Intersection Observer
기본적으로 브라우저 뷰포트(Viewport)와 설정한 요소(Element)의 교차점을 관찰하며, 요소가 뷰포트에 포함되는지 포함되지 않는지, 더 쉽게는 사용자 화면에 지금 보이는 요소인지 아닌지를 구별하는 기능을 제공한다.
이 기능은 비동기적으로 실행되기 때문에, scroll 같은 이벤트 기반의 요소 관찰에서 발생하는 렌더링 성능이나 이벤트 연속 호출 같은 문제 없이 사용할 수 있다.
Intersection Observer 를 이용한 애니메이션 제어하기
무한스크롤 구현전에 Intersection Observer Api의 사용방법을 익혀보자.
//html
<body>
<div class="card-container">
<div class="card show">this is the first card</div>
<div class="card">card</div>
<div class="card">card</div>
<div class="card">card</div>
...
생략
...
<div class="card">this is the last card</div>
</div>
</body>
//css
body {
padding: 2rem;
}
.card-container {
display: flex;
flex-direction: column;
gap: 1rem;
align-items: flex-start;
}
.card {
background-color: white;
border: 1px solid black;
border-radius: 0.25rem;
padding: 0.5rem;
transform: translate(100px);
opacity: 1;
}
.card.show {
transform: translateX(0);
opacity: 1;
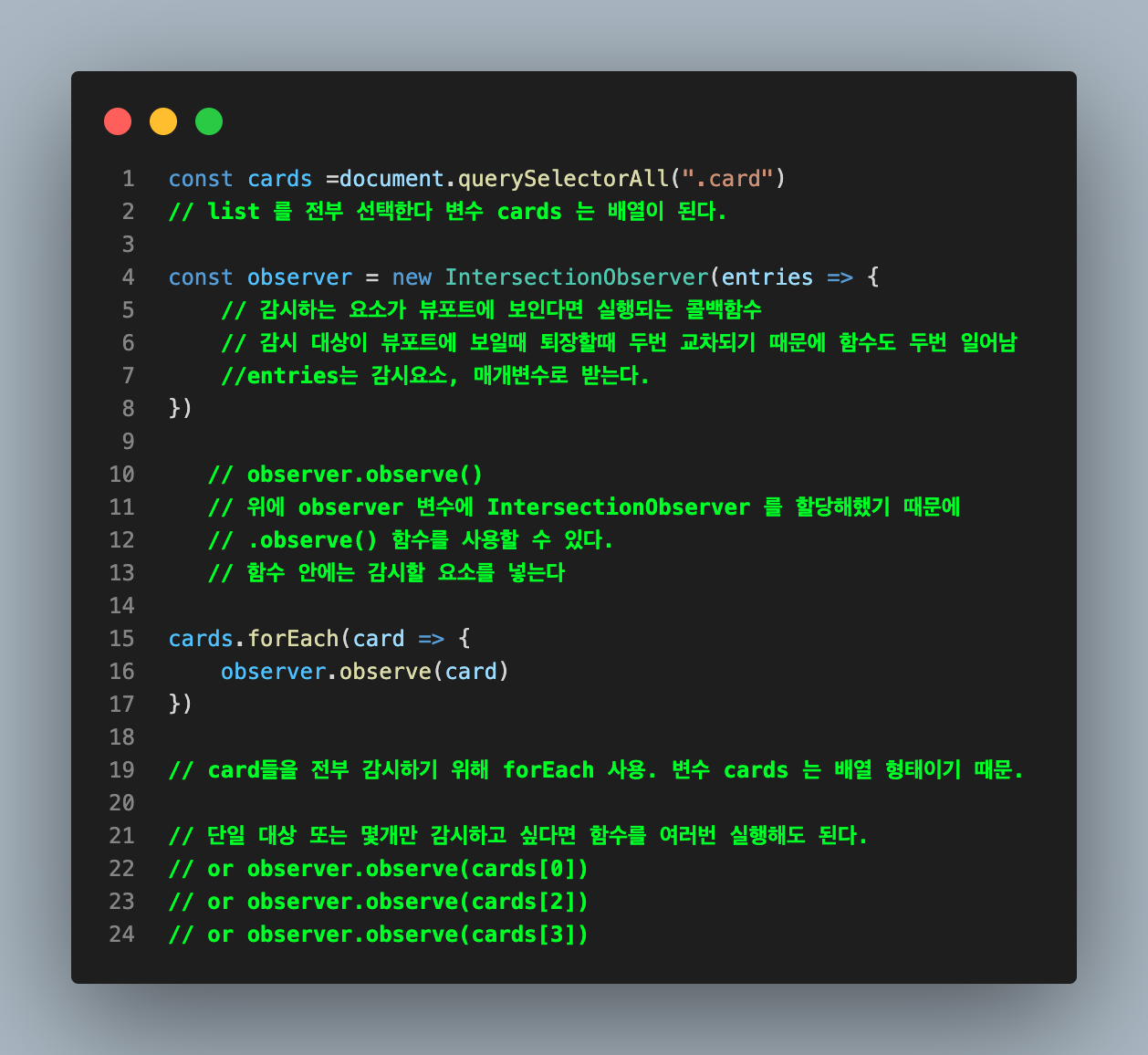
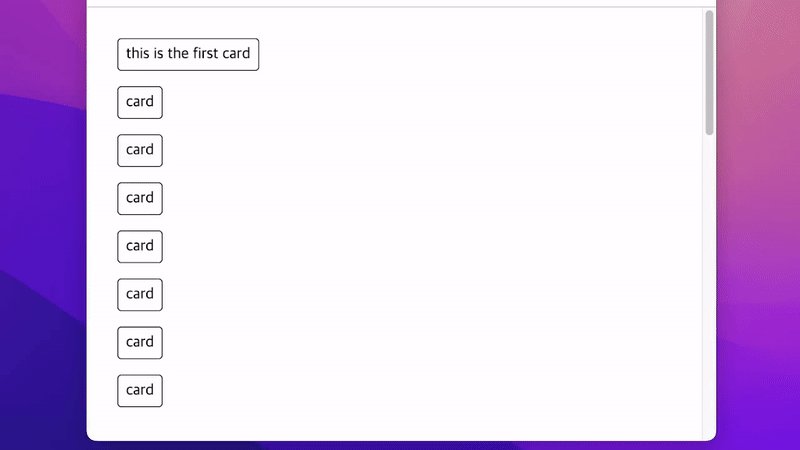
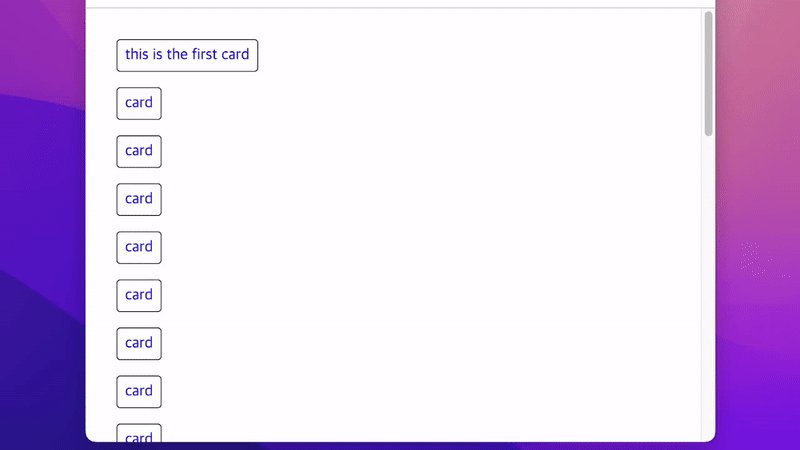
}step 1

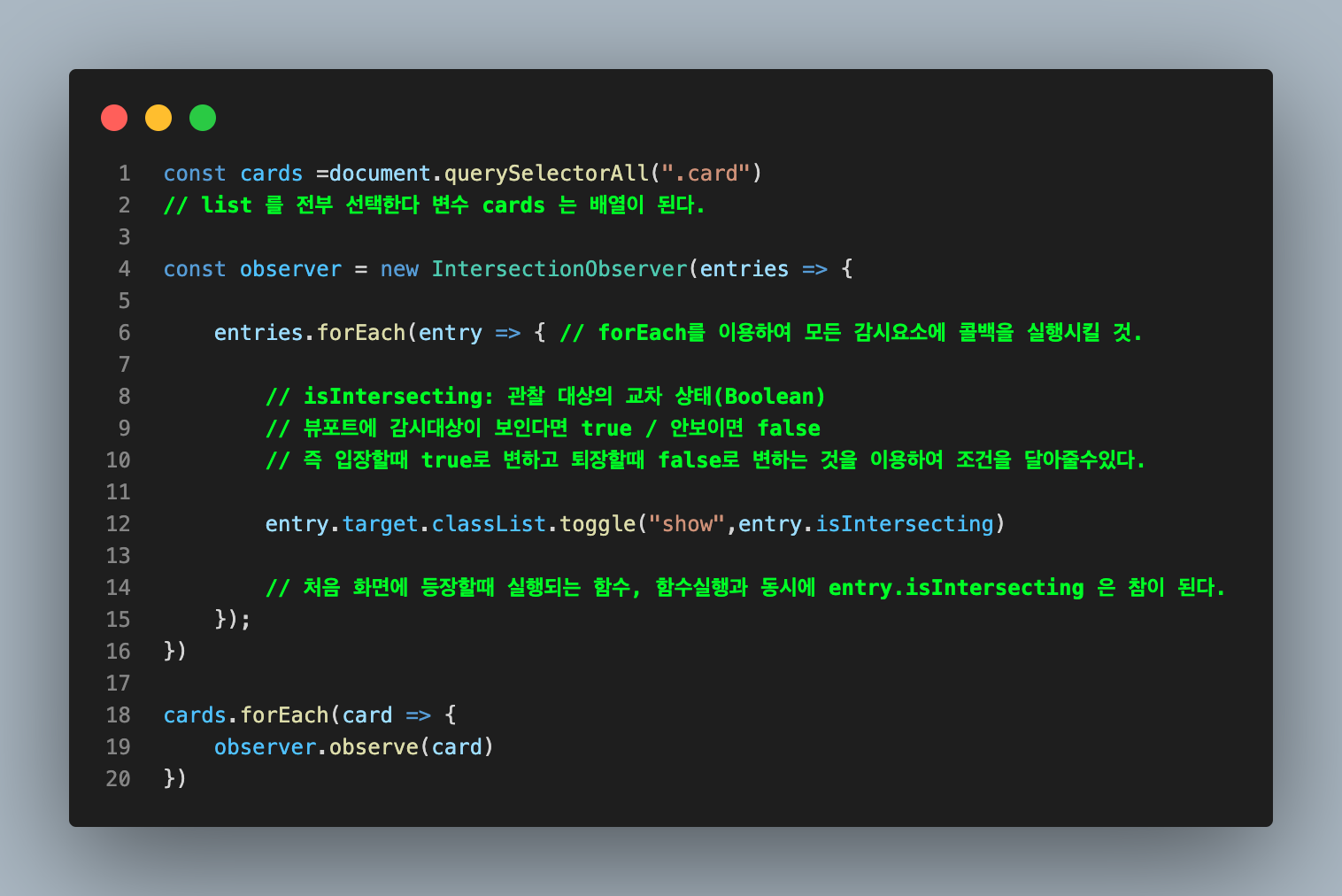
step 2
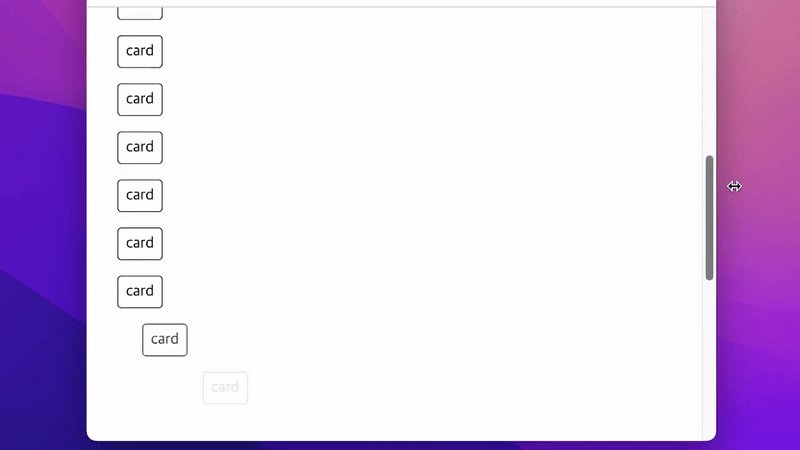
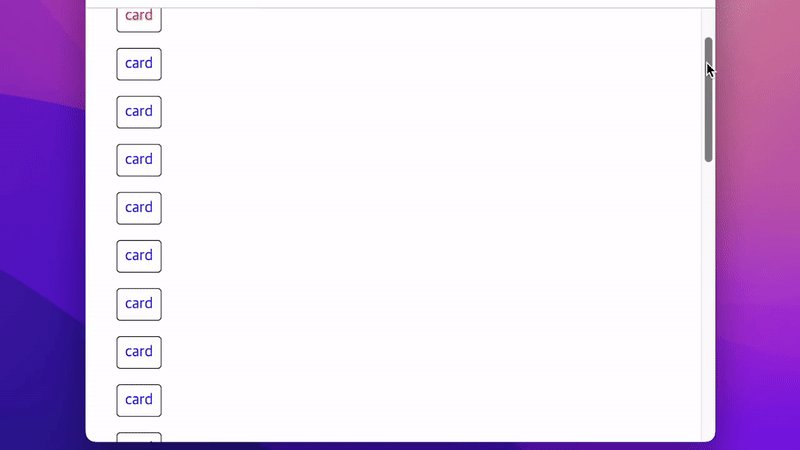
 감시요소가 퇴장시에도 함수가 실행된다.
