
상황
리액트에서 배열의 요소를 map()을 사용하여를 나열했을 때 에러가 발생했다.
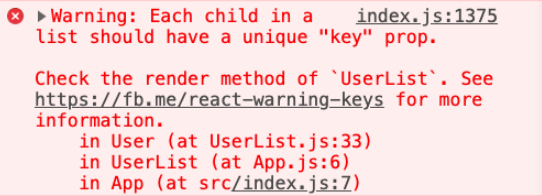
에러

‘Each child in a list should have a uniqure "key" prop’ 오류 발생
해결
리액트에서 배열을 렌더링 할 때에는 key 라는 props 를 설정해야하는데 이를 설정안해줘서 나는 에러다.
key 값은 각 원소들마다 가지고 있는 고유값으로 설정해야하며 현재의 경우엔 id를 고유값으로 지정한다.
`function User({ user }) {
return (
<div>
<b>{user.username}</b> <span>({user.email})</span>
</div> );
}`
