http메서드를 만들고 MYSQL과 연동하여 데이터 조회, 입력, 수정, 삭제 해보기
Http 메서드 만들기
const express = require('express');
const app = express();
const port = 200; // 원하는 포트 번호로 변경 가능
// 미들웨어 설정
//req.body를 사용하려면 JSON 미들웨어를 사용해야 함.
app.use(express.json());
app.use(express.urlencoded({extended: true})); //JSON미들웨어와 함께 사용
// 임시로 데이터를 저장할 배열
let posts = [];
//(get) 조회 메서드
app.get('/', async (req, res) => {
const conn = await getConn();
const query = 'select * from exam;';
let [rows, fields] = await conn.query(query, []);
conn.release();
// 객체를 JSON 문자열로 변환하고 줄바꿈 태그를 추가하여 문자열을 구성
const rowsString = rows.map((row) => JSON.stringify(row)).join('<br />');
res.send(rowsString);
});
//(post) 입력 메서드
app.post("/posts", async (req, res) => {
const { id, name, old, content } = req.body; // HTTP 요청의 body 데이터를 변수에 할당
const conn = await getConn(); // 연결 가져오기
const query = 'INSERT INTO exam VALUES (?, ?, ?, ?);';
const values = [id, name, old, content];
try {
await conn.query(query, values); // 데이터베이스에 쿼리 실행
res.json("입력 성공");
} catch (error) {