감시요소가 퇴장시에도 함수가 실행된다.

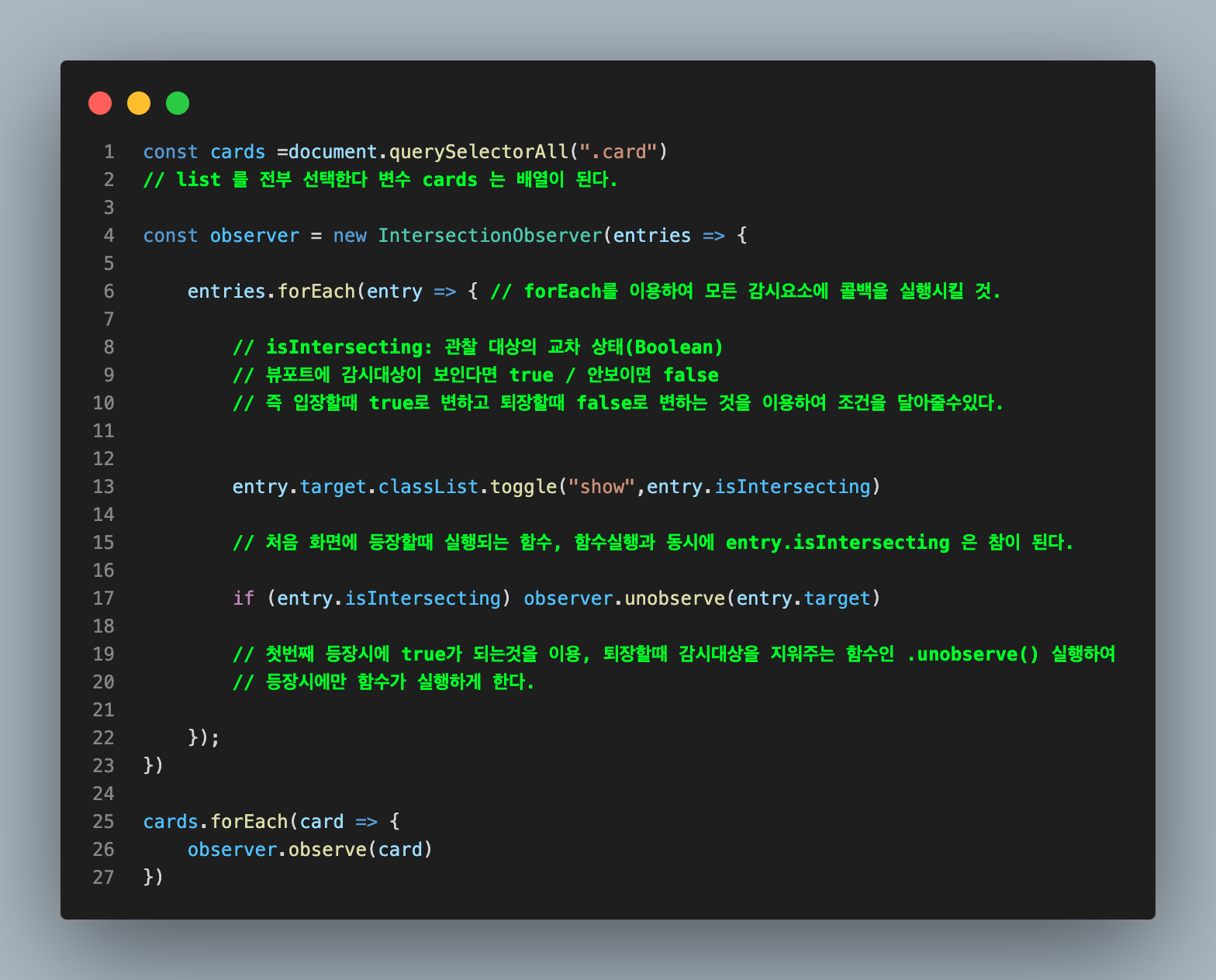
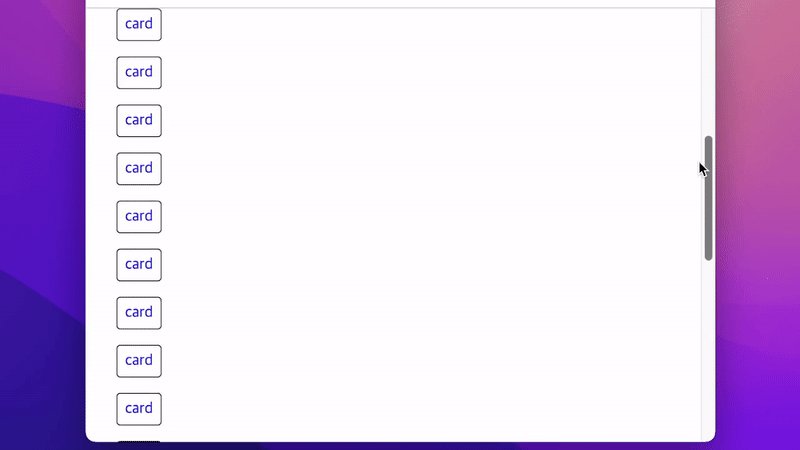
step 3
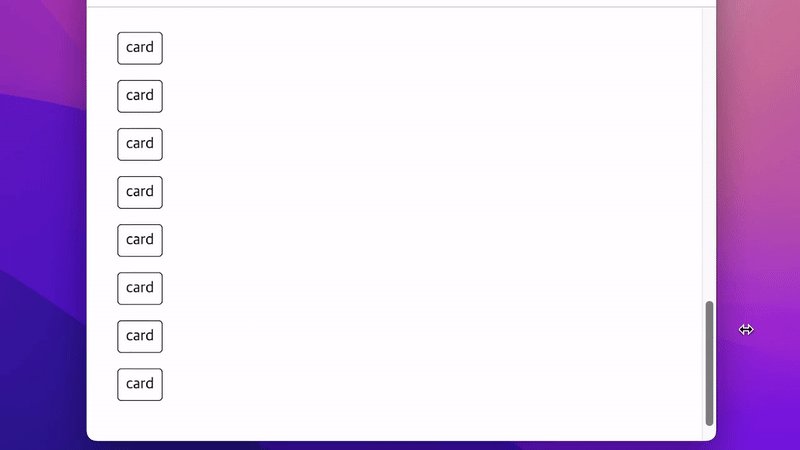
 감시요소가 퇴장시에 함수가 실행되지 않는다.
