브라우저 렌더링이란
- HTML, CSS, JavaScript 등 개발자가 작성한 문서를 브라우저에서 출력하는 과정을 말한다.
렌더링 과정
- 사용자(클라이언트)가 브라우저를 통해 웹 사이트에 접속
- 서버로부터 HTML, CSS 등 웹 사이트에 필요한 리소스를 다운로드
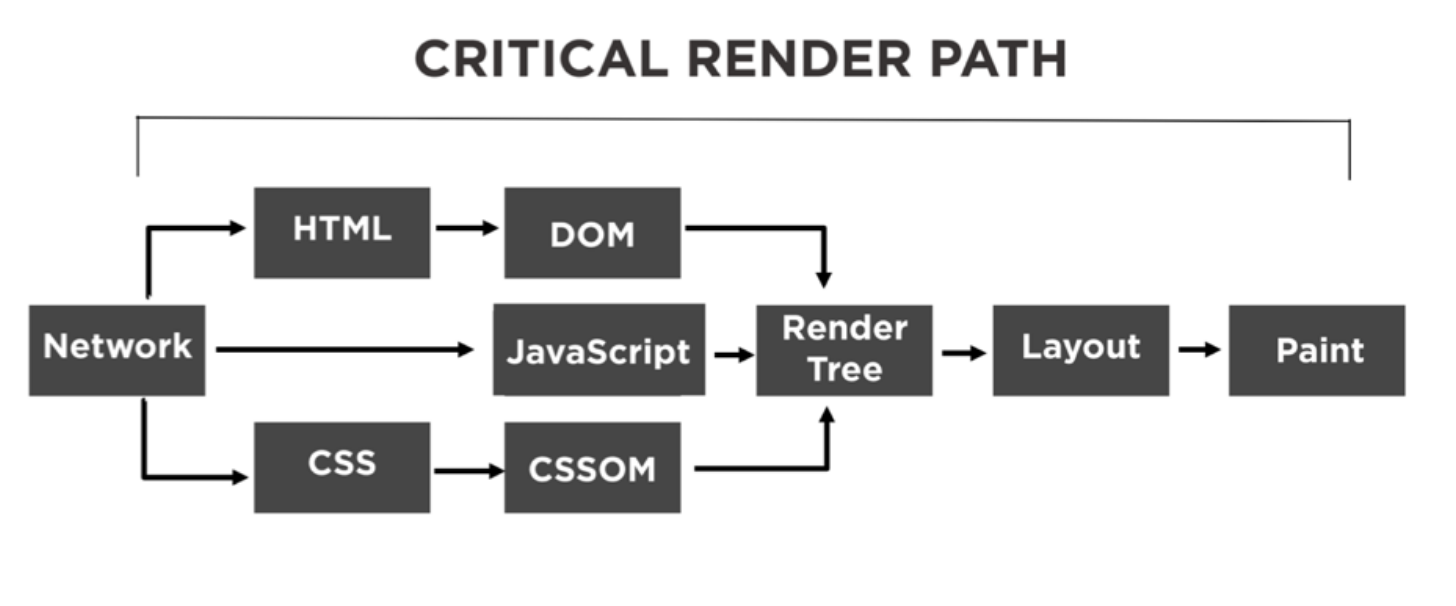
- HTML 코드는 DOM, CSS는 CSSOM 트리를 생성
- DOM 트리와 CSSOM 트리가 만들어지면, 이 둘을 결합해서 렌더링 트리를 생성
- 레이아웃(Layout) 단계
- 페인팅 단계
리플로우(Reflow), 리페인트(Repaint)
사용자가 웹 페이지에 처음 접속을 하면, 렌더링 과정을 거쳐서 화면에 모든 요소가 그려지게 됩니다. 이후에 사용자는 다양한 액션을 수행하게 되고, 여기서 발생되는 이벤트로 인해서 새로운 HTML 요소가 추가되거나, 기존 요소의 스타일이 바뀌거나 하는 변경이 일어나게 됩니다. 이런 변경을 통해 영향을 받게되는 모든 노드에 대해서 렌더링 트리 생성과 레이아웃 과정을 다시 수행하게 됩니다. 이러한 과정을 리플로우(Reflow)라고 합니다.
리플로우는 단지 변경사항을 반영하기 위해서 렌더링 트리를 생성하고 레이아웃 과정을 다시 수행하는 것이고, 실제 이 결과를 화면에 그려지기 위해서는 다시 페인팅 단계를 수행해야 합니다. 이 과정을 리페인트(Repaint)라고 하며, 리플로우가 일어나면 반드시 리페인트가 일어납니다.
리플로우(Reflow) 수행 없이 바로 리페인트(Repaint)만 수행하는 경우
기존 요소에 변경 사항이 생겼다고 해서 항상 리플로우(Reflow)-리페인트(Repaint)가 일어나는 것은 아니고, 레이아웃에 영향이 미치지 않는 단순한 색상 변경 같은 변경사항은 리플로우(Reflow) 수행 없이 바로 리페인트(Repaint)만 수행하게 됩니다.
다음은 리플로우(Reflow)가 일어나는 대표적인 속성들입니다.
position, width, height, margin, padding, border, border-width, font-size, font-weight, line-height, text-align, overflow
다음은 리페인트(Repaint)만 일어나는 대표적인 속성들입니다.
background, color, text-decoration, border-style, border-radius
➡️ 더 자세히 알고 싶다면🤔 [클릭]