오늘은 깃허브 튜닝기!!!
사실 저는 귀차니즘이 매우매우심해서... 공부를 하거나 코딩을 할때 알게된걸 처음엔 그냥 머리속에
외우고 있다가.. 앗!! 주석을 달아야돼!! 해서 주석을 달기 시작하고 아니..개발자는 블로그도 해야됬었네!!??
해서 블로그에또 추가하게 되고 그러다 아맞다..깃헙도 해야되지..해서 이제서야..깃허브를 꾸미기?
튜닝? 하게 되었습니다... 정말..
사실 여태껏 공부하면서 만든 프로젝트의 양은 많지만..(10개중 깃허브에 한개만 올려놓음...) 깃허브를 사용하질 않았었는데...ㅎㅎ
이젠!! 진짜 해야겠다 마음먹고!! 잔디심기!! 1일 1커밋 도전하겠습니다 !ㅎㅎ
근데 코딩은 매일매일 10시간씩은 하는거 같아요...(취업준비생..또륵)
그래서 오늘은 깃허브 README로 꾸미기!!도전!!
일단 깃허브로 고고싱!!

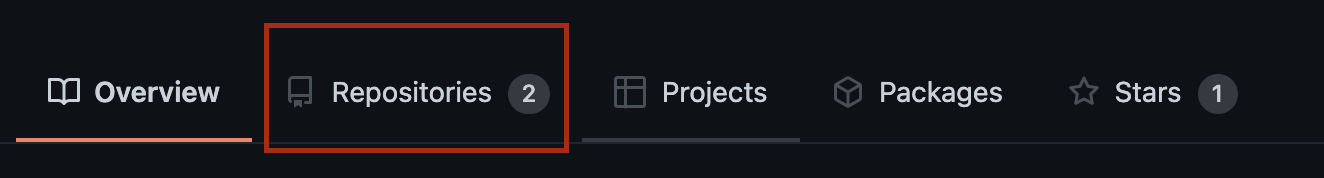
Repositories으로 들어가 주십니다!!

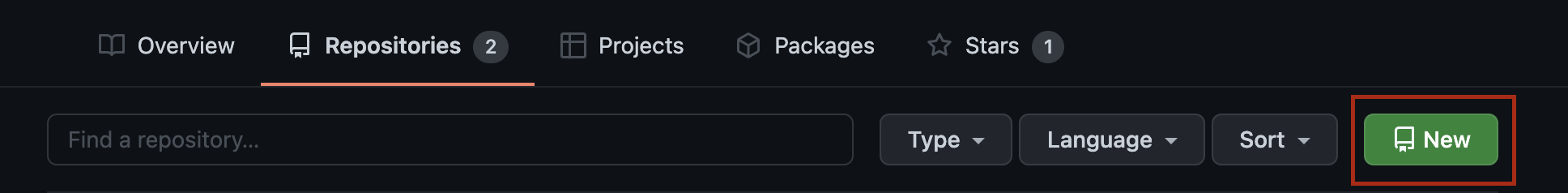
New 를 눌러주시고!

