pure css slide (keyframe slider)
무한 루프되는 이미지 슬라이드 애니메이션을 구현해야 했다.
처음엔 익숙한 swiper 라이브러리를 이용하여 구현해봤다.
.swiper-wrapper {
transition-timing-function: linear;
}
var swiper = new Swiper(".swiper", {
loop: true,
centeredSlides: true,
speed: 7000,
autoplay: {
delay: 0,
disableOnInteraction: false
},
slidesPerView: 'auto',
});문제없이 구현 되었나 싶었는데 이슈가 생겼다. pc나 모바일 성능에 따라 슬라이드의 다음 이미지가 움직일때 간헐적으로 슬라이드가 멈칫하는 느낌을 받는다.
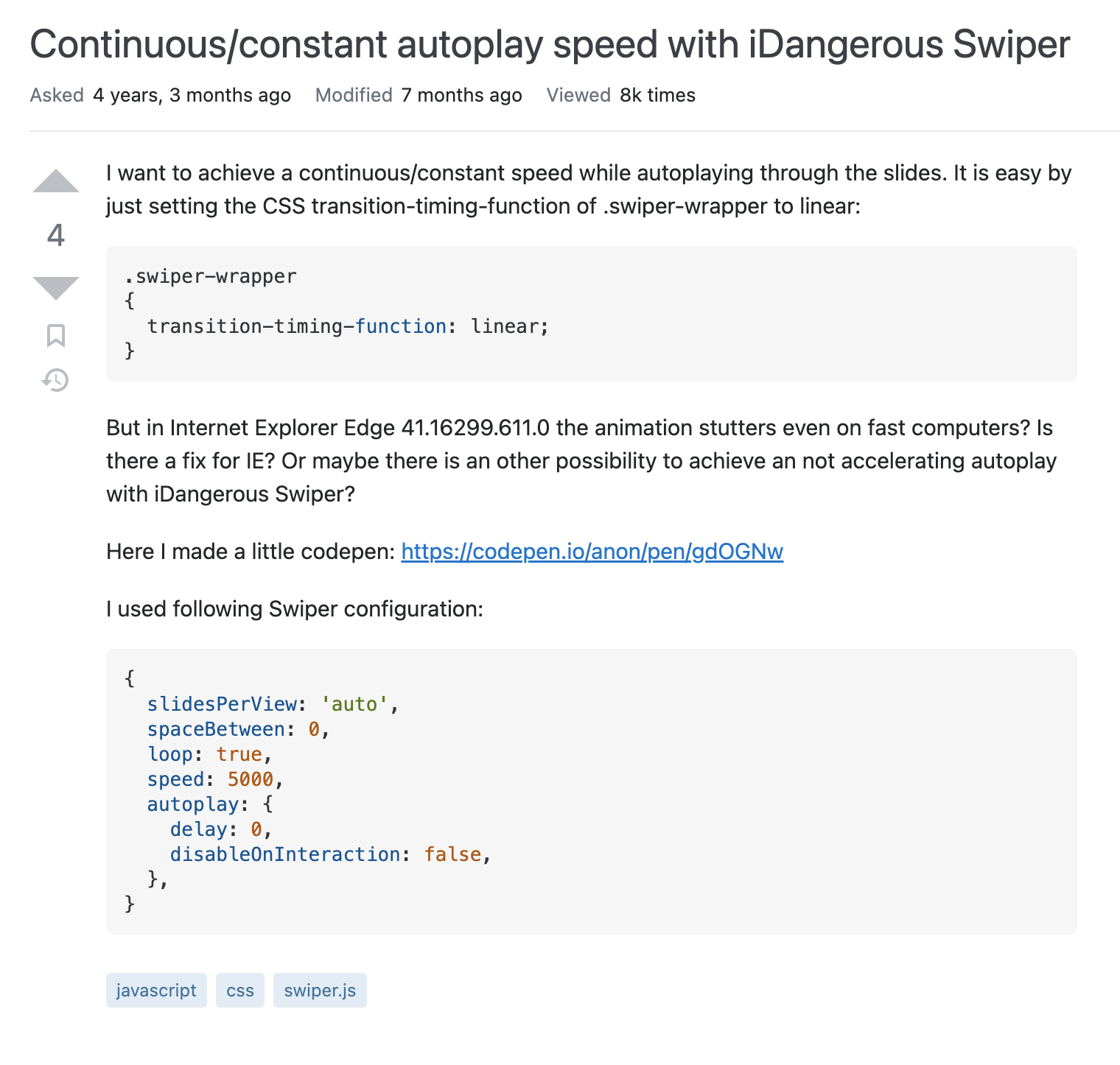
스택오버플로우를 찾아보니 나와 같은 문제를 발견했다.

