
User Flow
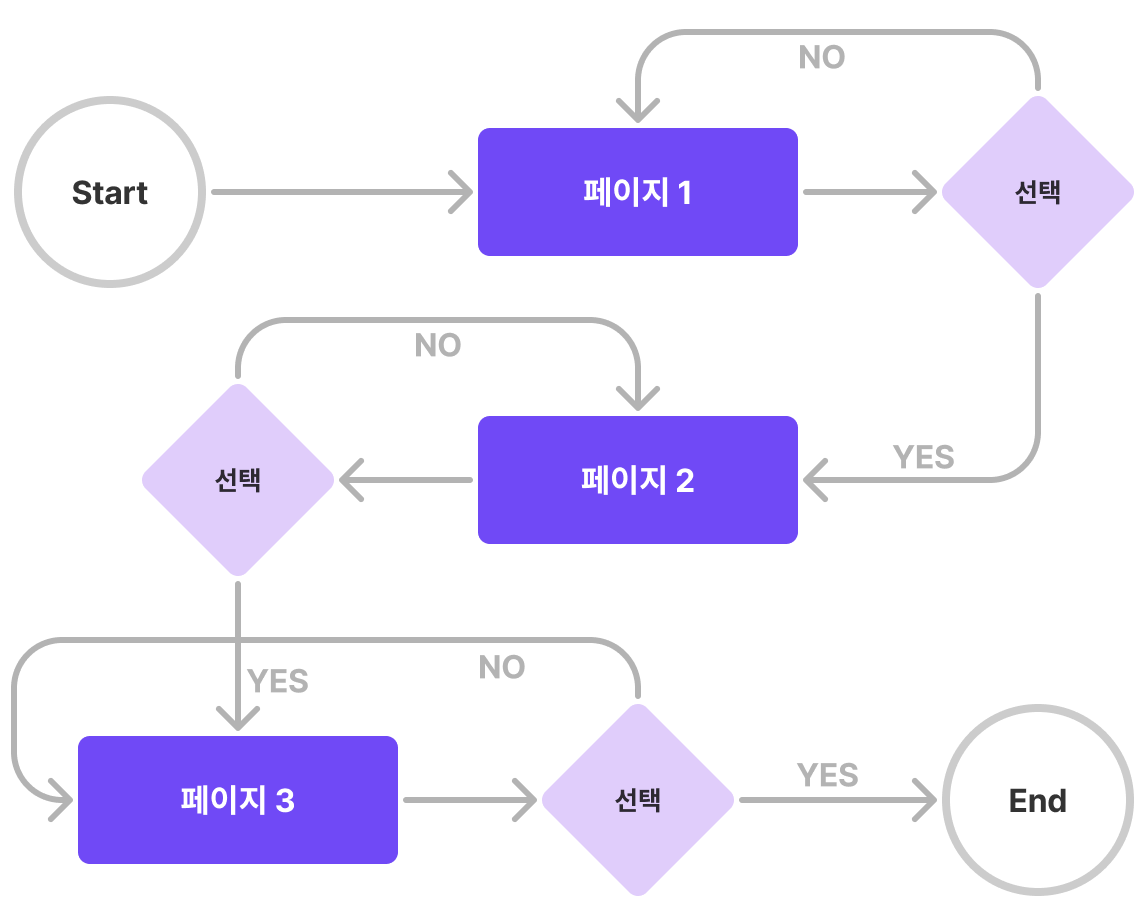
사용자 흐름(user flow)은 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻하며, 보통 아래 이미지처럼 다이어그램을 그려서 정리한다.

User Flow 다이어그램 작성법
사용자 흐름을 다이어그램으로 작성할 때, 기본적으로 세 가지 요소를 사용한다.

- 직사각형 : 사용자가 보게 될 화면 ( ex. 회원 가입 페이지, 로그인 페이지 … )
- 다이아몬드 : 사용자가 취하게 될 행동 ( ex. 로그인, 버튼 클릭, 업로드 … )
- 화살표 : 직사각형(화면)과 다이아몬드(행동)를 연결시켜주는 화살표
이 외의 요소를 필요에 따라 추가하여 사용해도 좋지만, 이 세 가지 요소는 거의 필수적으로 사용하게 된다. 이 요소들을 활용하여 사용자가 보게될 화면과 취할 수 있는 행동을 최대한 꼼꼼하게, 빠짐 없이 작성하면 된다.
User Flow 다이어그램을 그리면 좋은 이유
사용자 흐름 다이어그램을 그려보면 다음과 같은 장점이 있다.
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있음
- 있으면 좋은 기능을 발견하여 추가하거나 없어도 상관 없는 기능을 발견하고 삭제할 수 있음
User Flow 다이어그램 도구
User Flow 다이어그램을 편리하게 그릴 수 있는 도구를 소개한다. 들어가서 몇 번만 다뤄보면 사용법을 금방 익힐 수 있다.
