Moment.js는 JavaScript에서 날짜 및 시간을 조작하고 작업하는데 도움이 되는 JavaScript 라이브러리이다. Moment.js는 날짜 및 시간과 관련된 라이브러리 중에서 가장 오래되었으며, 많은 개발자들에게 사용되었지만, 현재 다음 두 가지 이유로 개발이 중단되었다.
🌞 Moment.js의 단점
- Moment.js의 용량 문제
- 일반적인 use case의 범위를 초과하는 광범위한 Date 연산을 지원하기 때문인데 이는 번들에 포함된 Moment.js 코드 중 사용되지 않는 부분이 더 크다는 것을 의미한다.
사용하지도 않는 기능들 때문에 네트워크 비용은 오르고, 다운로드 속도는 느려지고, 페이지 렌더링 시간은 늘어난다.- 너무 오래되어 신규 기능 추가가 어려움
- moment.js는 공식적으로 더이상의 신규 개발 없이 유지보수만 하는 상태로 전환되었다.
하지만 여전히 moment.js 라이브러리의 다운로드 수는 높고 오래된 역사만큼 예제도 많다. 나또한 이러한 이유로 이번 실전프로젝트에서 빠른 개발을 위해 moment를 사용하여 개발을 마쳤지만 moment 의 문제점들을 이해하고 리팩토링 하려한다.
Moment.js의 단점을 극복하기 위해 Day.js, Luxon.js, date-fns.js 등 여러 라이브러리들이 개발되었으며, 그중 Day.js 라이브러리를 선택했다.
🌞 Day.js를 선택한 이유
Moment.js의 공식 문서에선 Moment.js를 업데이트 중단하며 대체하기에 좋은 라이브러리들이 소개되어 있는데 그 중에서 Day.js를 선택한 이유는 아래와 같다.
- Moment.js와 똑같은 인터페이스로 moment.js를 사용해봤다면 쉽게 대체 가능
- 기본적인 기능만 포함하여 매우 작은 사이즈, 플러그인을 사용한 확장
- Moment.js 파일의 2~3% 밖에 되지 않는다.
🌧 Moment.js와 똑같은 인터페이스
새로운 기술을 도입함에 있어서 매우 중요한 고려사항 중 하나는 바로 러닝커브라고 생각한다. Moment.js와 다른 라이브러리의 차이가 클수록 팀 전체가 적응하는 비용도 커진다.
그러나 Day.js는 공식 문서에서 대놓고 아래와 같이 소개하고 있다.
Day.js is a minimalist JavaScript library that parses, validates, manipulates, and displays dates and times for modern browsers with a largely Moment.js-compatible API.
즉, 러닝 커브와 마이그레이션 비용을 기본적으로 낮게 가져갈 수 있기 때문에 Day.js를 사용하기로 했다.
🌧 기본적인 기능만 포함하여 매우 작은 사이즈, 플러그인을 사용한 확장
Day.js가 Moment.js와 호환되는 인터페이스와 함께 강조하는 것은 매우 작은 사이즈이다.
일반적으로 개발자들이 필요로 할만한 아주 기본적인 기능들(add, sub, start of time, get millisecond 등)만 포함되어있고, 나머지는 plugin을 통해 필요에 따라 확장하여 사용하는 방식이다.
import dayjs from "dayjs"; import duration from "dayjs/plugin/duration"; dayjs.extend(duration);
라이브러리 사이즈에 민감한 프론트엔드 생태계에서 Day.js의 이런 특징은 정말 좋다고 생각하였다.