감시요소가 퇴장시에 함수가 실행되지 않는다.

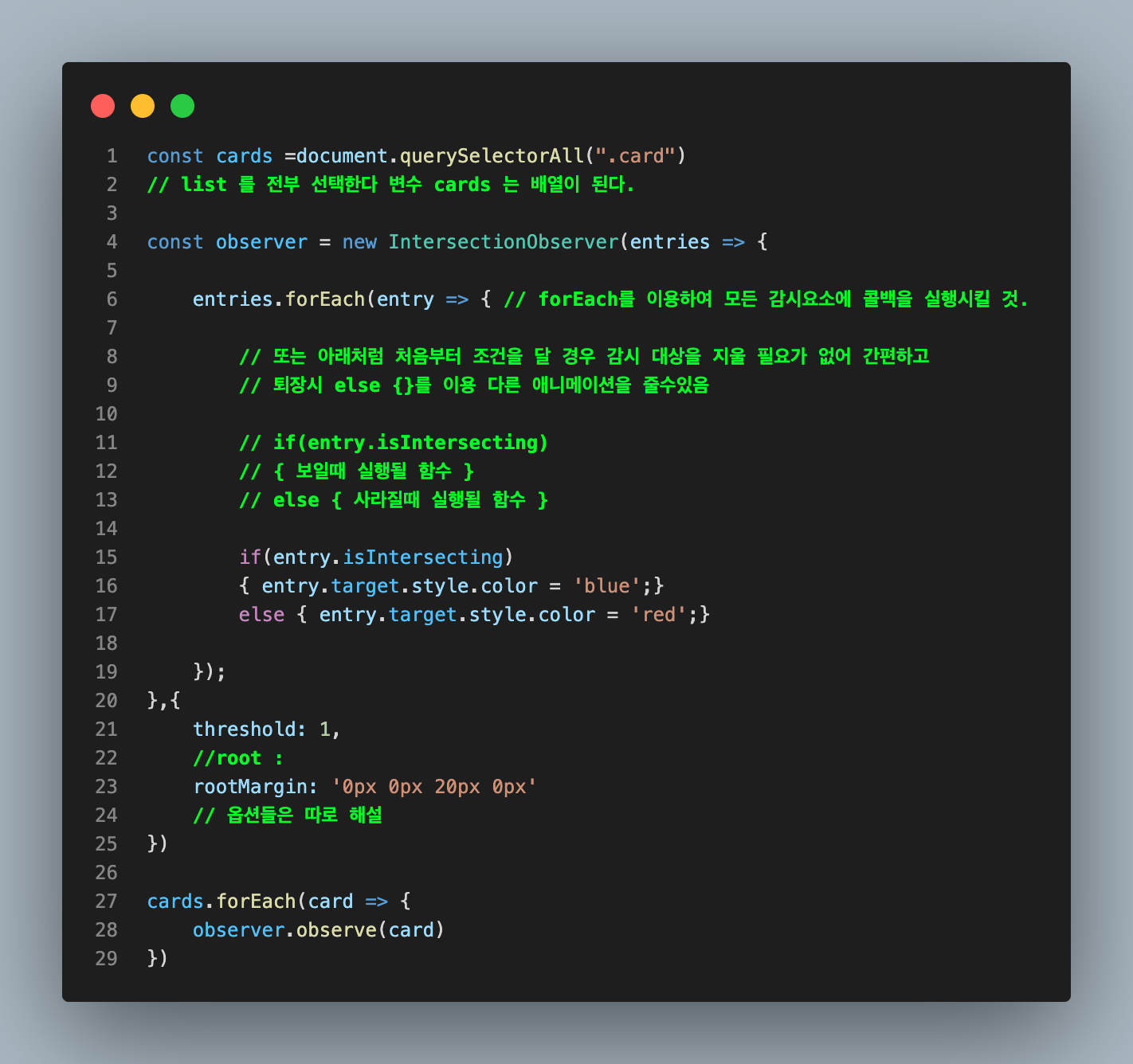
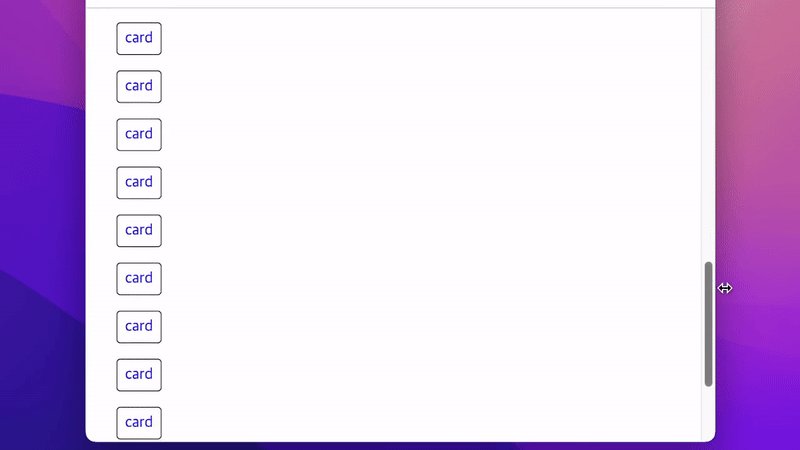
step 4
 입장시 color:blue 퇴장시 color:red;
입장시 color:blue 퇴장시 color:red;

options
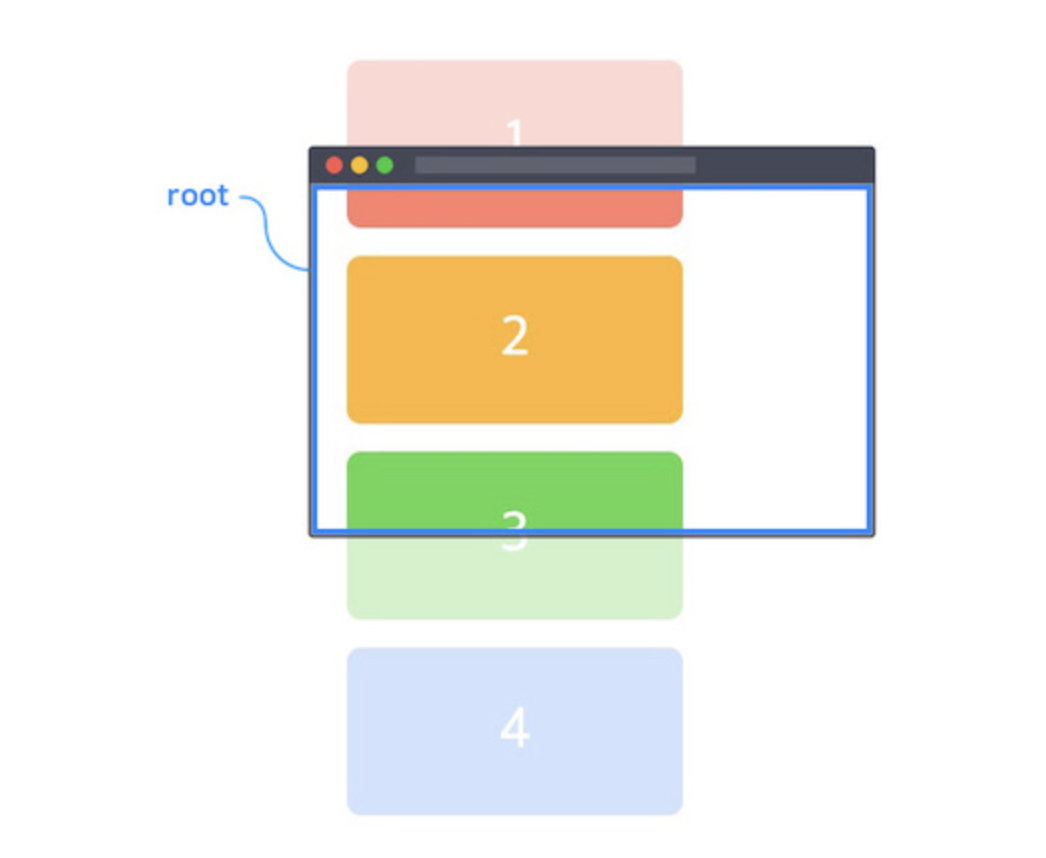
