강의 요약
storybook
storybook은 몇번 사용해봤는데 크게 협업하는 팀이 없다 보니 피드백도 없고 다양하게 만들어보지는 못했다.
실제로 디자인 팀과 협업할 때 굉장히 좋다고 한다. 디자인을 반영해서 만든 컴포넌트를 storybook으로 만들어 배포하면 그걸 디자이너가 보고 피드백을 줄 수 있다.
Cromatic
storybook의 배포와 피드백 관리 등을 자동화해서 도와주는 도구다.
storybook의 홈페이지에서도 안내되어있다
github과 연계하여 간단하게 배포할 수 있고 설정을 통해 지속적 배포를 할 수도 있다.
변화가 있을 때는 어떤 부분이 변화가 있었는지 알려주고 이를 긍정, 부정으로 피드백할 수 있다.
Codeclimate
codeclimate에서는 github과 연계하여 소스코드의 품질을 관리해주는 서비스이다.
오픈소스는 무료로 사용가능하다.
분석해서 어디서 무슨 문제가 있는지, 위험도에 따라서 치명적인 문제만 볼 수도 있다. 그리고 코드 구문마다 등급도 매겨주고 깃헙 페이지에 뱃지도 달 수 있다. 상세하게 분석해주니 개선하기도 좋고 등급도 볼 수 있으니 나름 성취감을 느끼는 재미도 있을 것 같다.
lighthouse
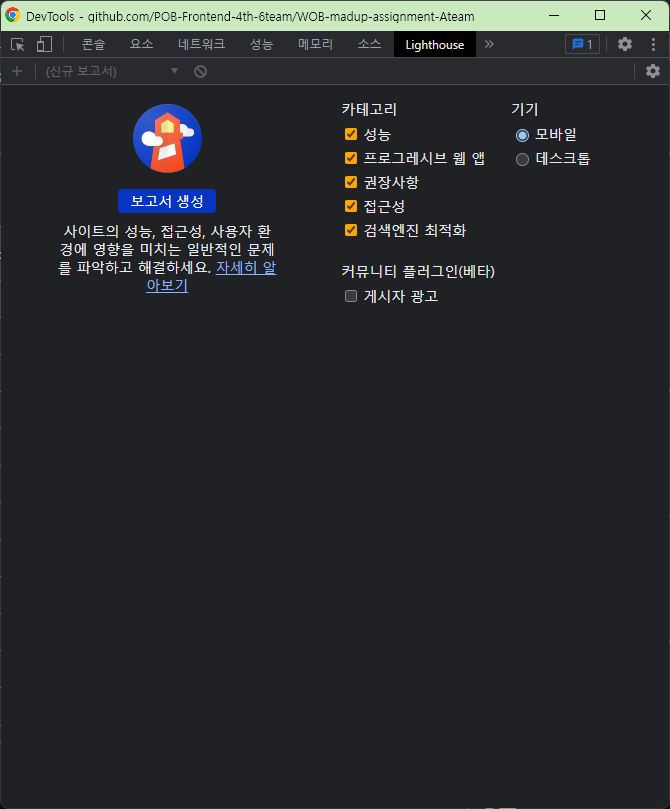
웹페이지 성능 분석 도구로 크롬의 개발자도구에서 기본적으로 제공해준다!

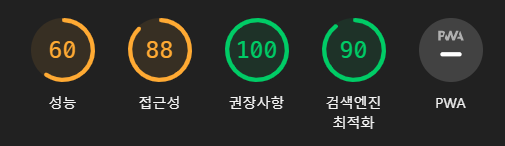
보고서 생성을 하게 되면 새로고침을 하며 페이지를 로드해 정보를 수집하고 여러 요소에 따라 점수를 매겨준다.

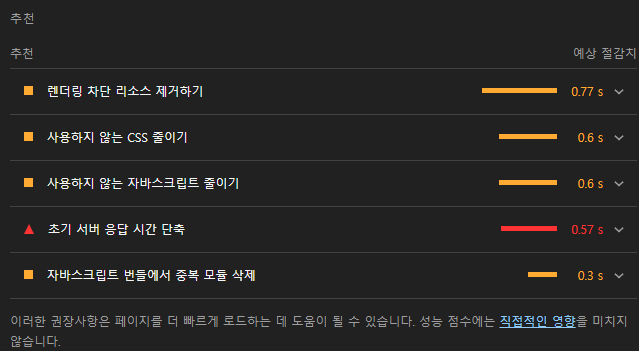
어느 분야에서 안좋은 점수를 받았는지 아래 보고서에서 확인할 수 있고 개선방안도 친절하게 추천해준다.

다음에 배포할 때는 성능적인 부분도 고려해서 lighthouse를 참고해서 성능을 분석해봐야겠다.
도움
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=dilrong&logNo=221476297718