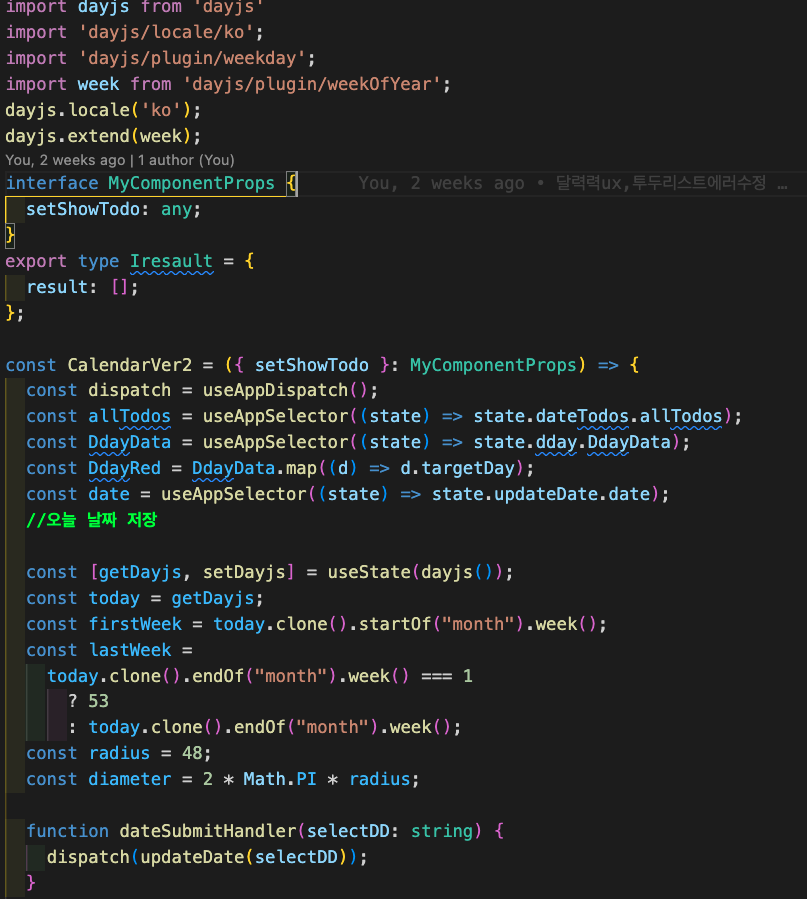
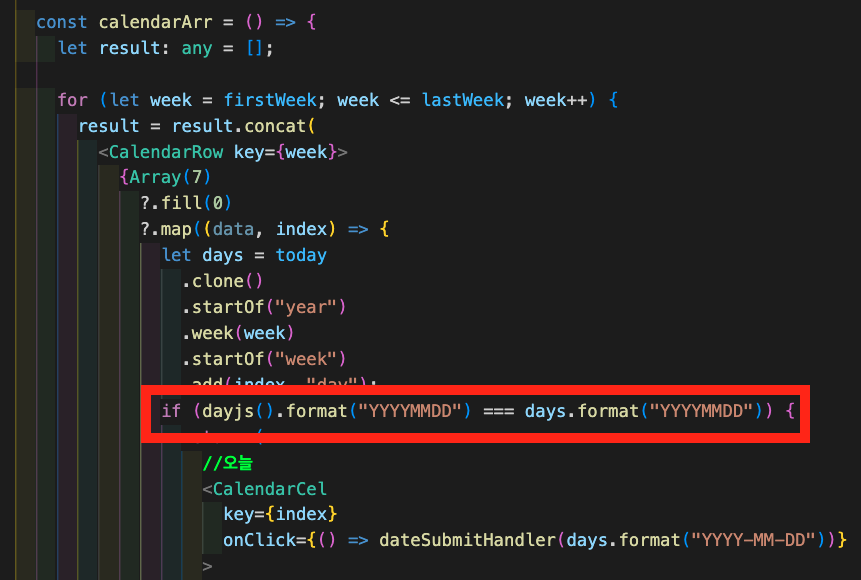
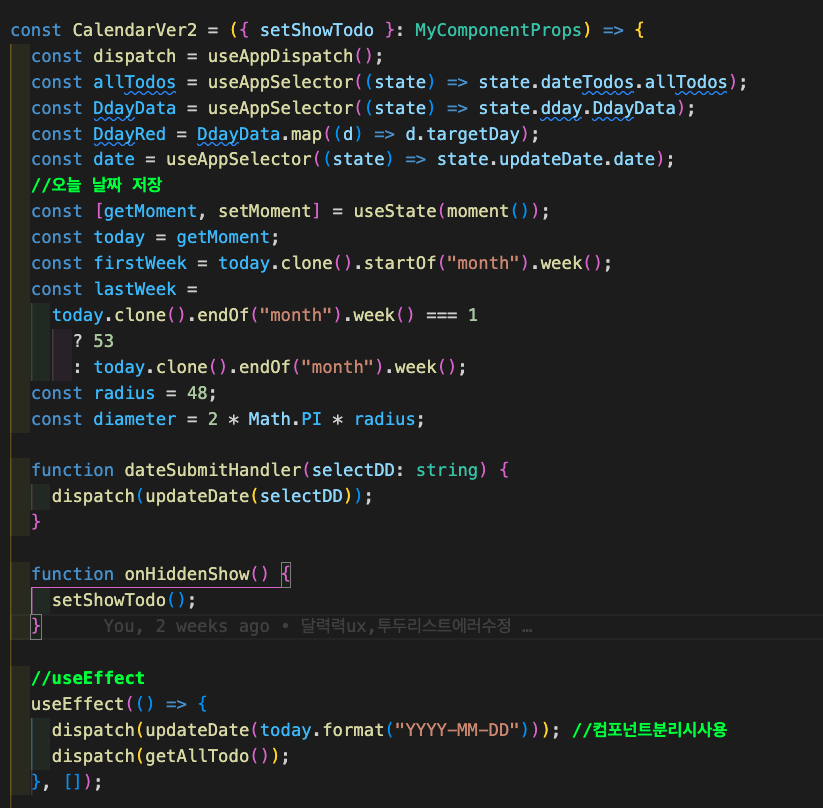
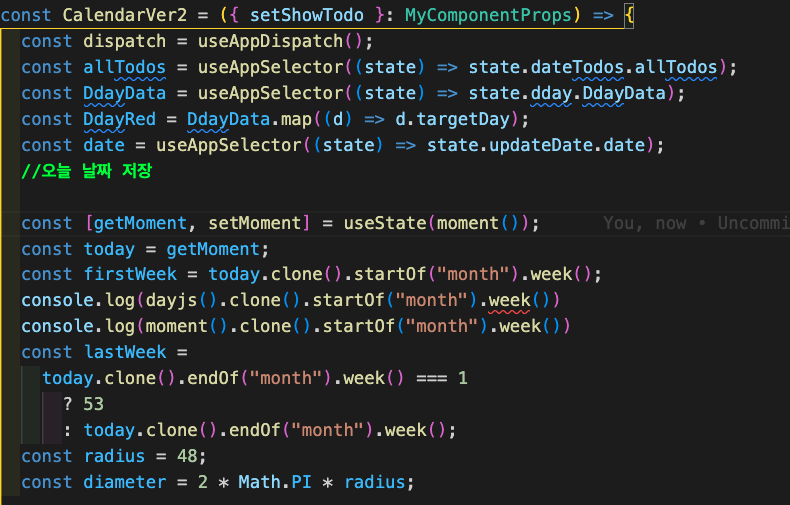
