
Github 리포지토리에 꼭 필요한 파일
README.md
Github는 개발자의 SNS라고 불릴 정도로 다양한 종류의 오픈소스 프로젝트가 공유되어 있다. 오픈소스 프로젝트에 들어가면, 가장 먼저 확인할 수 있는 정보가 바로 이 README.md 파일은 기본적인 마크다운 사용법을 잘 숙지하고 있으면 간단한 소개 페이지처럼 제작할 수 있습니다. README.md 파일을 적는 양식은 따로 존재하지 않지만, 대체로 어떻게 하면 해당 오픈소스를 활용할 수 있는지에 대한 상세한 정보가 작성되어 있다.
Pre-Project Github 리포지토리 README.md 파일은 아래 정보를 꼭 포함해야 한다.
- 프로젝트 이름
- 프로젝트 핵심 기능 소개
- 팀원 소개
.gitignore
gitignore dotfile은 git으로 관리하지 않는 파일 모음이다. 여기에는 개인이 따로 관리해야 하는 중요한 secret token이나, 다른 동료와 공유할 필요가 없는 설정 파일, 그 외 공유할 필요 없는 파일을 기록하면 git이 이를 파악하지 않고, push 할 때도 github 리포지토리에 push되지 않는다.
LICENSE
해당 코드의 라이센스를 표기한다. 깃허브에 public하게 공개된 리포지토리도 라이센스에 따라서 사용을 할 수도 있고, 하지 못 할 수도 있으니 사용할 때 라이센스를 잘 보고 사용해야 한다. 회사에서 사용하는 코드는 private으로 관리하고, 외부에 공개하지 않아 라이센스 정보를 따로 표기하지 않기도 합니다. 하지만 모종의 이유로 회사에서 작성하는 코드가 public으로 공개된다면, LICENSE를 명확하게 표기해야 한다.
프로젝트 관리에 활용할 수 있는 Github 기능
lssue
Issue는 말 그대로 프로젝트에 새로운 기능을 제안하거나, 버그를 찾아 제보하는 등 프로젝트의 이슈를 의미한다.
Pre-Project에서는 Issue를 하나의 칸반 티켓처럼 사용한다.
Milestone
Milestone은 이정표 역할을 하며, 태스크 카드(Issue)를 그룹화하는 데 사용합니다. Milestone에 연결된 태스크 카드(Issue)가 종료되면 Milestone마다 진행 상황이 업데이트되는 것을 볼 수 있다. 이 Milestone 기능을 통해 연관된 이슈의 추적과 진행 상황을 한눈에 파악할 수 있는 장점이 있다.
Pre-Project에서는 Bare Minimum, Advanced Challenge, Nightmare를 표시하기 위해 사용합니다.
Pull Request
Pull Request는 내가 작업한 내용을 중요 git branch에 합칠 수 있는지 확인하는 요청d이다. Github에서는 Pull Request에서 커밋한 코드를 따로 선택하여 해당 부분에 코멘트를 달 수 있다. 현장에서도 Pull Request를 보면서 코멘트를 남기면서 코드 리뷰를 진행하기 때문에 Pull Request 과정에 익숙해지는 것이 중요하다.
Project
Project는 Github 내에서 업무 관리를 해줄 수 있게 돕는 새로운 기능이다.
Pre-Project에서는 이 Project 기능을 이용하여 칸반 보드를 생성하고, 칸반으로 Pre-Project의 업무 흐름을 관리한다.
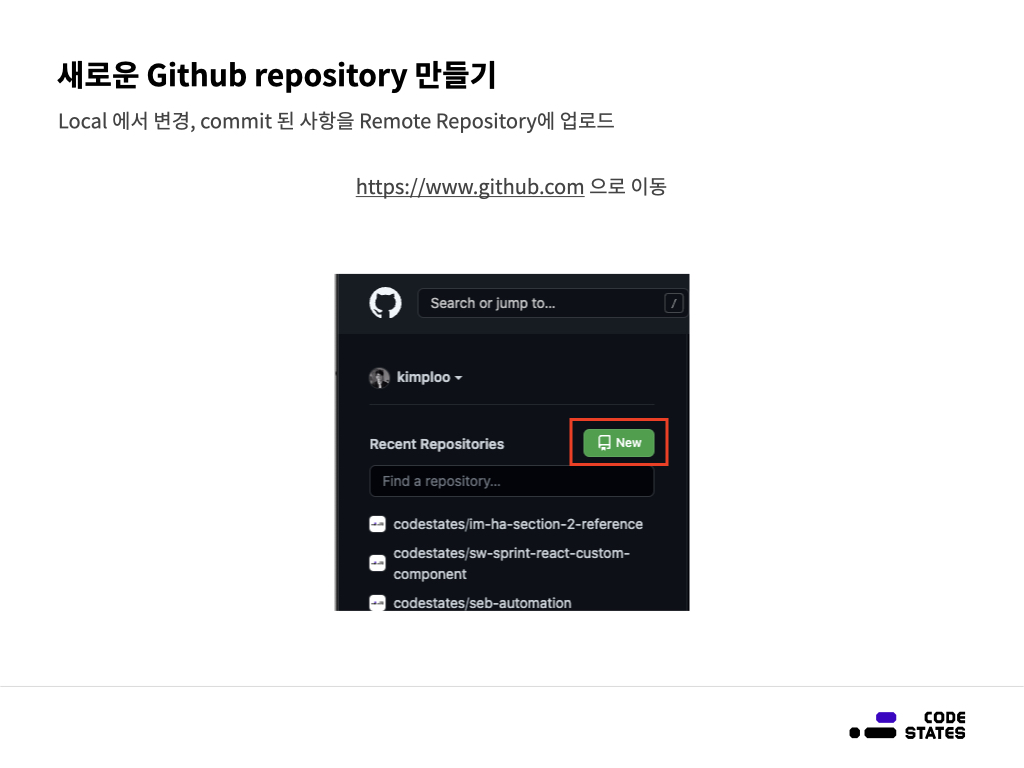
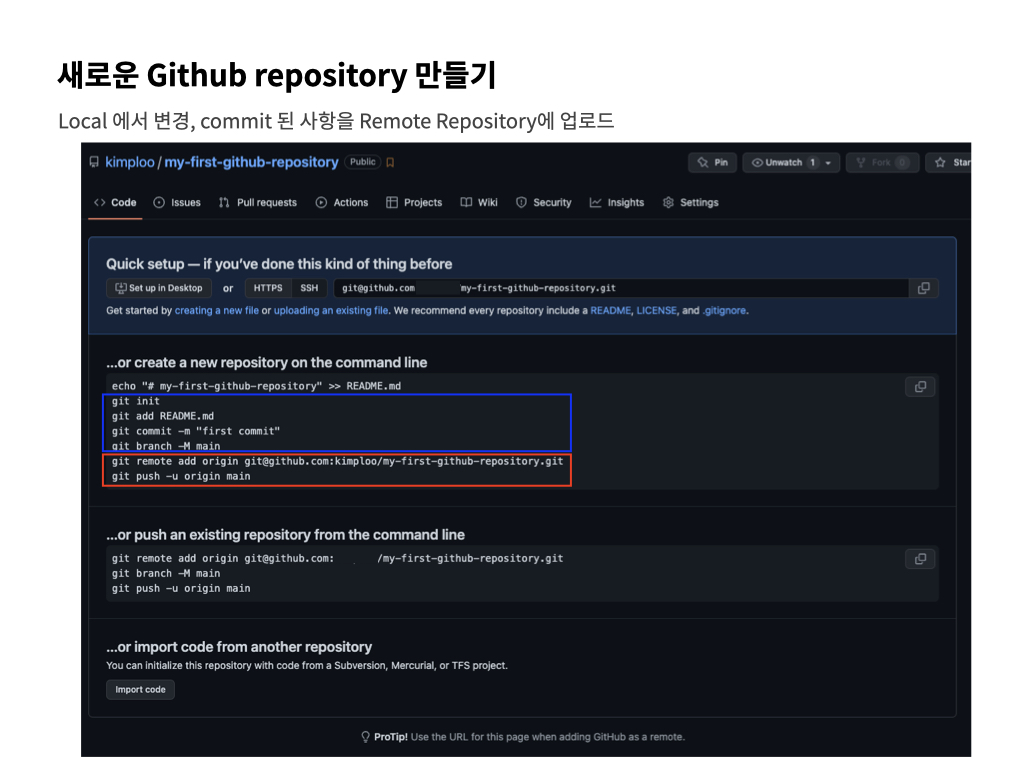
새로운 Github repository 만들기
Github로 이동하여, 새로운 GIthub repository를 만든다. 홈페이지로 이동해서 왼쪽 상단의 New 버튼을 누르면 된다.

