
Redux
-
Redux는 React (뿐만 아니라 다른 라이브러리나 프레임워크)에서 사용 가능한 application 상태관리 library이다.
-
상태 관리 라이브러리 중 하나로, 컴포넌트와 상태를 분리하는 패턴이다.
그동안에는 상태를 다루기 위해 컴포넌트 안에서 상태 변경 로직이 복잡하게 얽혀있는 경우가 많았다.그러나 상태 변경 로직을 컴포넌트로부터 분리하면 표현에 집중한, 보다 단순한 함수 컴포넌트로 만들 수 있다.
기존 React 흐름
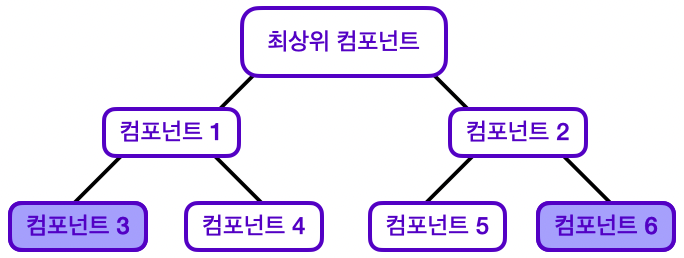
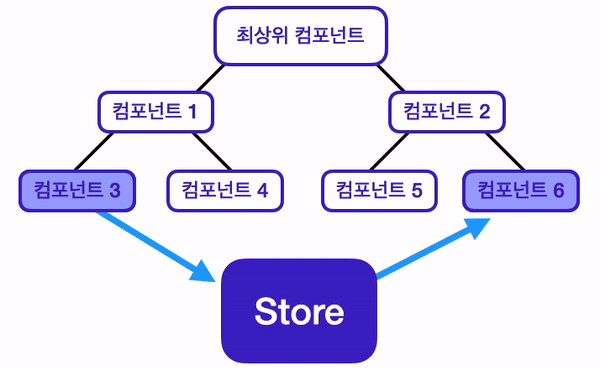
컴포넌트3, 컴포넌트6에서만 사용되는 상태가 있다면, 이 상태를 어느 컴포넌트에 위치시켜야 할지 고민이다. 기존에 배운 React의 데이터 흐름에 따르면, 최상위 컴포넌트에 위치시키는 것이 적절하다.

하지만 이런 상태 배치는 다음과 같은 이유로 다소 비효율적이라고 느껴질 수 있습니다.
- 해당 상태를 직접 사용하지 않는 최상위 컴포넌트, 컴포넌트1, 컴포넌트2도 상태 데이터를 가짐
- 상태 끌어올리기, Props 내려주기를 여러 번 거쳐야 함
- 애플리케이션이 복잡해질수록 데이터 흐름도 복잡해짐
- 컴포넌트 구조가 바뀐다면, 지금의 데이터 흐름을 완전히 바꿔야 할 수도 있음
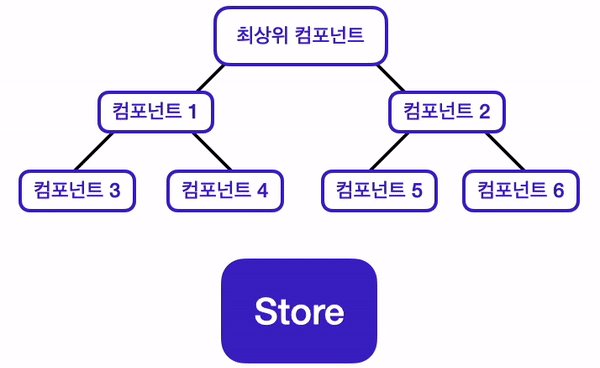
