스크롤 인터랙션 만들기

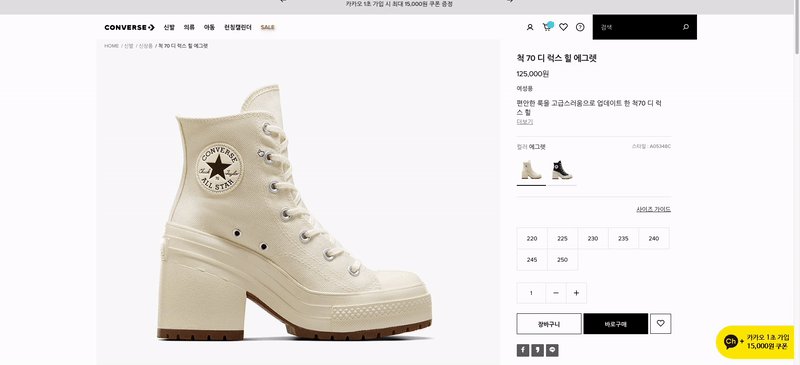
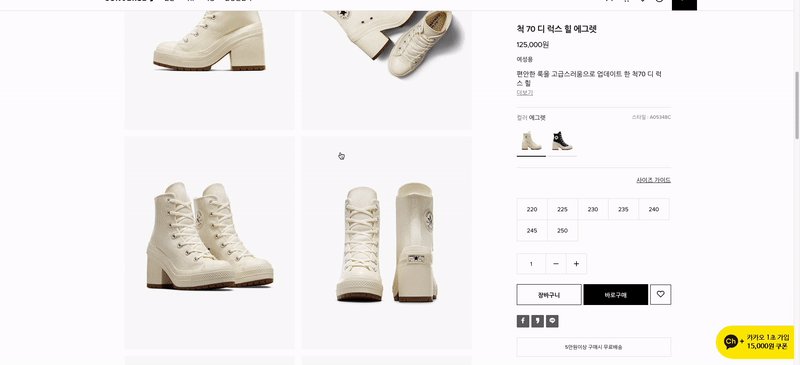
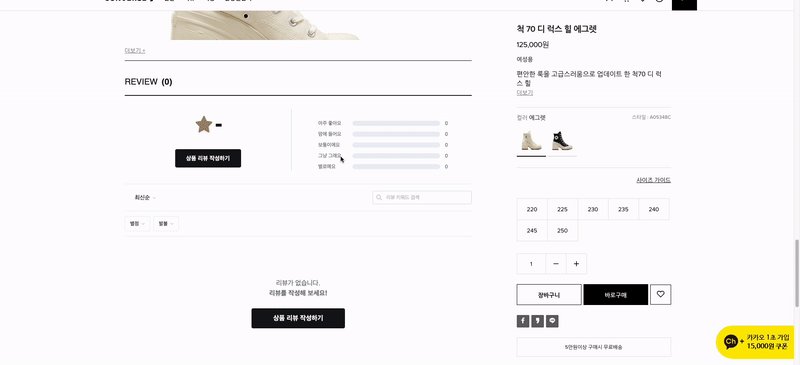
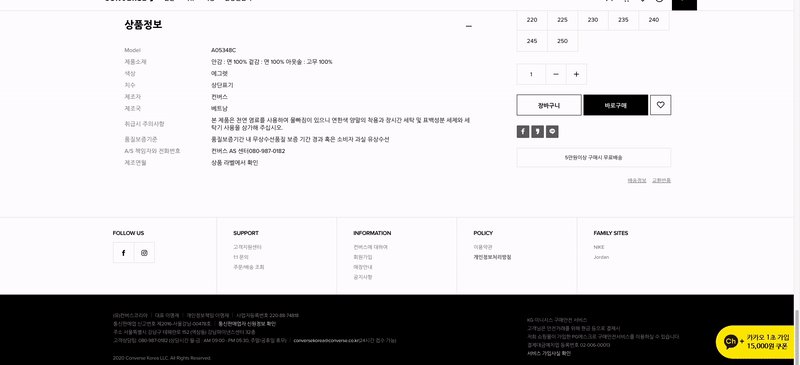
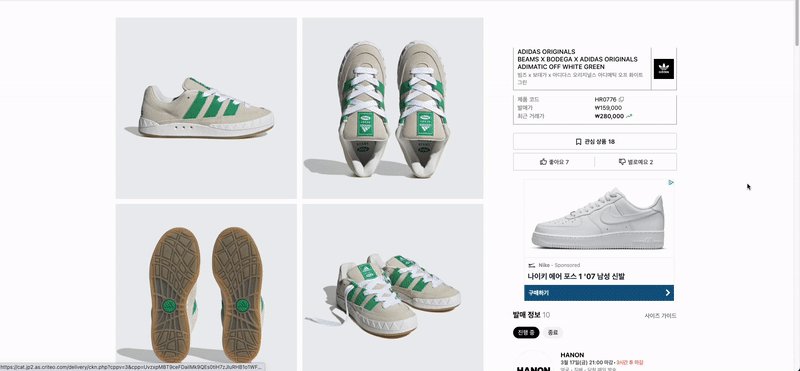
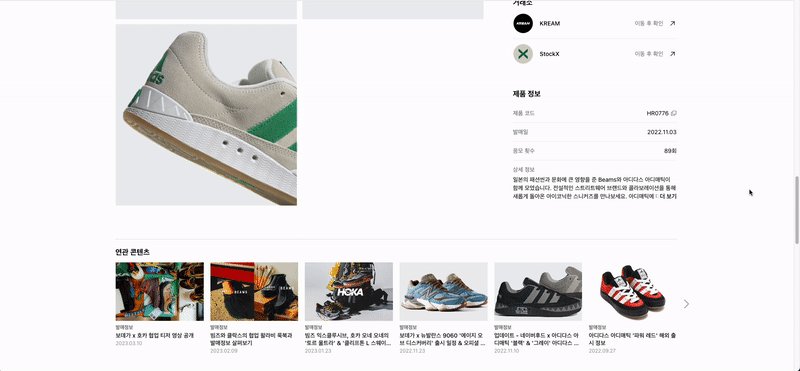
나이키, 아디다스, 컨버스 등 여러 이커머스들의 상세페이지에서 사용되는 스크롤 인터랙션을 도입하게 되었다.
처음엔 좌우 영역에 스크롤을 만들고 어떤 방법으로 둘을 연결할 수 있을까 고민했으나 CSS 속성의 sticky 를 이용하면 간단할 것 같았다.
완성된 스크롤 인터랙션

생각했던 방법은 간단했다. 스크롤 이벤트를 감시하다가 오른쪽 영역의 끝이 뷰포트에 보였을때 오른쪽 영역을 sticky로 화면에 붙혀준다.
스크롤 이벤트를 감시하기 위해서 이제는 익숙해진 옵저버를 이용했다.
코드
const ScrollIntersectionObserver = new IntersectionObserver(entries => {
const lastRightArea = entries[0]
if (lastRightArea.isIntersecting) {
$('.right_area').css({position: 'sticky',top:'-' + `${$(window).scrollTop()}` +'px'});
// 감시중인 오른쪽 영역 박스가 위로 올라가 뷰포트에서 사라질땐 감시하지 않는다.
ScrollIntersectionObserver.unobserve(lastRightArea.target)}
// 마지막 박스가 뷰포트에 완전히 보일때 이벤트 발생을 위해 threshold: 1 속성을 추가했다.
},{ threshold: 1 })
// 오른쪽 영역의 마지막 박스를 감시한다.
ScrollIntersectionObserver.observe(document.querySelector('.top_product_info_area'))