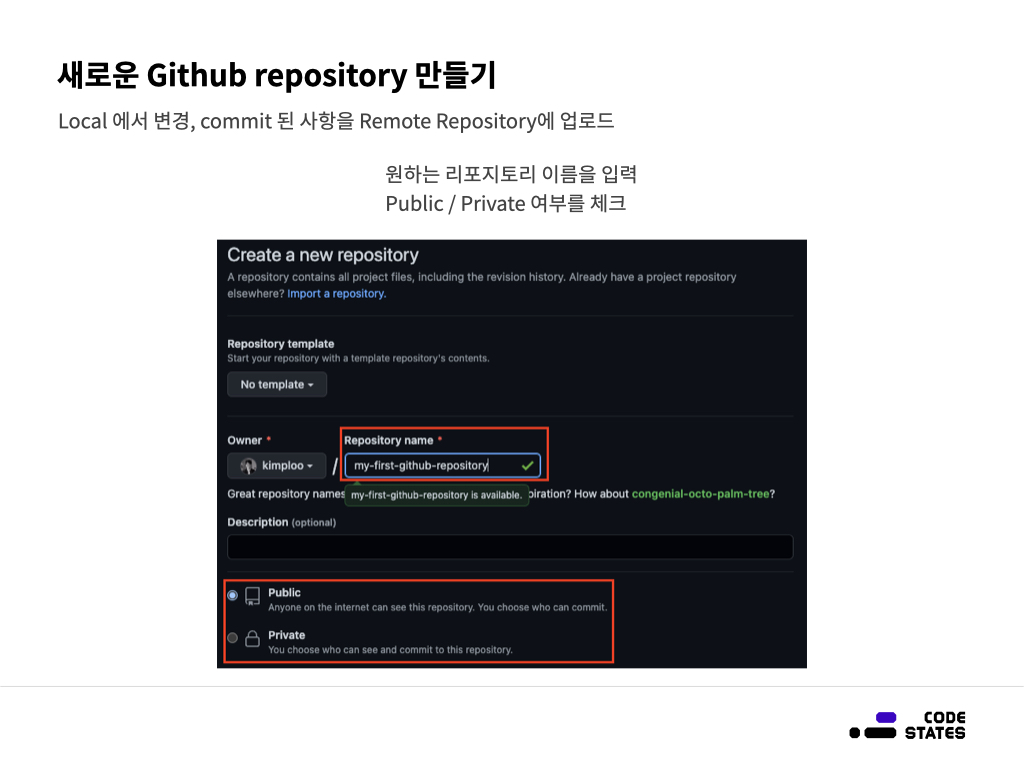
아래 그림과 같이 원하는 리포지토리 이름을 입력하고, public / private 여부를 체크한다.
- 이름은 가능하면 로컬 리포지토리 디렉토리 이름과 같게 설정하면 좋다.
- 만약 오픈소스 코드가 아니고, 공개하지 않는다면 private를 체크하고 생성하면 된다.
- owner가 자신의 아이디인지 재확인한다.
- 실제 Pre-Project 진행 시에는, 코드스테이츠에서 깃허브 리포지토리를 제공한다.