root
타겟의 가시성을 검사하기 위해 뷰포트 대신 사용할 요소 객체(루트 요소)를 지정한다.
타켓의 조상 요소이어야 하며 지정하지 않거나 null일 경우 브라우저의 뷰포트가 기본 사용된다.
기본값은 null.

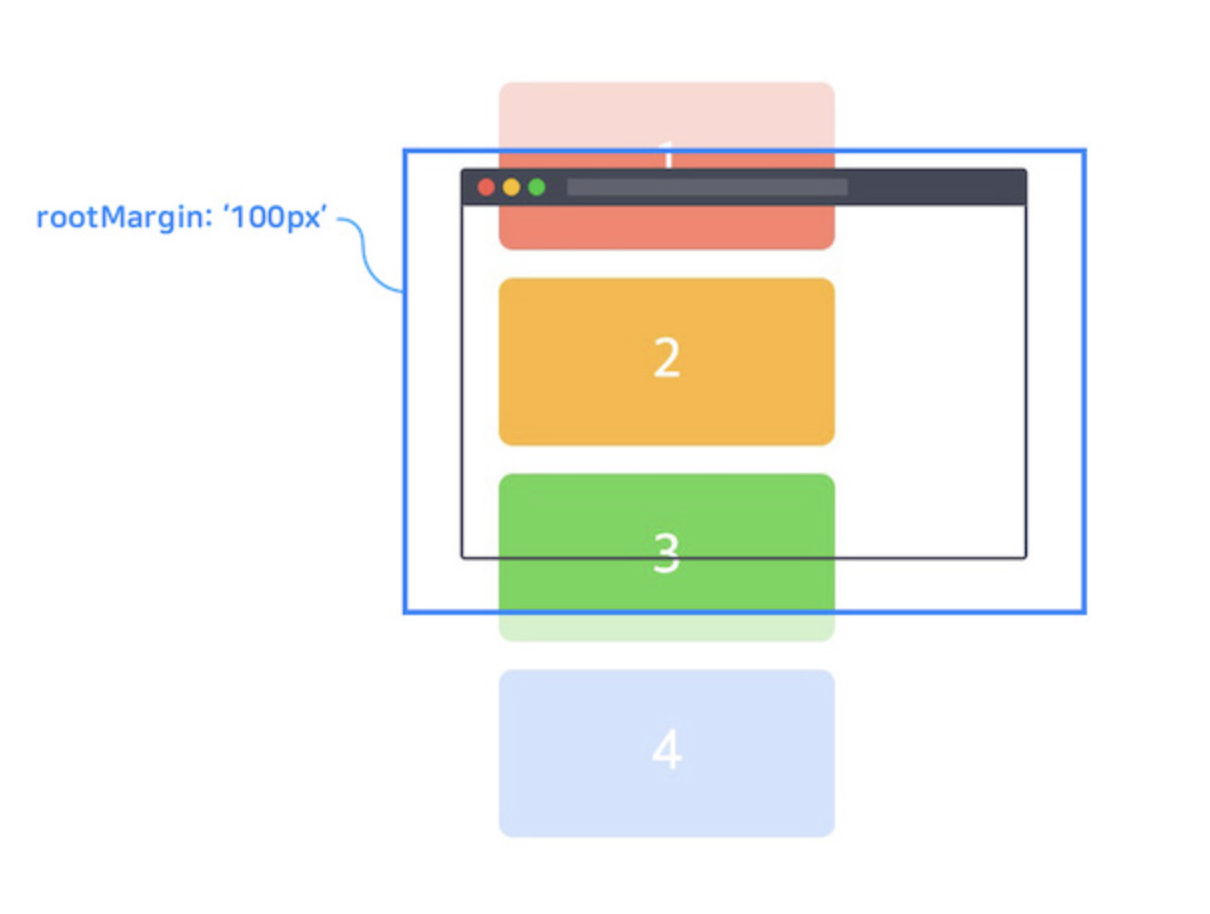
rootMargin
바깥 여백(Margin)을 이용해 Root 범위를 확장하거나 축소할 수 있다.
