
Origin(출처)

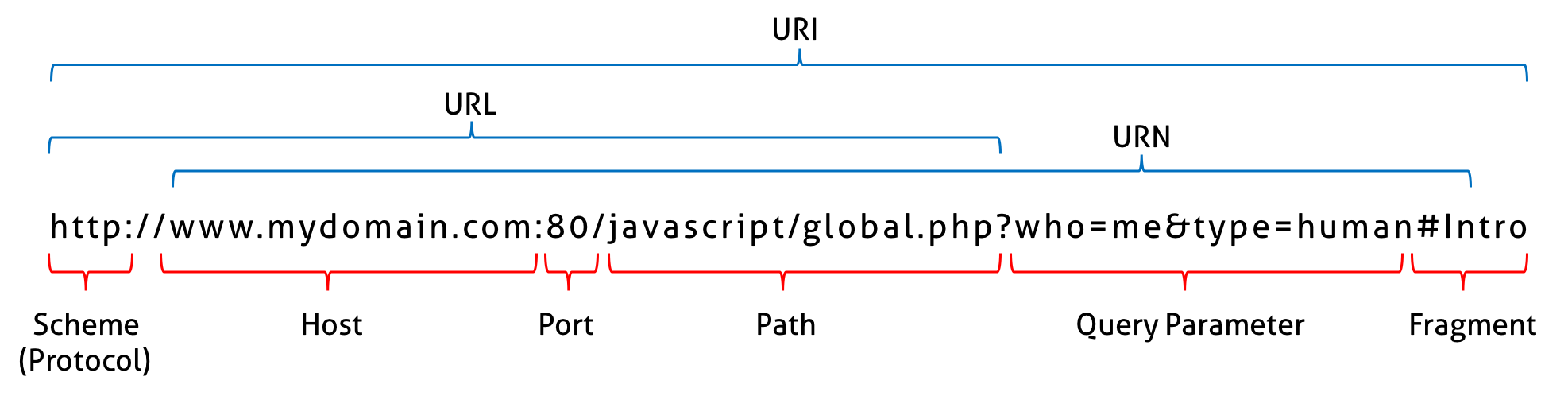
- 위 사진에서 protocol과 host, port를 합쳐놓은 것을 Origin(출처)라고 한다.
- 즉, 서버의 위치를 찾아가기 위한 가장 기본적인 것들을 합쳐 놓은 것이다.
웹 생태계에서 CSRF(Cross-Site Request Forgery)나 XSS(Cross-Site Scripting)와 같은 방법의 해킹을 방지하기 위해서 다른 Origin간의 리소스를 불러오는 것을 막아두었는데 대표적인 정책으로는 CORS와 SOP가 있다.
SOP(Same Origin Policy)
SOP는 다른 Origin에 요청하는 것을 완전히 제한하는 정책.
개발시에는 다른 Origin의 리소스를 불러와야할 때가 있기 때문에 예외적으로 다른 Origin의 리소소를 가져올 수 있도록 허락하는 정책이 CORS이다.
CORS(Cross Origin Resource Sharing)
다른 출처에 있는 리소스를 가져와서 사용하는 일에 대해서 몇 가지 예외 조항을 두고 이 조항에 해당하는 리소스 요청은 출처가 다르더라도 허용하는 정책
CORS 기본적인 동작
-
일반적으로 웹 클라이언트가 다른 Origin으로 리소스 요청을 보낼때는 http요청을 보내게 됨. 이 때 브라우저는 요청 헤더에 Origin이라는 필드에 요청을 보내는 클라이언트의 Origin을 함께 보낸다.
-
서버가 이 요청에 대해서 응답을 할 때 응답 헤더의 access-control-allow-origin 이라는 값에 리소스 접근 허용 Origin을 지정해주고 이 응답을 받은 브라우저는 자신이 보냈던 Origin과 access-control-allow-origin을 비교하여 유효한 요청인지 확인한다.
CORS Request의 종류
1. Simple Request
브라우저가 서버에게 바로 클라이언트의 요청을 보내고 응답헤더에 access-control-allow-origin 값을 비교해 cors 정책 위반 여부를 판단하는 방식
- 언제나 사용할 수 는 없고 아래 조건이 만족해야한다.
- http method가 GET, POST, HEAD 중 하나
- content-type 이 text/plain, application/x-www-form-urlencoded, multipart/form-data 중 하나
- Accept, Accept-Language, Content-Language, Content-Type, DPR, Downlink, Save-Data, Viewport-Width, Width를 제외한 헤더를 사용하면 안된다.
- 사용자 인증에 사용되는 Authorization 헤더 조차 사용 불가능하기에 자주 사용하지 않는다.
- 동작방식은 CORS 기본적인 동작 방식과 유사함
2. preflight request
본 요청을 보내기 전에 사전요청(preflight)을 보내서 안전하지 체크하는 방식
- 동작방식
- 먼저 예비 요청을 OPTIONS 메서드를 통해 보낸다.
이 때 아래와 같이 본 요청에 사용할 헤더와 메소드를 함께 보낸다.- Origin
- Access-Control-Request-Headers: content-type,
- Access-Control-Request-Method: GET
- 예비 요청의 응답으로 서버는 자신이 어떤 것들을 허용하고, 금지하는지 정보를 담아서 브라우저에게 보낸다. ex) access-control-allow-origin ...
- 브라우저는 서버로부터 받은 응답을 비교한 후, 안전하다고 판단되면 본 요청을 보내고 본 요청에 대한 응답을 받으면 브라우저는 응답을 클라이언트에게 넘겨준다.
- 먼저 예비 요청을 OPTIONS 메서드를 통해 보낸다.
3. Credentialed Request
기본적으로 브라우저가 제공하는 비동기 리소스 요청 API인 XMLHttpRequest 객체나 fetch API는 별도의 옵션 없이 브라우저의 쿠키 정보나 인증과 관련된 헤더를 함부로 요청에 담지 않는다. 이때 요청에 인증과 관련된 정보를 담을 수 있게 해주는 옵션이 바로 credentials 옵션이다.
브라우저는 인증 모드가 include일 경우, 모든 요청을 허용한다는 의미의 *를 Access-Control-Allow-Origin 헤더에 사용하면 안되며, 명시적인 URL이여야 한다.
응답 헤더에는 반드시 Access-Control-Allow-Credentials: true가 존재해야한다.
