
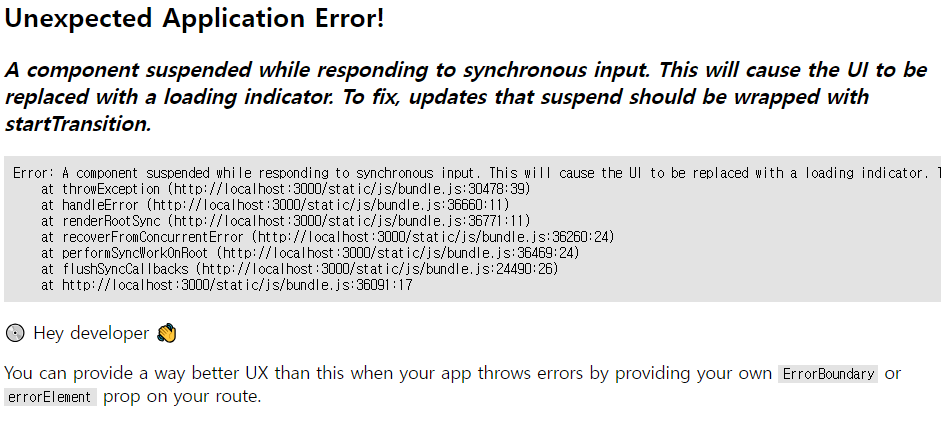
최근 리액트로 프로젝트를 진행하다 다음과 같은 에러를 마주했다.

A component suspended while responding to synchronous input. This will cause the UI to be replaced with a loading indicator. To fix, updates that suspend should be wrapped with startTransition.
동기식 입력에 응답하는 동안 구성 요소가 일시 중단되었습니다. 이로 인해 UI가 로드 표시기로 대체됩니다. 수정하려면 일시 중단된 업데이트를 startTransition으로 포장해야 합니다.
발생이유
동기식 입력에 응답하는 동안 구성 요소가 중단되어 발생하는 오류였다. 그 당시 api 호출 코드를 작성 중이라 데이터 요청이 동기적으로 일어나고 있나? 하는 생각으로 데이터 요청 함수만 이것저것 수정했었는데, 알고 보니 ....이 전에 컴포넌트 파일을 동기적으로 가져오기 위해 작성했던 React.lazy() 메서드를 사용한 부분이 문제였다.
작성 코드
import { RouterProvider, createBrowserRouter } from 'react-router-dom';
import { Root } from 'router/routes';
const ArtShop = lazy(() => import('pages/ArtShop'));
const Cafe = lazy(() => import('pages/Cafe'));
const CultureSpace = lazy(() => import('pages/CultureSpace'));
const Main = lazy(() => import('pages/Main'));
const OnedayClass = lazy(() => import('pages/OnedayClass'));
const OnedayClassDetail = lazy(() => import('pages/OnedayClassDetail'));
const RoomA = lazy(() => import('pages/RoomA'));javascript 파일 용량을 줄이기 위해 React.lazy()를 사용해서 동적으로 컴포넌트를 불러오는 코드를 추가했는데, <Suspense/>를 따로 적용하지 않아 로딩하는 동안 예비 콘텐츠가 없어 에러가 발생한 거였다. ^^..
해결
<Suspense fallback="..loading">
<RouterProvider router={router} />
</Suspense>일단 임시로 Suspense fallback으로 ... loading이라는 텍스트를 전달했고, 추후에 스피닝이 보이도록 교체할 생각이다.