CSS의 margin과 같이 4단계로 여백을 설정할 수 있으며, px 또는 %로 나타낼 수 있다.
기본값은 0px 0px 0px 0px이며 단위를 꼭 입력해야 한다.

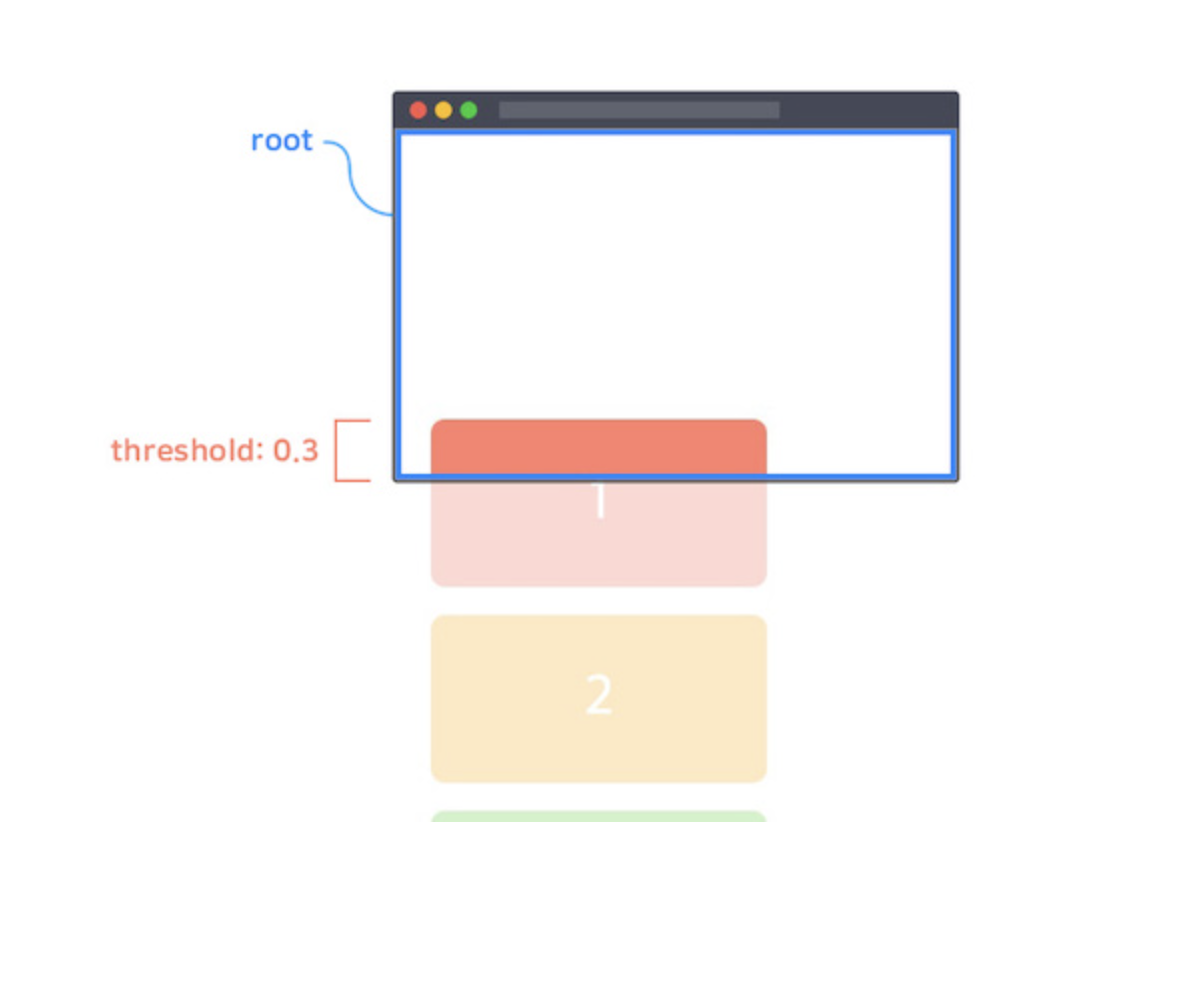
threshold
옵저버가 실행되기 위해 타겟의 가시성이 얼마나 필요한지 백분율로 표시한다.
기본값은 Array 타입의 [0]이지만 Number 타입의 단일 값으로도 작성할 수 있다.
- 0: 타겟의 가장자리 픽셀이 Root 범위를 교차하는 순간(타겟의 가시성이 0%일 때) 옵저버가 실행된다.
- 0.3: 타겟의 가시성 30%일 때 옵저버가 실행된다.
- [0, 0.3, 1]: 타겟의 가시성이 0%, 30%, 100%일 때 모두 옵저버가 실행된다.

