디자인 패턴
파사드 패턴이란?
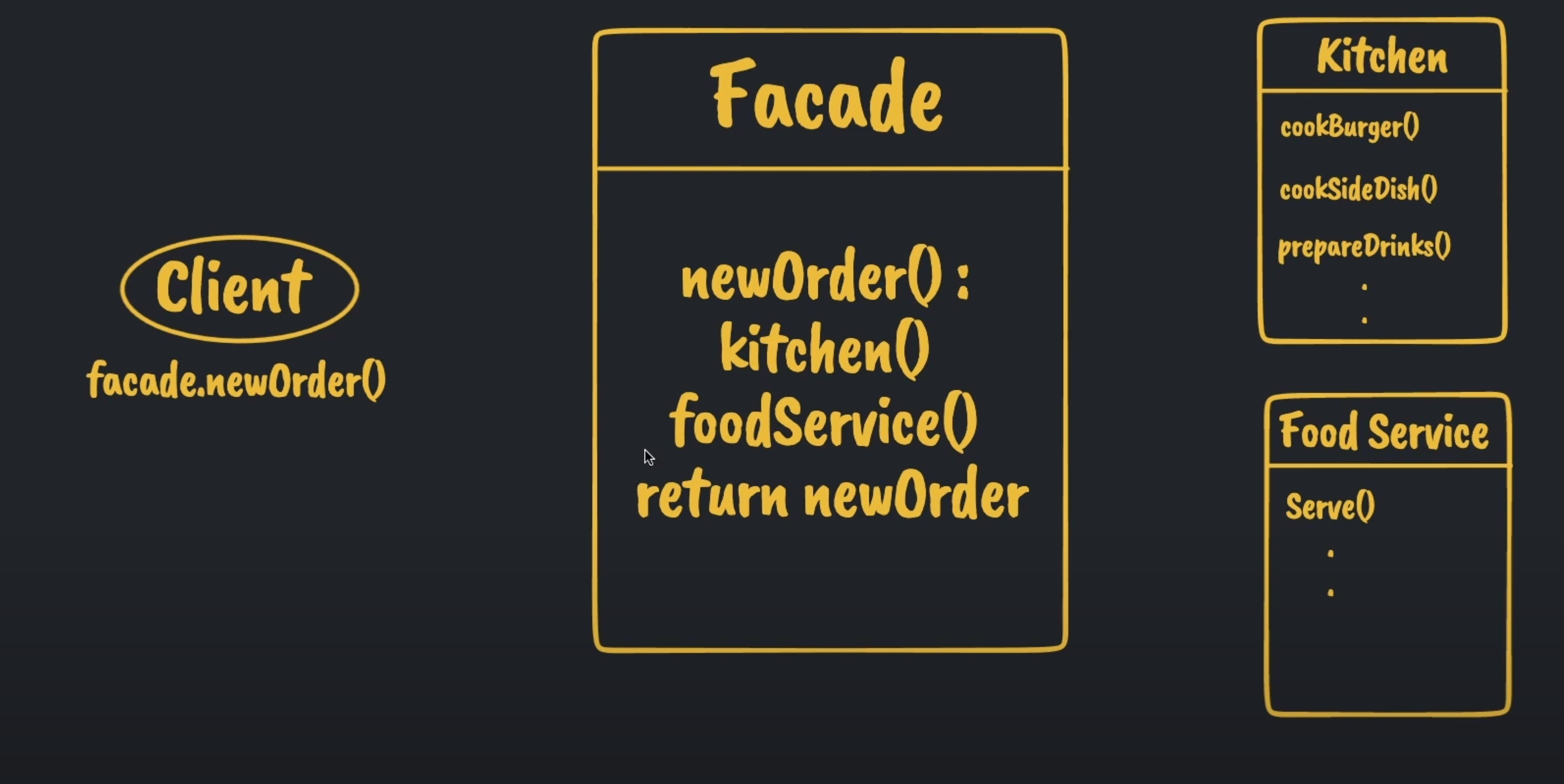
Facade는 '건물의 정면'을 의미하는 단어로서 하나의 단순화된 인터페이스를 통해서 시스템 안에 내포되어 있는 기능들, 프레임워크 기타 서브클래스 등에 쉽게 접근할 수 있도록 도와주는 패턴이다.