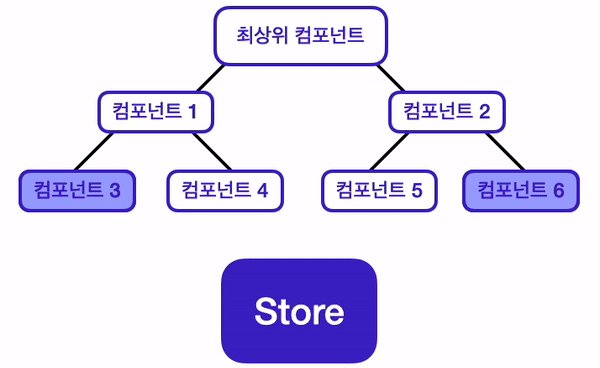
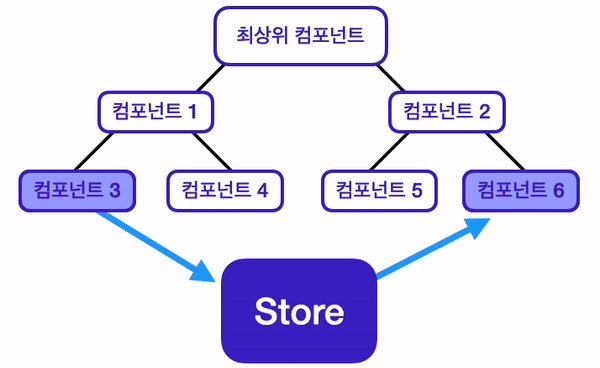
상태 관리 라이브러리인 Redux는, 전역 상태를 관리할 수 있는 저장소인 Store를 제공함으로써 이 문제들을 해결해준다. 기존 React에서의 데이터 흐름과, Redux를 사용했을 때의 데이터 흐름을 비교해보면, Redux를 사용했을 때의 데이터 흐름이 보다 더 깔끔해지는 것을 알 수 있다.
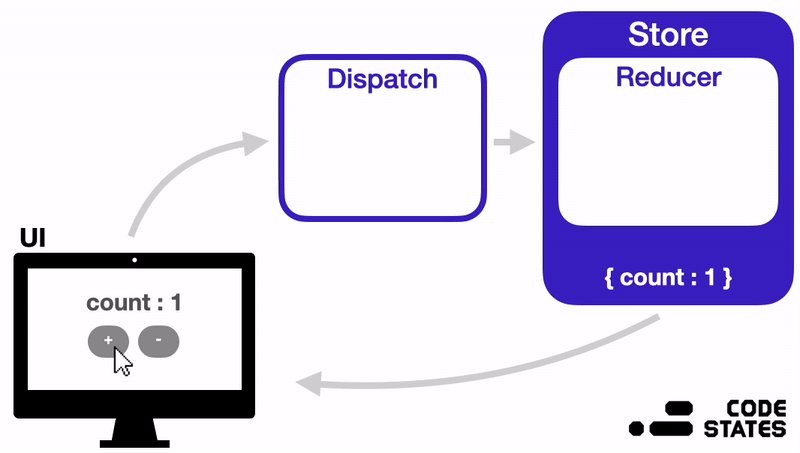
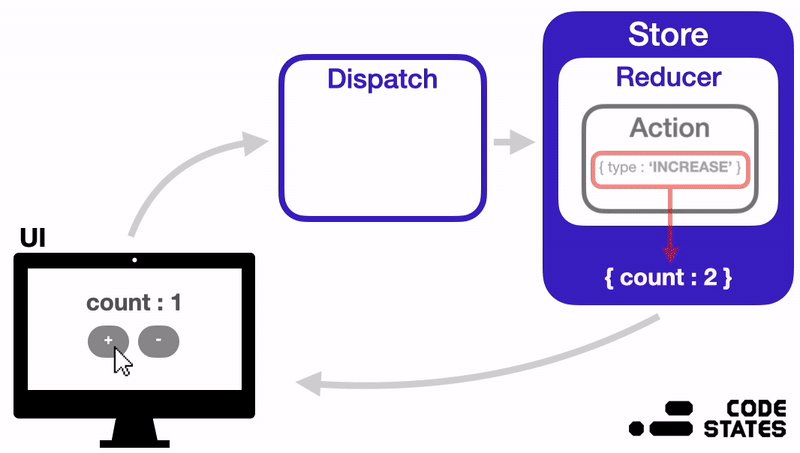
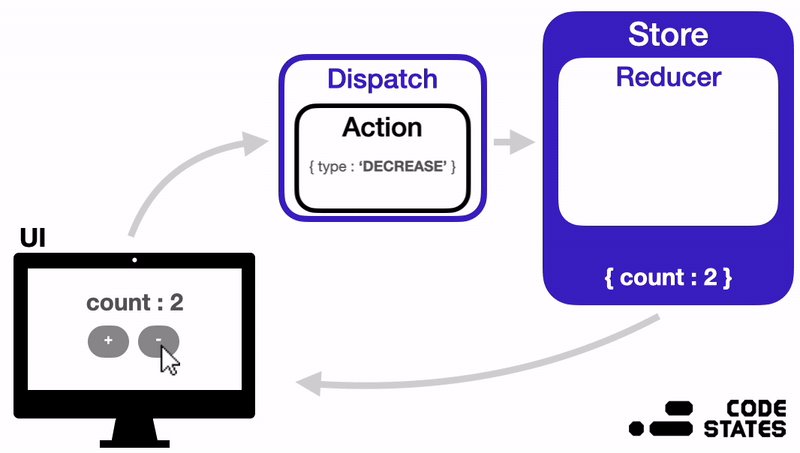
Redux 흐름

Redux의 구조
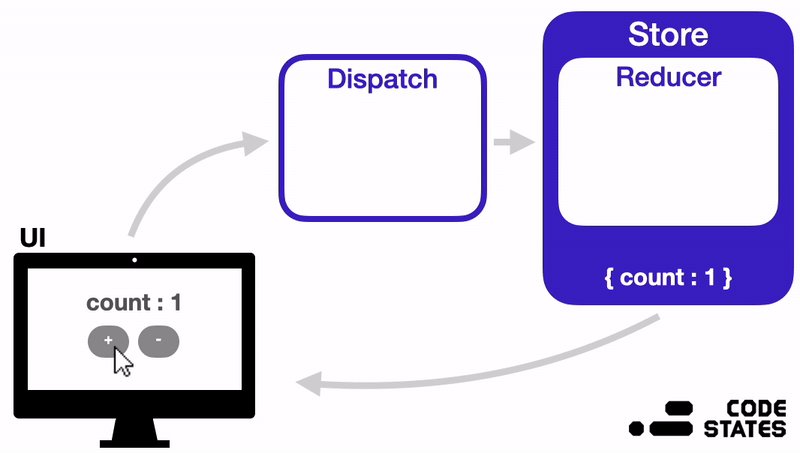
Redux는 다음과 같은 순서로 상태를 관리한다.
- 상태가 변경되어야 하는 이벤트가 발생하면,
변경될 상태에 대한 정보가 담긴 Action 객체가 생성된다. - 이 Action 객체는
Dispatch 함수의 인자로 전달된다. - Dispatch 함수는
Action 객체를 Reducer 함수로 전달해준더,
4.Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라전역 상태 저장소 Store의 상태를 변경한다. - 상태가 변경되면, React는 화면을 다시 렌더링 한다.
즉, Redux에서는 Action → Dispatch → Reducer → Store 순서로 데이터가 단방향으로 흐르게 된다.
Redux를 사용법
-
redux와 react-redux를 설치한다.
- DEPENDENCIES
redux, react-redux가 설치되어 있는 것을 확인하실 수 있습니다.
- DEPENDENCIES
-
import { Provider } from 'react-redux';
- react-redux에서 Provider를 불러온다.
- Provider는 store를 손쉽게 사용할 수 있게 하는 컴포넌트다.
해당 컴포넌트를 불러온다음에, Store를 사용할 컴포넌트를 감싸준 후
Provider 컴포넌트의 props로 store를 설정해주면 된다.
-
import { legacy_createStore as createStore } from 'redux';
redux에서 createStore를 불러온다. -
전역 상태 저장소 store를 사용하기 위해서는 App 컴포넌트를
Provider로 감싸준 후 props로 변수 store를 전달해주여야 한다. -
변수 store에 createStore 메서드를 통해 store를 만들어 준다.
그리고, createStore에 인자로 Reducer 함수를 전달해주어야 합니다.