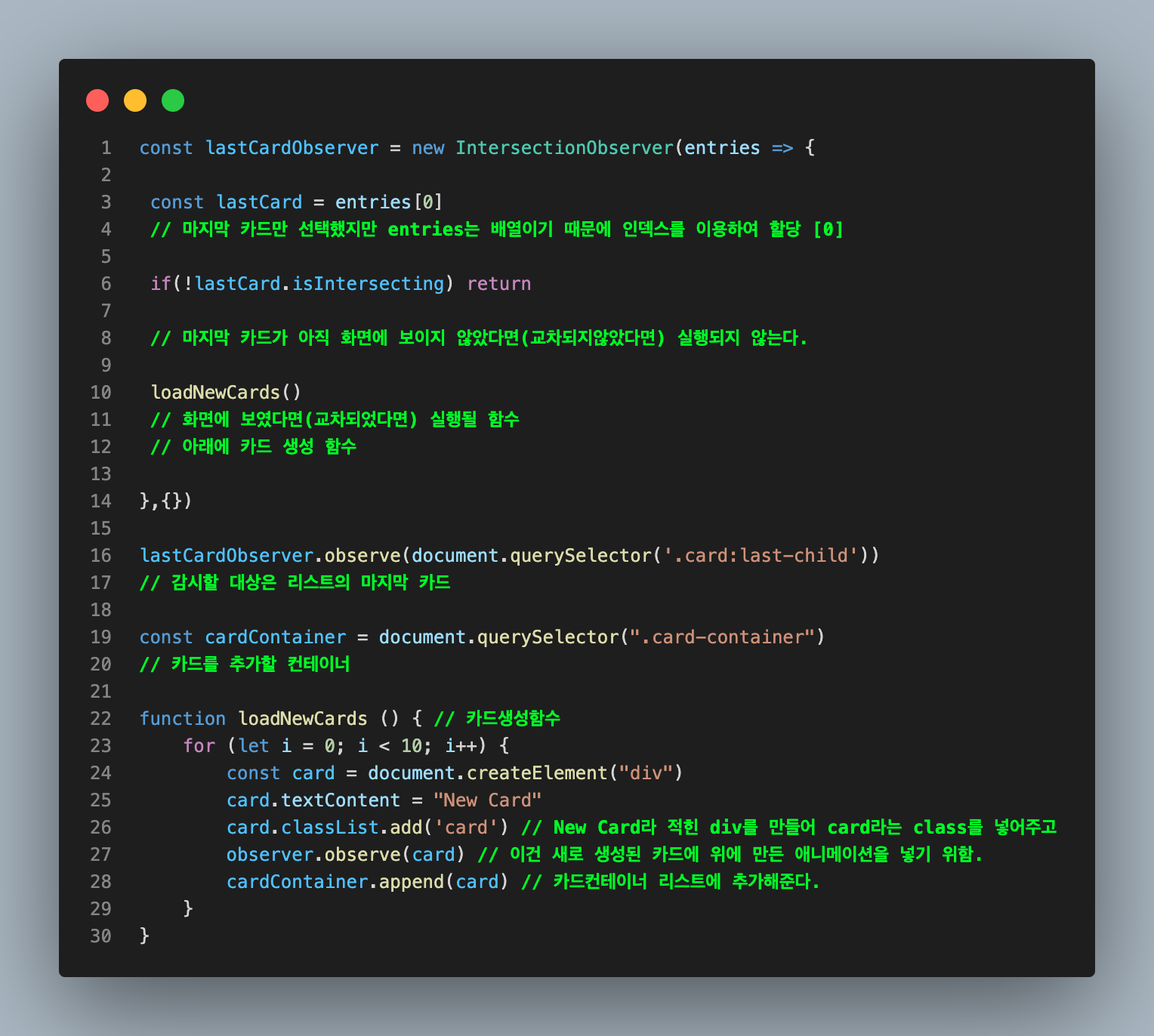
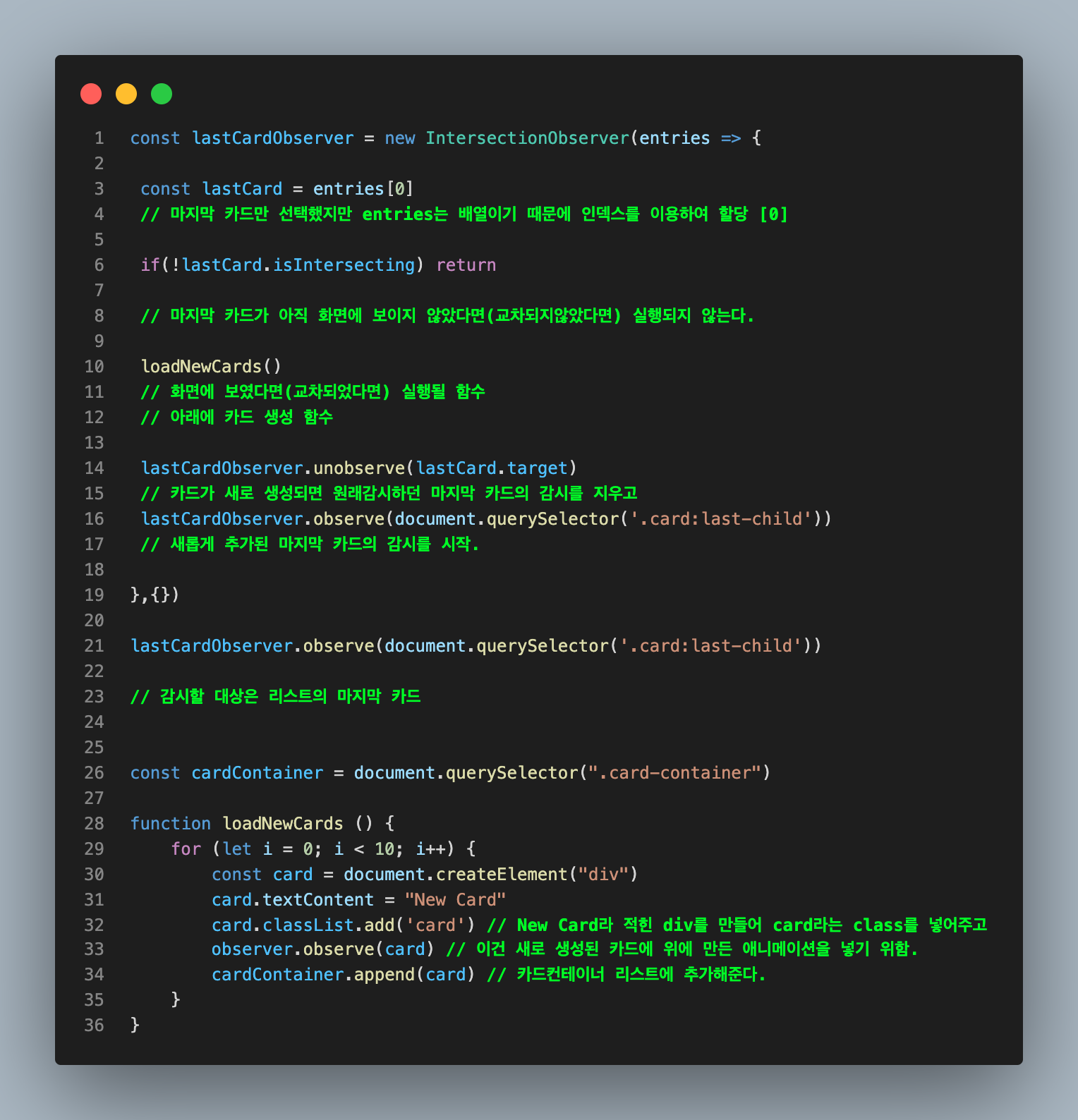
Intersection Observer 를 이용한 무한스크롤
위의 애니메이션 예제로 Intersection Observer 사용법을 익혔다면 쉽게 구현할 수 있다.
