
😥
사설이 조금 기니, 삭제 및 초기화는 scroll down 하면 나옵니다.
며칠 전부터 골머리 앓는 일이 생겼다.
4개월 전 쯤 Visual Studio Code를 처음 접하고, 좋아보이는 extension은 전부 설치했다.
그 이후 사용을 하는데 크게 문제가 되진 않았지만
어느 순간부터 html파일 작성시 extension인 prettier의 formatter가 적용이 되지 않는 문제를 발견했다.
'format on save'가 적용이 되었어서 이상이 없는 줄 알았는데, VS code 기본 설정으로 formatter가 작용하고 있었다.
setting.json 값
문제 당시 setting.json 값이다.
{
"workbench.colorTheme": "Community Material Theme Darker High Contrast",
"workbench.iconTheme": "material-icon-theme",
"workbench.list.openMode": "doubleClick",
"code-runner.runInTerminal": true,
"editor.autoClosingBrackets": "beforeWhitespace",
"git.autofetch": true,
"editor.tokenColorCustomizations": {
"comments": "#00ff88"
},
"html-css-class-completion.enableEmmetSupport": true,
"explorer.confirmDelete": false,
"javascript.preferences.quoteStyle": "single",
"typescript.preferences.quoteStyle": "single",
"liveServer.settings.donotShowInfoMsg": true,
"editor.wordWrap": "bounded",
"git.enableSmartCommit": true,
"git.confirmSync": false,
"scssLint.configDir": ".",
"scssLint.languages": ["sass", "scss"],
"scssLint.runOnTextChange": true,
"prettier.vueIndentScriptAndStyle": true,
"prettier.requireConfig": true,
"editor.tabSize": 2,
"editor.stickyTabStops": true,
"editor.formatOnSave": true,
"editor.formatOnPaste": true,
"editor.formatOnType": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
}
}setting.json 값을 봤을때 html만 vscode 자체 formatter를 사용하게 세팅되어 있길래
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
}아래처럼 코드를 지워주거나
"editor.defaultFormatter": "esbenp.prettier-vscode"
}prettier formatter를 사용하라고 적용해 주어도
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}prettier formatter는 커녕
formatter 자체가 동작하지 않았다...😢
구글링을 해서 'prettier'가 적용되지 않을 때 해결하는 방법을 전부 시도해봤지만 해결하지 못했기에.. 눈물을 머금고 VS code를 초기화하기로 마음 먹었다.
애초에 좋아보이는 extension을 마구 깔고 setting 값을 건든게 문제였고, 앞으로 사용을 할 때 좀 더 유의해야겠다.
실무에서 VScode setting 문제가 일어나지 않았음에 감사하자
❌ VSCODE 초기화 및 재설치하기
'빛나리'님의 VSCODE 완전 초기화/리셋 하기
를 참고하여 진행하였습니다.
1. 기존 세팅 저장
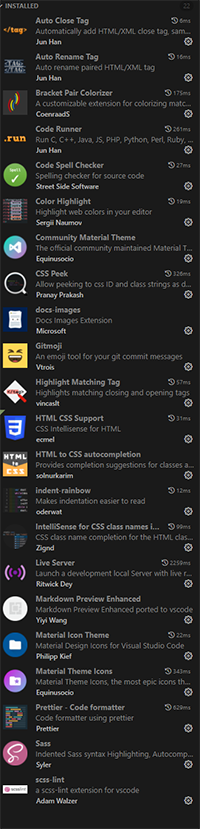
혹시 모를 상황을 대비해 기존 설치된 extension 목록과 'setting.json' 값(게시물 상단)을 캡쳐해두었다.

2. 플러그인 삭제
c:\user\사용자이름\.vscode폴더를 삭제해 주면 된다.
%20%EC%98%A4%EC%A0%84%203_13_04.png)
3. 개인설정 파일 삭제
c:\user\사용자이름\AppData\Roaming\Code마찬가지로 폴더를 삭제해주면 되는데 이때, AppData 폴더가 보이지 않으면 '숨김'설정이 되어있을 가능성이 높다.
%20%EC%98%A4%EC%A0%84%203_18_13.png)
4. 제어판에서 VSCODE uninstall
%20%EC%98%A4%EC%A0%84%203_22_34.png)
5. VSCODE 재설치
위 링크를 눌러 다운 받으면 된다.
%20%EC%98%A4%EC%A0%84%203_26_33.png)
%20%EC%98%A4%EC%A0%84%203_27_17.png)
%20%EC%98%A4%EC%A0%84%203_27_24.png)
깨끗해진 나의 흔적😭
앞으로 내가 설치한 extension의 용도를 정확히 알고, setting.json 파일을 건들때는 조심해야겠다.