(지금 단계에서는 임시의 함수 reducer를 전달해주겠습니다.)
import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';
//1 redux, react-redux install
//2
import { Provider } from 'react-redux';
//3
import { legacy_createStore as createStore } from 'redux';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
const reducer = () => {};
// 4
const store = createStore(reducer);
root.render(
// 5
<Provider store={store}>
<App />
</Provider>
);
store
store는 상태가 관리되는 오직 하나뿐인 저장소의 역할을 한다. Redux 앱의 state가 저장되어 있는 공간이다. 아래 코드와 같이 createStore 메서드를 활용해 Reducer를 연결해서 Store를 생성할 수 있다.
import { createStore } from 'redux';
const store = createStore(rootReducer);Reducer
Reducer는 Dispatch에게서 전달받은 Action 객체의 type 값에 따라서 상태를 변경시키는 함수다.
const count = 1
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
}
// Reducer가 리턴하는 값이 새로운 상태가 됩니다.여러 개의 reducer가 있는 경우, Redux의 combineReducers 메서드를 사용해서 하나의 Reducer로 합쳐줄 수 있다.
import { combineReducers } from 'redux';
const rootReducer = combineReducers({
counterReducer,
anyReducer,
...
});Action
Action은 말 그대로 어떤 액션을 취할 것인지 정의해 놓은 객체로, 다음과 같은 형식으로 구성되어있다.
// payload가 필요 없는 경우
{ type: 'INCREASE' }
// payload가 필요한 경우
{ type: 'SET_NUMBER', payload: 5 }여기서 type 은 필수로 지정을 해 주어야 한다 해당 Action 객체가 어떤 동작을 하는지 명시해주는 역할을 하기 때문이며, 대문자와 Snake Case로 작성한다 여기에 필요에 따라 payload 를 작성해 구체적인 값을 전달한다.
보통 Action을 직접 작성하기보다는 Action 객체를 생성하는 함수를 만들어 사용하는 경우가 많다. 이러한 함수를 액션 생성자(Action Creator)라고도 한다.
// payload가 필요 없는 경우
const increase = () => {
return {
type: 'INCREASE'
}
}
// payload가 필요한 경우
const setNumber = (num) => {
return {
type: 'SET_NUMBER',
payload: num
}Dispatch
Dispatch는 Reducer로 Action을 전달해주는 함수로 Dispatch의 전달인자로 Action 객체가 전달된다.
// Action 객체를 직접 작성하는 경우
dispatch( { type: 'INCREASE' } );
dispatch( { type: 'SET_NUMBER', payload: 5 } );
// 액션 생성자(Action Creator)를 사용하는 경우
dispatch( increase() );
dispatch( setNumber(5) );Redux Hooks
Redux Hooks는 React-Redux에서 Redux를 사용할 때 활용할 수 있는 Hooks 메서드를 제공한다. 그 중에서 크게 useSelector(), useDispatch() 이 두 가지의 메서드를 기억하면 된다.
useDispatch()
useDispatch() 는 Action 객체를 Reducer로 전달해 주는 Dispatch 함수를 반환하는 메서드이다. 위에서 Dispatch를 설명할 때 사용한 dispatch 함수도 useDispatch()를 사용해서 만든 것이다.
import { useDispatch } from 'react-redux'
const dispatch = useDispatch()
dispatch( increase() )
console.log(counter) // 2
dispatch( setNumber(5) )
console.log(counter) // 5useSelector()
useSelector()는 컴포넌트와 state를 연결하여 Redux의 state에 접근할 수 있게 해주는 메서드입니다.
// Redux Hooks 메서드는 'redux'가 아니라 'react-redux'에서 불러옵니다.
import { useSelector } from 'react-redux'
const counter = useSelector(state => state)
console.log(counter) // 1Redux의 세 가지 원칙
Redux에는 세 가지 원칙이 있습ek.
-
Single source of truth
동일한 데이터는 항상 같은 곳에서 가지고 와야 한ek. 즉, Redux에는 데이터를 저장하는 Store라는 단 하나뿐인 공간이 있음과 연결이 되는 원칙이다. -
State is read-only
상태는 읽기 전용이라는 뜻으로, React에서 상태갱신함수로만 상태를 변경할 수 있었던 것처럼, Redux의 상태도 직접 변경할 수 없음을 의미한다. 즉, Action 객체가 있어야만 상태를 변경할 수 있음과 연결되는 원칙이다. -
Changes are made with pure functions
변경은 순수함수로만 가능하다는 뜻으로, 상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로 작성되어야하는 Reducer와 연결되는 원칙이다.