console.error(error);
res.status(500).json("입력 실패");
} finally {
conn.release(); // 연결 해제
}
});
//(delete) 삭제 메서드
app.delete("/posts/:id", async (req, res) => {
const id = req.params.id; // app.delete에 설정한 path 정보에서 id값을 가져옴
const conn = await getConn(); // 연결 가져오기
const query = 'DELETE FROM exam WHERE id = ?;';
try {
await conn.query(query, [id]); // 데이터베이스에 쿼리 실행 (id를 배열로 전달)
res.json("삭제 성공");
} catch (error) {
console.error(error);
res.status(500).json("삭제 실패");
} finally {
conn.release(); // 연결 해제
}
// const filteredPosts = posts.filter((post) => post.id !== +id); //글 삭제 로직
// const isLengthChanged = posts.length !== filteredPosts.length; //삭제 확인
// posts = filteredPosts;
// if(isLengthChanged){ //posts의 갯수가 변경되었으면 삭제 성공
// res.json("OK");
// return ;
// }
// res.json("Not Changed");
});
//(put) 수정 메서드
app.put("/posts/:id", async (req, res) => {
const { name, old, content ,id } = req.body;
const values = [name, old, content, id];
const conn = await getConn();
const query = 'update exam set name =?, old=?, content=? where id=?';