slidesPerView 옵션을 크게 하라는 답변이 있다. 하지만 이렇게 한다면 디자인이 달라질 뿐더러 slidesPerView가 늘어나 단지 멈칫거리는 현상이 잘 안보이는 눈속임일뿐 스크립트의 근본적인 문제가 해결되진 않았다.
따라서 css 만을 이용한 슬라이드 애니메이션을 만들기로 한다.
CSS 만을 이용한 슬라이드 애니메이션
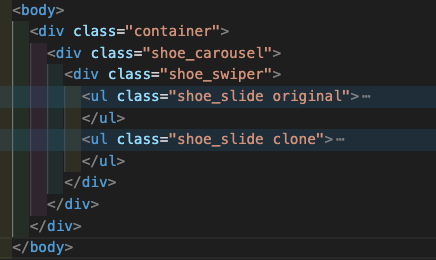
 우선 끊기지 않는 무한 슬라이드를 구현하기 위하여 위의 사진처럼 이미지 배열을 두개로 나눠 만들고 나란히 정렬한다.
우선 끊기지 않는 무한 슬라이드를 구현하기 위하여 위의 사진처럼 이미지 배열을 두개로 나눠 만들고 나란히 정렬한다.
검정색 배경이 보여질 화면이며 나중에 overflow: hidden; 속성을 사용하여 넘치는 화면 밖으로 넘치는 사진들은 안보이게 할 예정.
html, css
<div class="container">
<div class="shoe_carousel">
<div class="shoe_swiper">
<ul class="shoe_slide">
<li>1<img src="이미지.png" /></li>
<li>2<img src="이미지.png" /></li>
<li>3<img src="이미지.png" /></li>
<li>4<img src="이미지.png" /></li>
</ul>
<ul class="shoe_slide">
<li>1-1<img src="이미지.png" /></li>
<li>1-2<img src="이미지.png" /></li>
<li>1-3<img src="이미지.png" /></li>
<li>1-4<img src="이미지.png" /></li>
</ul>
</div>
</div>
</div>.container {
max-width: 750px;
margin: 0 auto;
background-color: black;
}
.shoe_carousel {
position: relative;
width: 100%;
}
.shoe_swiper {
display: flex;
position: absolute;
top: 50%;
left: 50%;
width: 800%;
transform: translate(-50%, -50%);
}
.shoe_slide {
display: flex;
width: 400%;
border: 5px solid red;
}
.shoe_slide li img {
aspect-ratio: 3 / 2;
width: 100%;
}
@keyframes 과 animation을 이용해 두 배열에 각각 애니메이션을 적용시킨다.
@keyframes rollingoriginal {
0% {
transform: translateX(0);
}
50% {
transform: translateX(-100%);
}
50.01% {
transform: translateX(100%);
}
100% {
transform: translateX(0);
}
}
@keyframes rollingclone {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-200%);
}
}
.original {
animation: 60s linear 0s infinite normal forwards running rollingoriginal;
}
.clone {
animation: 60s linear 0s infinite normal none running rollingclone;
}
완성된 슬라이드 애니메이션


css 추가
.container {
max-width: 750px;
margin: 0 auto;
background-color: black;
overflow: hidden; // 요소넘침 숨김
}
.awards_swiper {
display: flex;
position: absolute;
top: 50%;
left: 400%; /// 시작위치 수정
width: 800%;
transform: translate(-50%, -50%);
}
+추가 swiper 라이브러리 무한 루프 옵션
<Swiper
className="swiper-container swiper"
slidesPerView="auto"
speed={6000}
observer={true}
observeParents={true}
observeSlideChildren={true}
loop={true}
loopAdditionalSlides={1}
autoplay={{
delay: 0,
disableOnInteraction: false
}}
allowTouchMove={true}
modules={[Autoplay]}
>