step 1

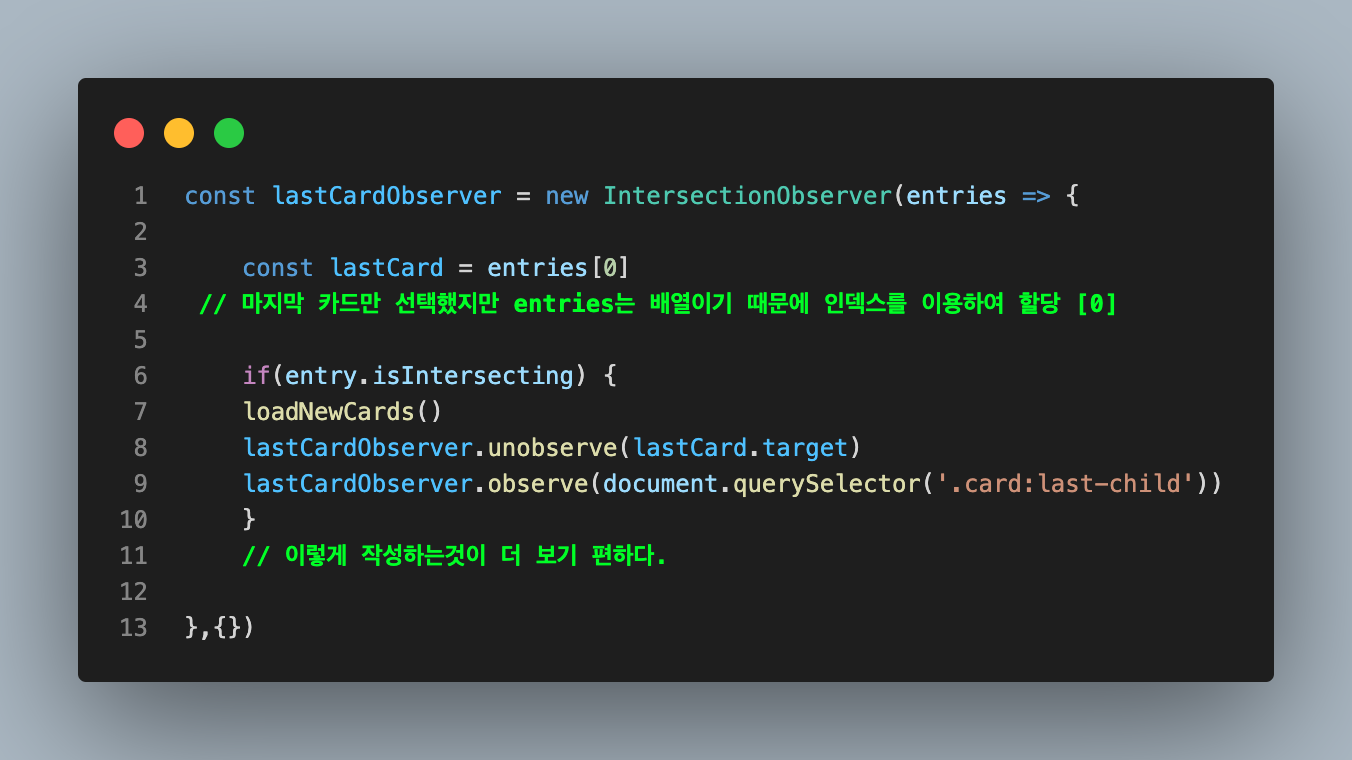
step 2

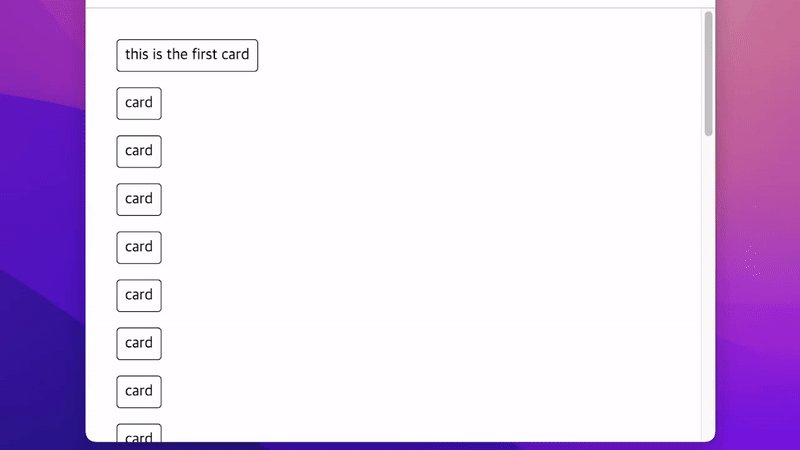
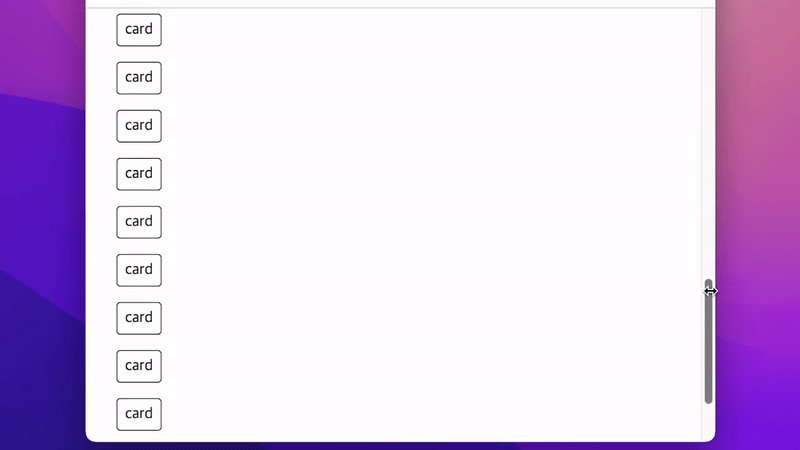
step 3

무한스크롤

참고자료
https://youtu.be/e4Afka5IOZ8
https://youtu.be/nJ81DFmgHdU
https://heropy.blog/2019/10/27/intersection-observer/
