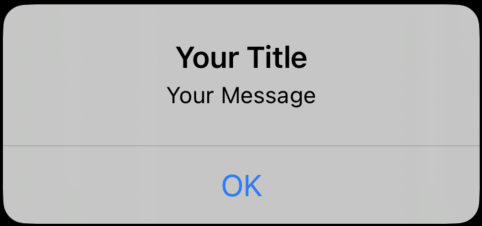
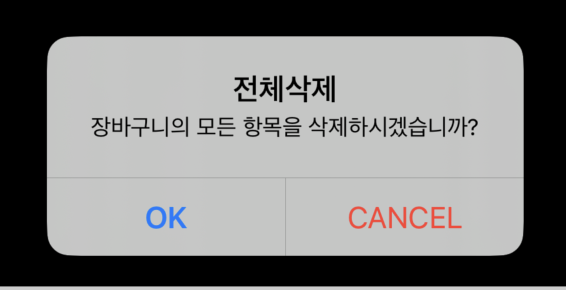
alert.addAction(okAction)
alert.addAction(cancelAction)를 추가해 줘야 합니다!
alert는 위에서 만들어준 UIAlertController이고 거기에
우리가 생성해준 UIAlertActionr을 추가해 주어서 add해준것!!
이렇게 하면, alert의 버튼에 액션까지 추가 된 것입니다!!
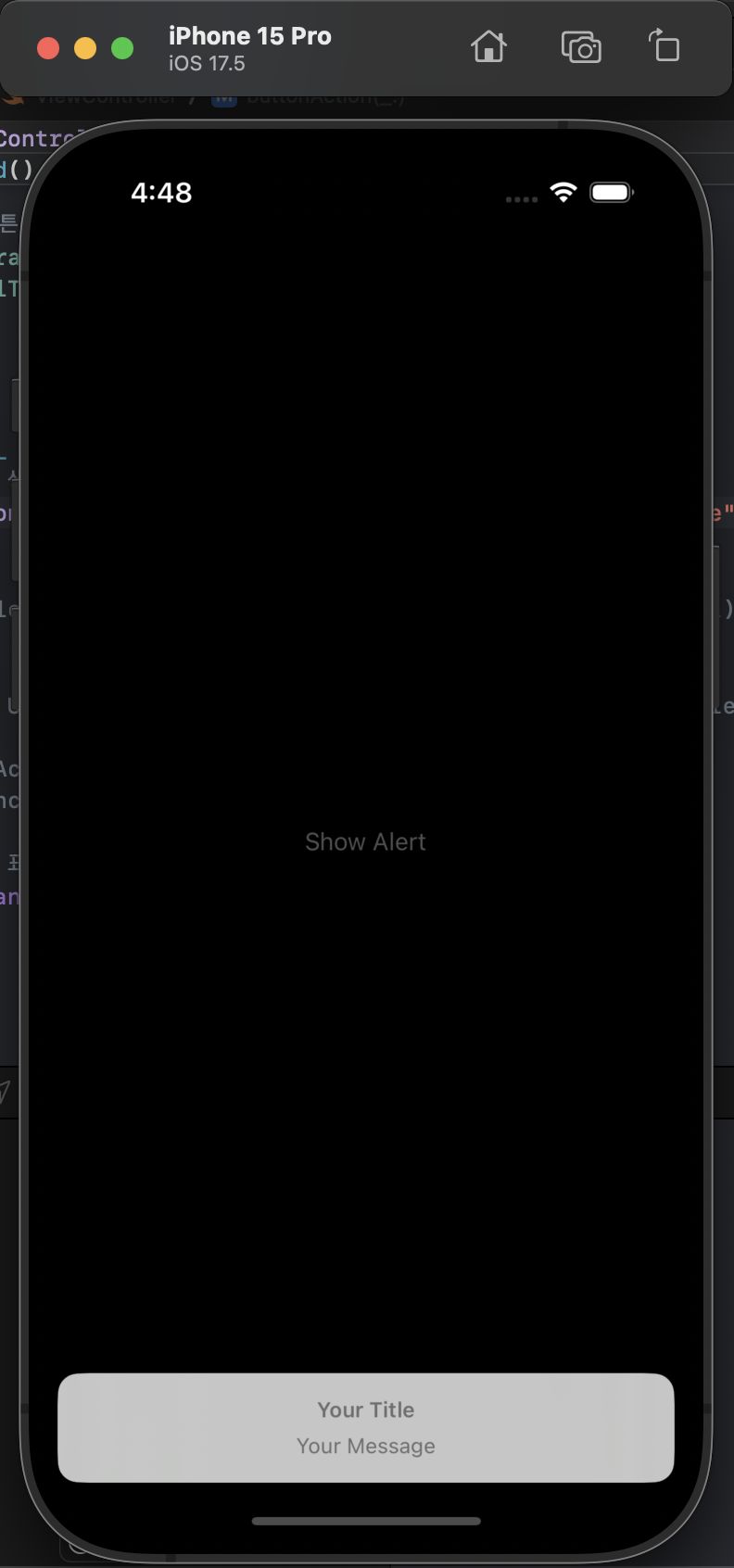
그렇지만 빌드해서 시뮬레이터 실행을 해보더라도, 아직도 아무것도 뜨지 않음
◻️ 4. alert view 화면에 뜨게 만들어주기
present(alert, animated: true, completion: nil)- present(_:animated:completion:) 메서드는 View Controller 객체에서 호출하여 다른 View Controller를 화면에 나타내는 기능을 수행하는 메서드
animated 매개변수
- 뷰 컨트롤러를 나타내는 애니메이션 여부를 결정
- true로 설정하면 애니메이션 효과와 함께 부드러운 전환 효과
- false로 설정하면 애니메이션이 없이 즉시 나타남
completion 매개변수
- 이것도 핸들러!!
