
문제 발생
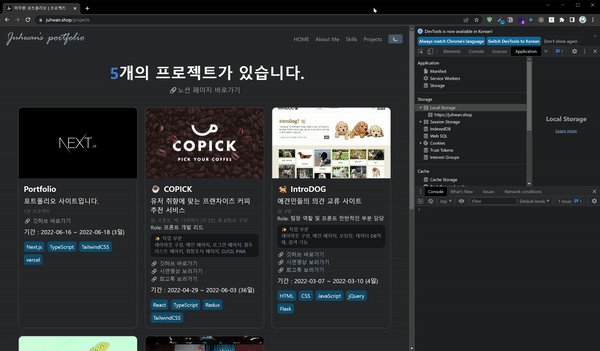
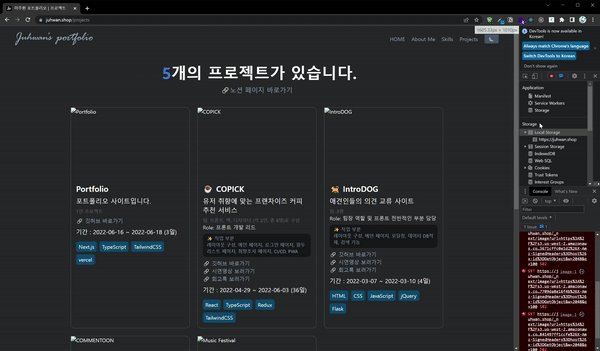
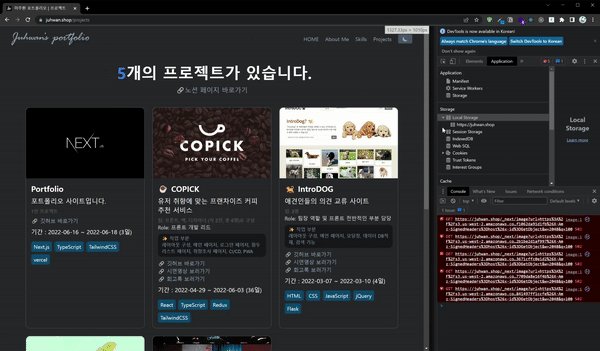
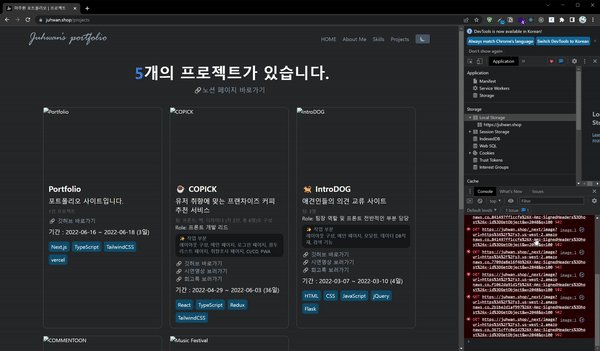
배포한 포트폴리오 사이트의 project tab에서 특정 viewport size일때 이미지를 받아오지 못하는 일이 있었습니다.
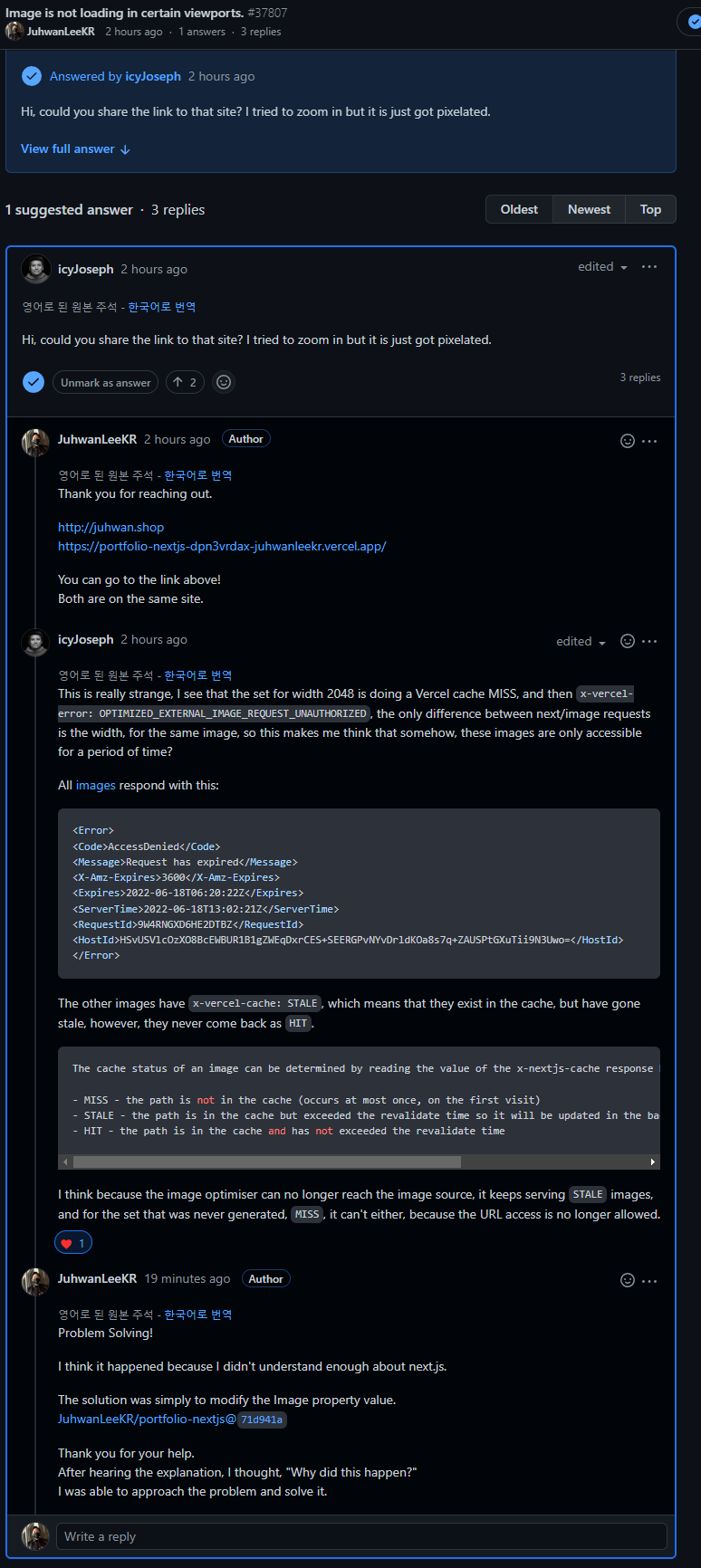
next.js를 이번에 처음 써보기도 했고, 구글링을 해보아도 해당 정보에 대한 해결책이 나오질 않아 next.js 공식 github에 discussion으로 질문을 남겼습니다.
해결 과정

image의 width와 height를 %가 아닌 특정 값으로 지정해주니깐 해당 문제를 해결할 수 있었습니다.
%로 사이즈를 지정해주어서 viewport size에 따라 계속 캐싱된 데이터를 호출해오면서 문제가 발생한 것으로 보입니다.
해결은 했으나 %로 지정했을 때 width가 2048을 제외하고는 어떤 과정에서 불러와졌나 궁금증이 생겨서 추후 공부할 예정입니다.
github의 discussion 기능을 처음 사용해보았는데, 답변도 너무 친절하게 남겨주시고 이런 개발문화에 대해 더욱 좋은 인상이 남았습니다.