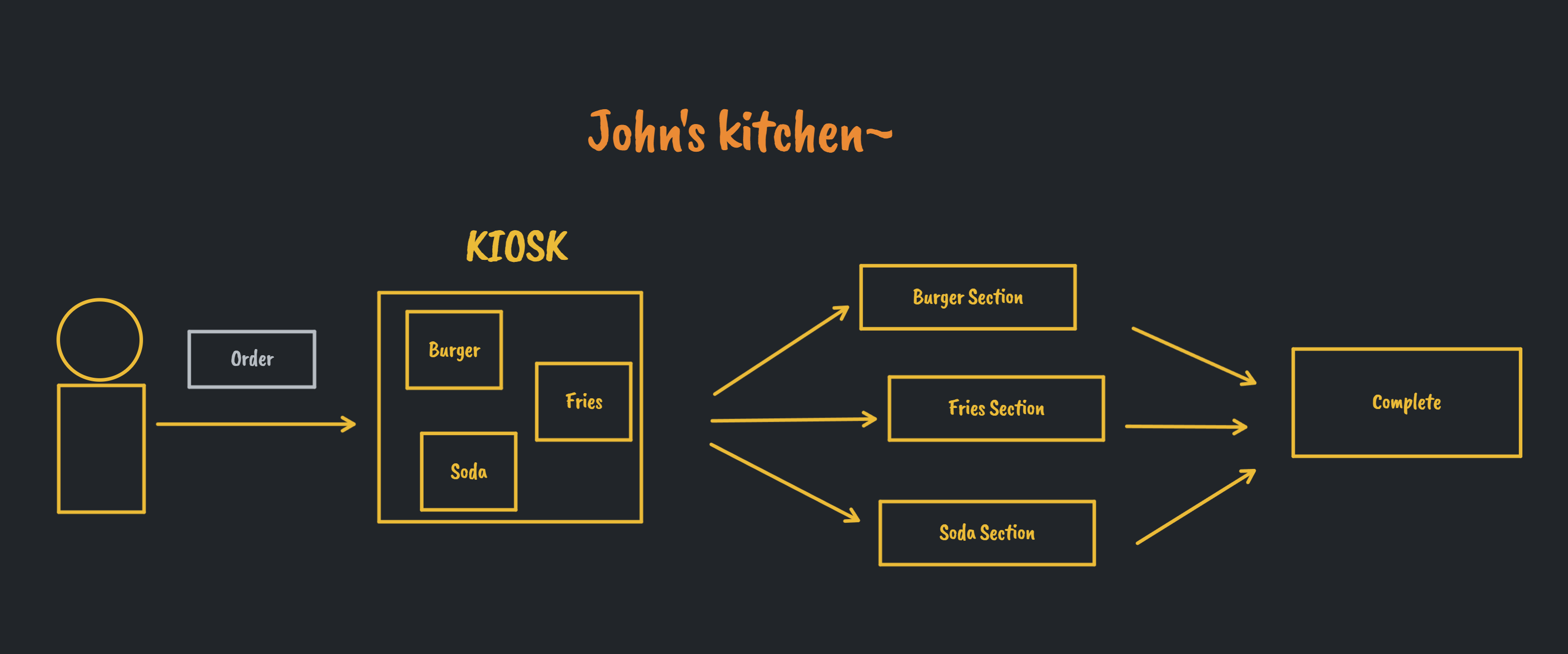
클라이언트는 Order 에만 집중하면 되고 그 외에 발생한 세세한 이벤트들은 시스템 내부에서 처리하며 음식 준비가 되면 클라이언트는 전달받기만 하면 된다.

예제
예제 1
class Kitchen {
cookBurger(){
console.log('cooking burger')
}
cookSide(){
console.log('cooking side dishes')
prepareSoda(){
console.log('preparing soda')
}
}
class FoodService {
serve() {
console.log('Order is ready')
}
}
class RestaurantFacade() {
newOrder() {
const kitchen = new Kitchen();
kitchen.cookBurger();
kitchen.cookSide();
kitchen.prepareSoda();
const foodService = new FoodService();
return foodService.serve();
}
}
const facade = new restaurantFacade()
facade.newOrder();
//'cooking burger'
//'cooking side dishes'
//'preparing soda'
//'Order is ready'예제 2
function getUsers() {
return getFetch('https://urlurl.com')
}
function getUserPosts(userId) {
return getFetch('https://urlurl.com',{userId:userId})
}
getUsers().then(users => {
users.forEach(user => {
getUserPosts(user.id).then(posts => {
console.log(user.name)
console.log(posts.lenght)
})
})
})
// 이러한 코드의 정리, 반복된 함수를 줄이는 외관을 만드는 것 또한 파사트 패턴이다.
function getFetch(url,prams ={}) {
const queryString = Object.entries(params).map(param => {
retrun `${param[0]}=${param[1]}`
}).join('&')
return fetch(`${url}?${queryString}`).then(res => res.json())
}