try {
await conn.query(query, values); // 데이터베이스에 쿼리 실행
res.json("입력 성공");
} catch (error) {
console.error(error);
res.status(500).json("입력 실패");
} finally {
conn.release(); // 연결 해제
}
});
//db 연결
const mysql = require('mysql2/promise');
const pool = mysql.createPool({
host: 'localhost',
port: '3306',
user: 'root',
password: 'abcd1234',
database: 'userdb'
});
const getConn = async () => {
return await pool.getConnection(async (conn) => conn);
};
// 서버 시작
app.listen(port, () => {
console.log(`서버가 포트번호 ${port} 에서 실행 중임`);
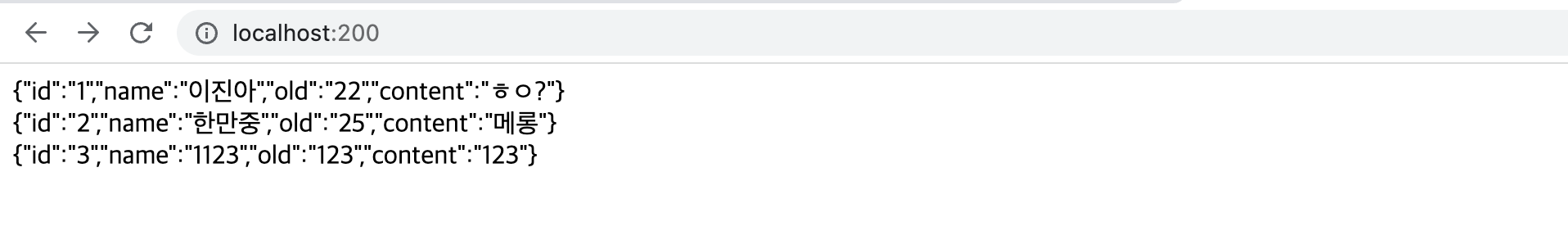
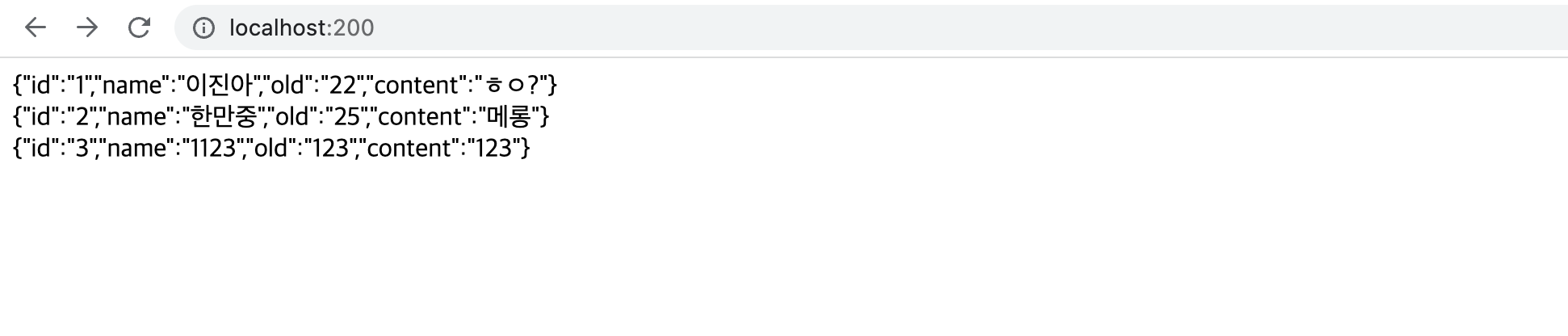
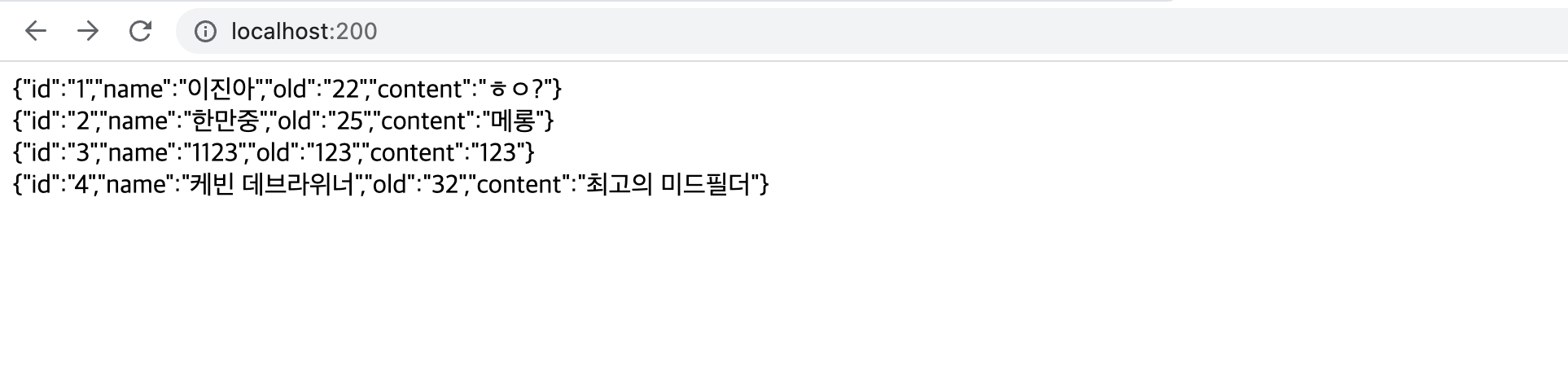
});✔︎ '/' 경로를 호출하여 데이터값을 보여줌

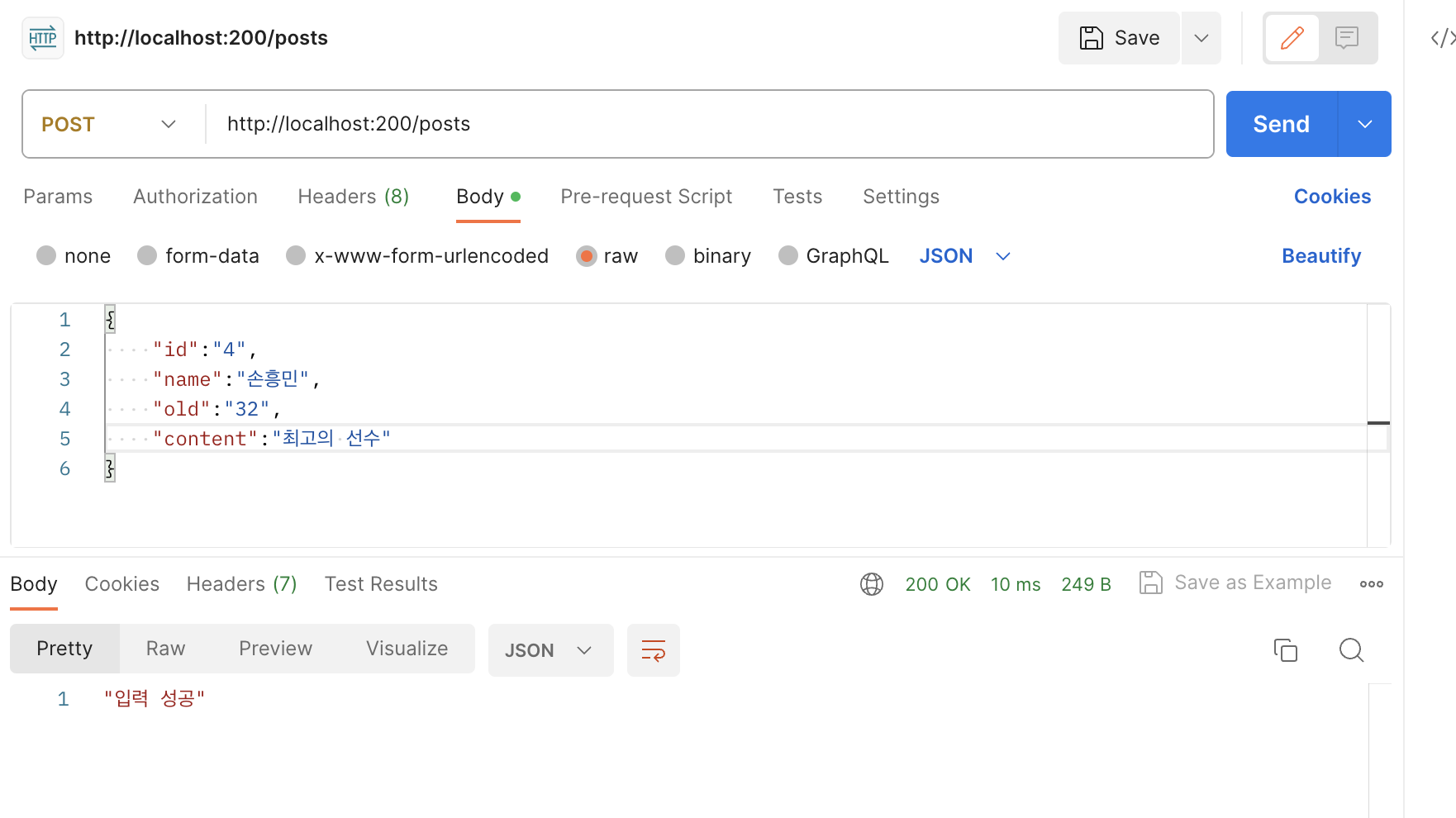
✔︎ '/posts' 경로를 호출하여 JSON형식으로 값을 입력

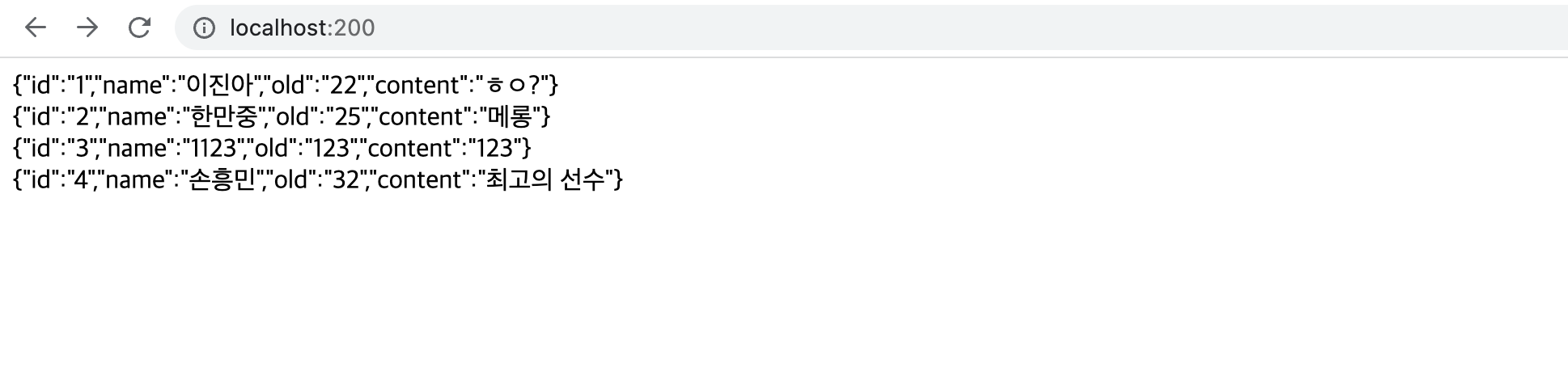
✔︎ 값이 잘 들어옴

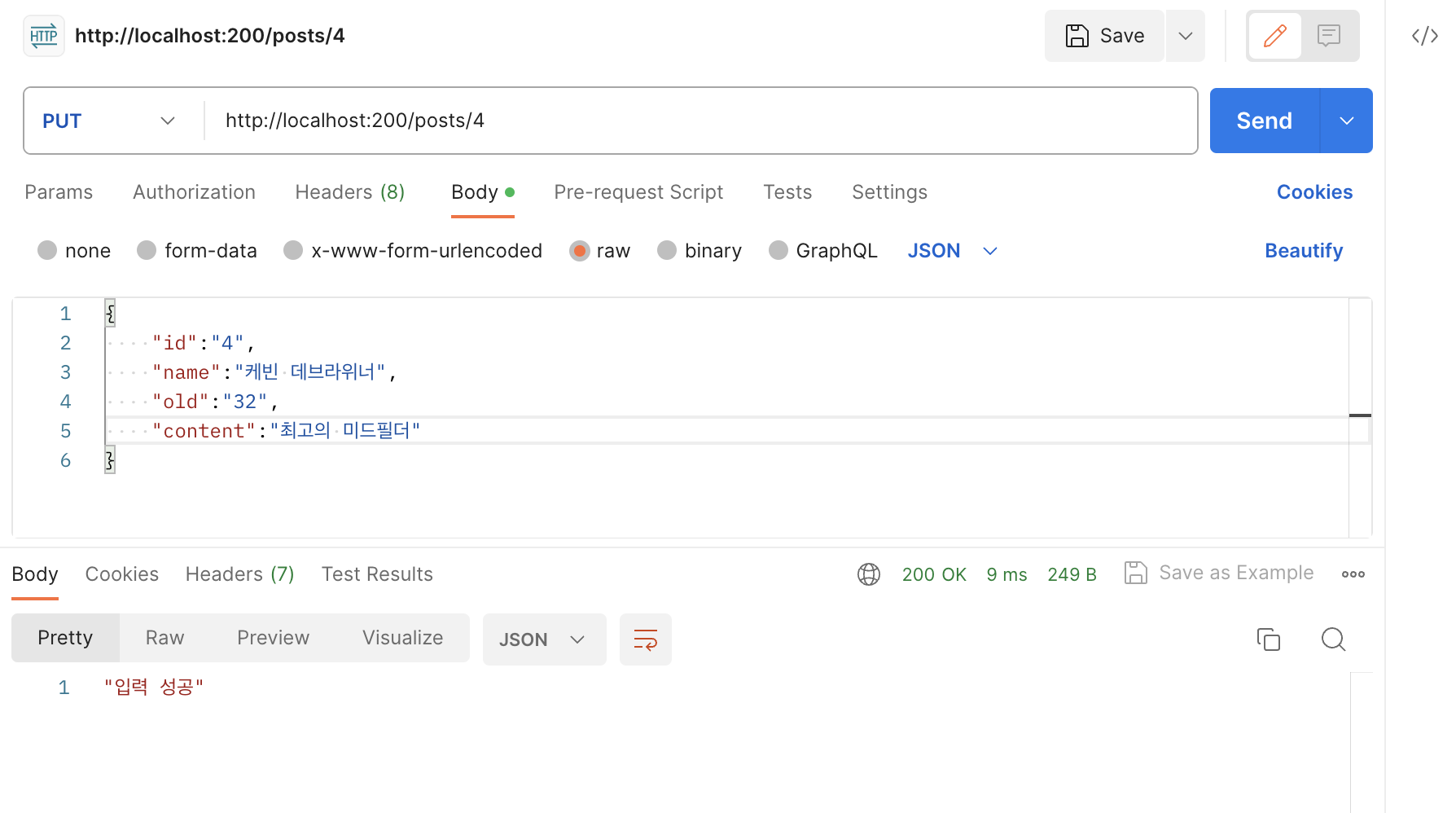
✔︎ put메서드를 통해 값을 수정

✔︎ 수정된 값을 확인

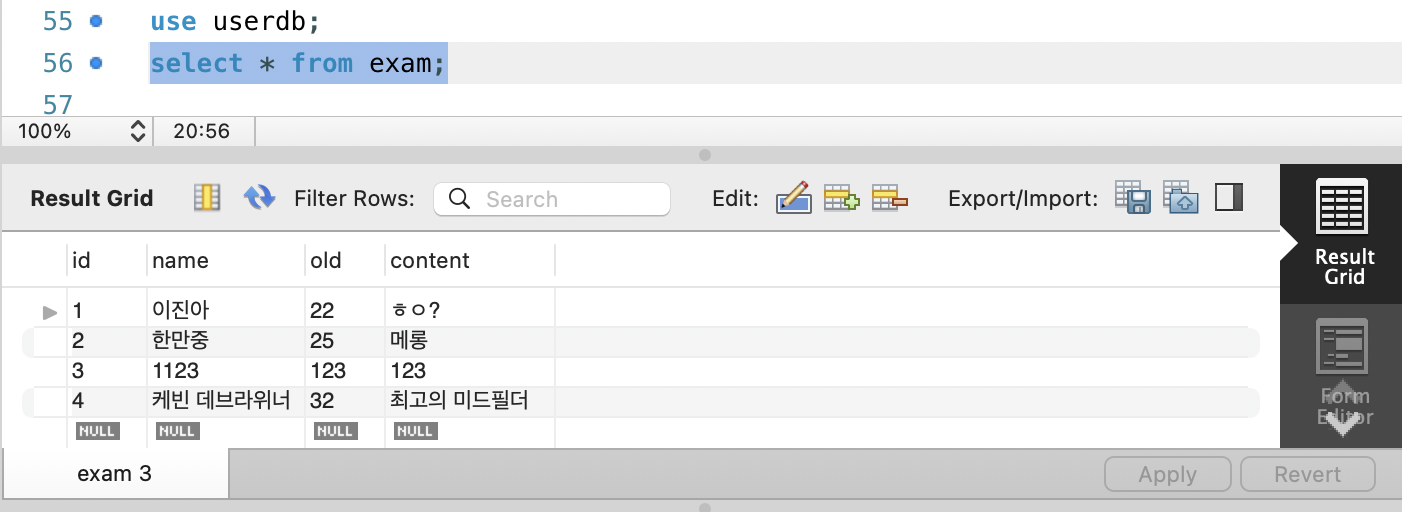
MySql에서도 확인 가능

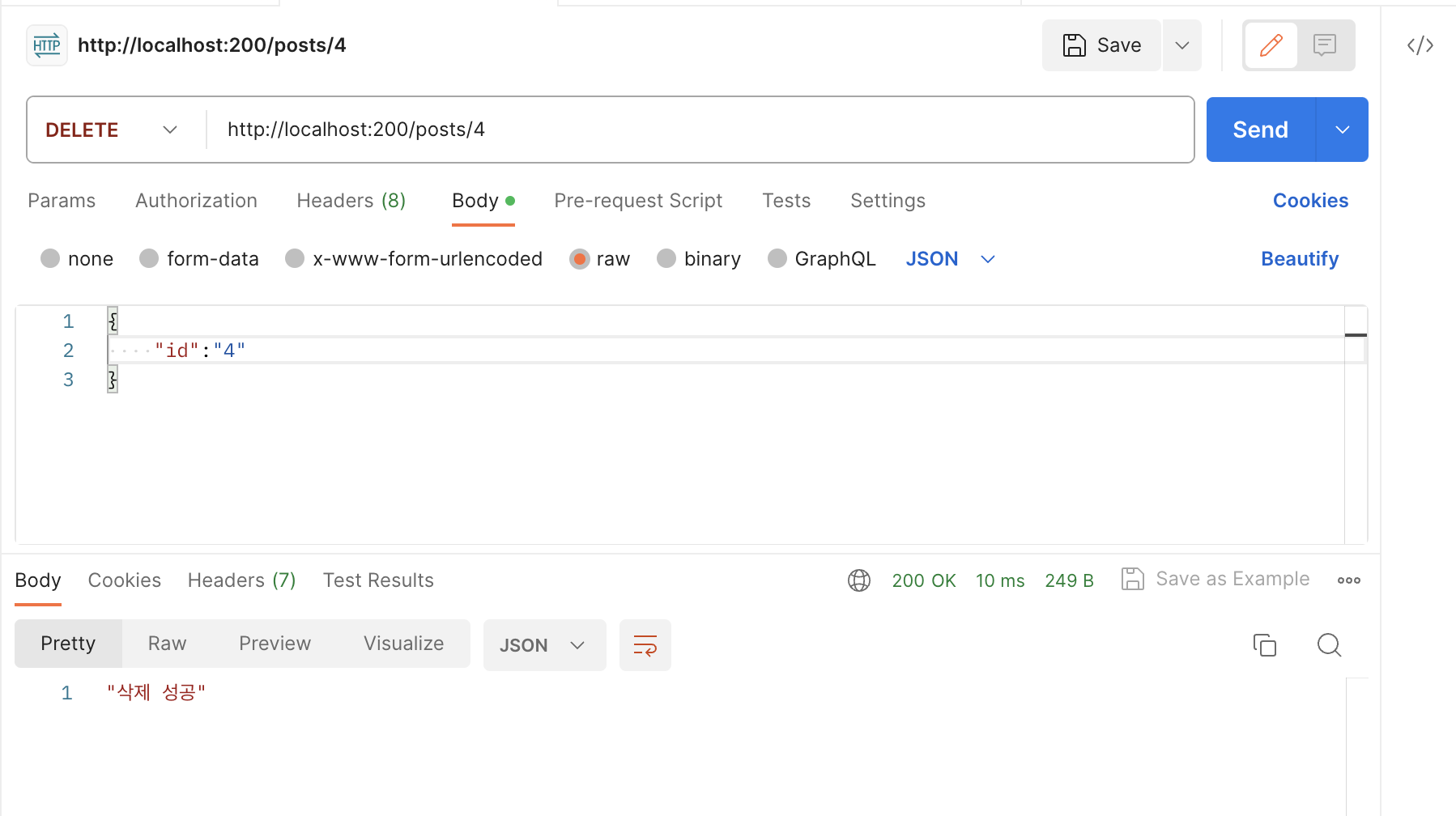
✔︎ delete 메서드를 통해 값을 삭제

✔︎ 삭제 확인