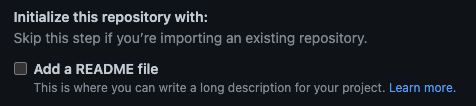
- Add a README file: README.md 파일을 자동으로 생성해준다.

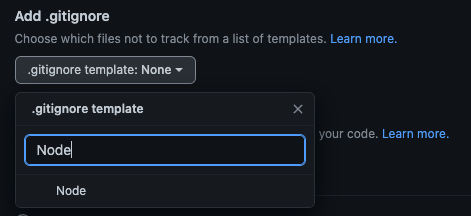
- Add .gitignore: .gitignore 파일을 자동으로 생성해준다. java나 Node.js 템플릿이 있으니, 기호에 맞게 선택하셔도 좋다. 향후 Git에서 확인하지 않아야 하는 파일을 추가해나가면 된다.

- Choose a license
라이센스 파일을 생성할 수 있다. 상용 소프트웨어 개발의 경우는 private 리포지토리를 사용하고, 코드를 아예 공개하지 않기 때문에 라이센스를 보통 작성하지 않는다. 오픈소스 소프트웨어 개발의 경우 보통 제약이 적은 MIT 라이센스나 Apache License를 적용하여 많은 개발자가 쉽게 코드를 사용하고 기여할 수 있도록 한다.


로컬 리포지토리에서 작업
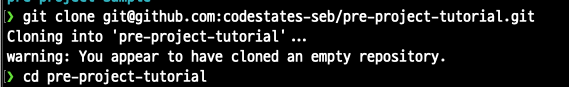
Github 리포지토리를 생성했다면, 해당 리포지로리를 로컬로 clone 받아와서 본격적인 작업을 시작한다.
git clone <git 주소>
cd <디렉터리명>
README.md
로컬 리포지토리에 [README.md] 파일을 추가한다.
touch README.mdREADME.md 파일은 아래 정보를 꼭 포함해야 한다.
- 프로젝트 이름
- 프로젝트 핵심 기능 소개
- 팀원 소개
- Wiki로 링크
아래는 간단한 예시입니다.
# My Todo App
Todo 관리를 위한 웹 애플리케이션입니다.
## Features
- 편리한 UI로 Todo를 쉽게 생성하고 삭제할 수 있습니다.
- Todo에 기한과 카테고리를 설정할 수 있습니다.
- create-react-app으로 간편한 번들링과 배포가 가능합니다.
- Spring Boot로 쉽게 서버 배포를 할 수 있습니다.
## Contributors
- FE: 김코딩, 박해커
- BE: 나서버, 최디비
## Project Wiki
프로젝트 팀 정보, 기획, 아키텍쳐에 대한 자세한 안내입니다.
(링크)