🌞 Calendar moment.js 에서 day.js로 변경하기


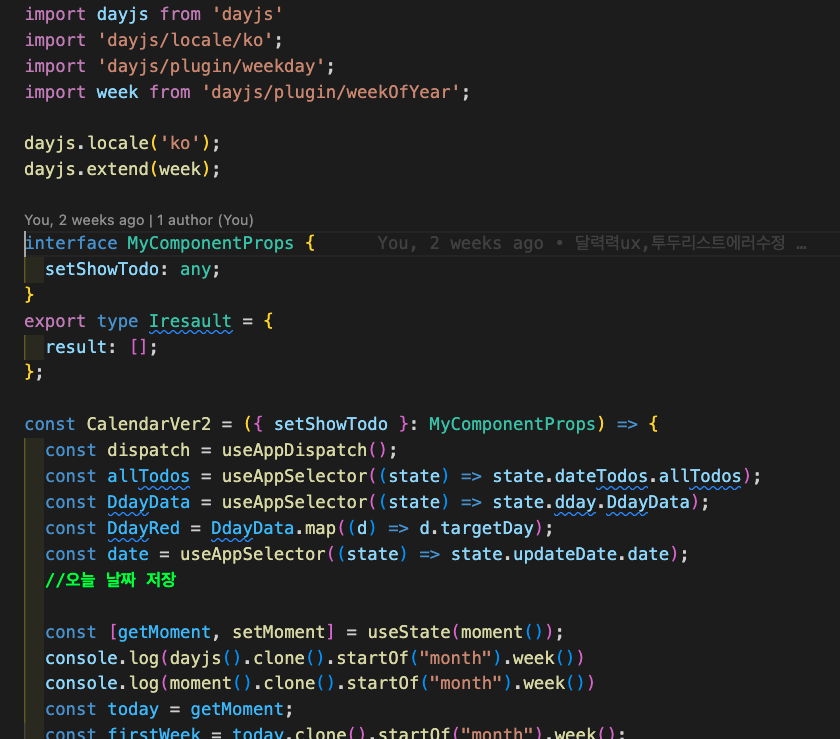
🌧 day.js에서 moment.js처럼 week()을 사용하려면 플러그인을 사용해 확장하여야한다.

플러그인을 이용한 확장 외에 기본적인 사용방법이 moment 와 같기때문에 쉽게 대체할 수 있었다.