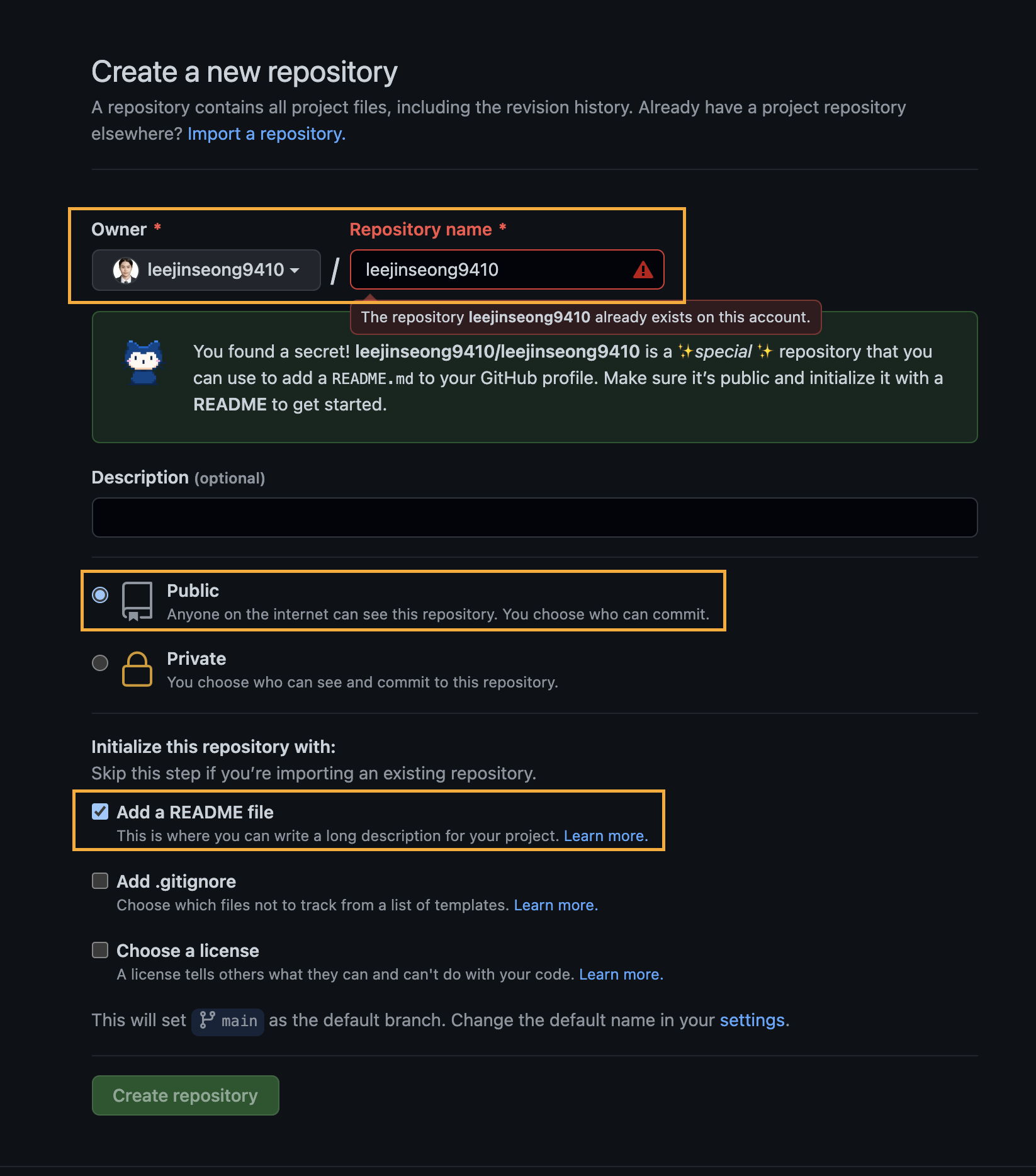
체크된부분 확인 하시고 잘 체크해주셔야 됩니다!
Repository name 을 Owner 와 같게 사용해주셔야 Special Repository 로 만들집니다.
자 그후엔!!
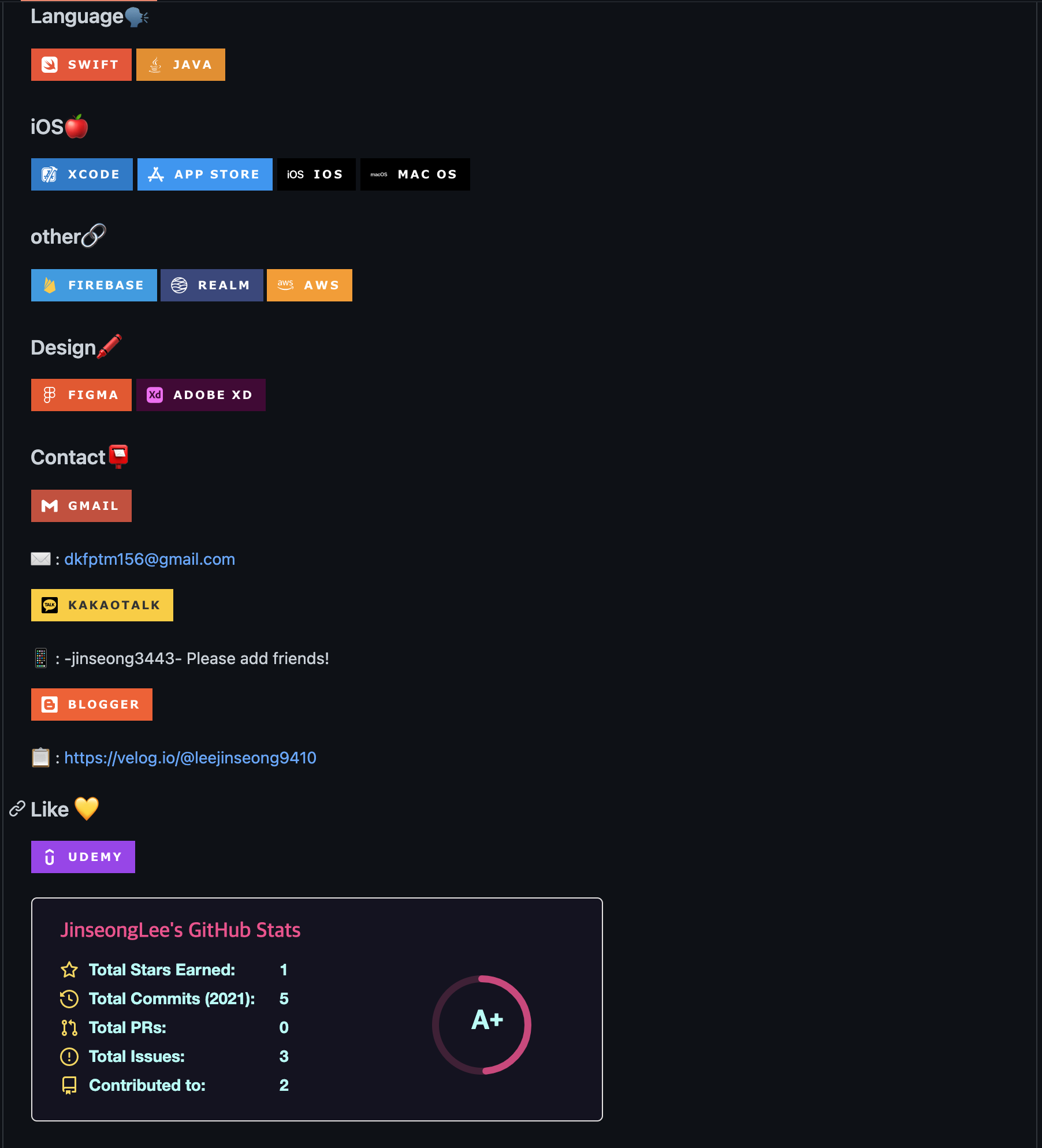
배지
사용한 언어,프로그램,기술 등의 아이콘,뱃지

이런식!!
🔥사용법은 👉🏻 : 사용법⭐️
스위프트 예시 Swift / swift위치에 본인이 선택할 프로그램들의 이름을 적어주심 됩니당!
혹시 안나오는것이 있으면 쩌~~기위에 배지.아이콘 링크로 들어가셔서 직접찾으시면됩니다!!
스탯
추가하기!!

깃허브이름 위치에 본인의 깃허브를 입력하시면 됩니다!!

그리고 프리뷰를 통하시면서 확인 하시고!
마지막에 크리에이트를 해주시면 요롷게 만드실수 있어요
저는 이번에 깃허브를 좀 만지면서 목표를 잡아봤어요!!
잔디밭은 푸르게푸르게!!
그리고 저 아이콘들의 갯수를 100개를 도전해보고싶어요
어중이 떠중이 실력인 스킬은 빼고 자신있는 스킬들만 올리다보니..아이콘의 갯수가 정말 적더라구요...그래서!!꼭!! 100개의 스킬을 모두 자신있게 올릴수 있는 그날까지!!!!
우리모두 🔥🔥🔥🔥🔥🔥버닝!!!!!!🔥🔥🔥🔥🔥커밋!!!!!!!🔥🔥🔥🔥🔥🔥🔥🔥🔥