필수 프로그램 설치
(1) 크롬 브라우저
(2) VScode
(3) git 설치하기
(4) Node 설치하기
(5) yarn(패키지 관리자) 설치하기
(5)-1 터미널에서 yarn(패키지 관리자) 설치하기
npm install -g yarn입력
"Error EACCES: permission denied" 발생 시sudo npm install -g yarn으로 입력
(권한 문제로 인한 Error 발생)
(5)-2 정상 설치 여부 확인하기
yarn -vyarn의 버전 확인
(6) CRA로 프로젝트 생성하기
- CRA(Create React App): 한 줄의 명령어 입력으로 React 프로젝트 개발에 필수요소를 자동으로 구성하는 방법
(6)-1 윈도우는 git bash 또는 power shell/ mac os는 터미널
power shell 은 윈도우 터미널 프로그램이고, git bash는 우리가 git을 설치했을 때 같이 설치되는 터미널 프로그램
(6)-2 프로젝트 생성:npx create-react-app 프로젝트명
(6)-3 프로젝트 시작:yarn start
- 주의사항: VSCode에서 프로젝트 폴더 열 시 정확한 경로에서 열어야한다.

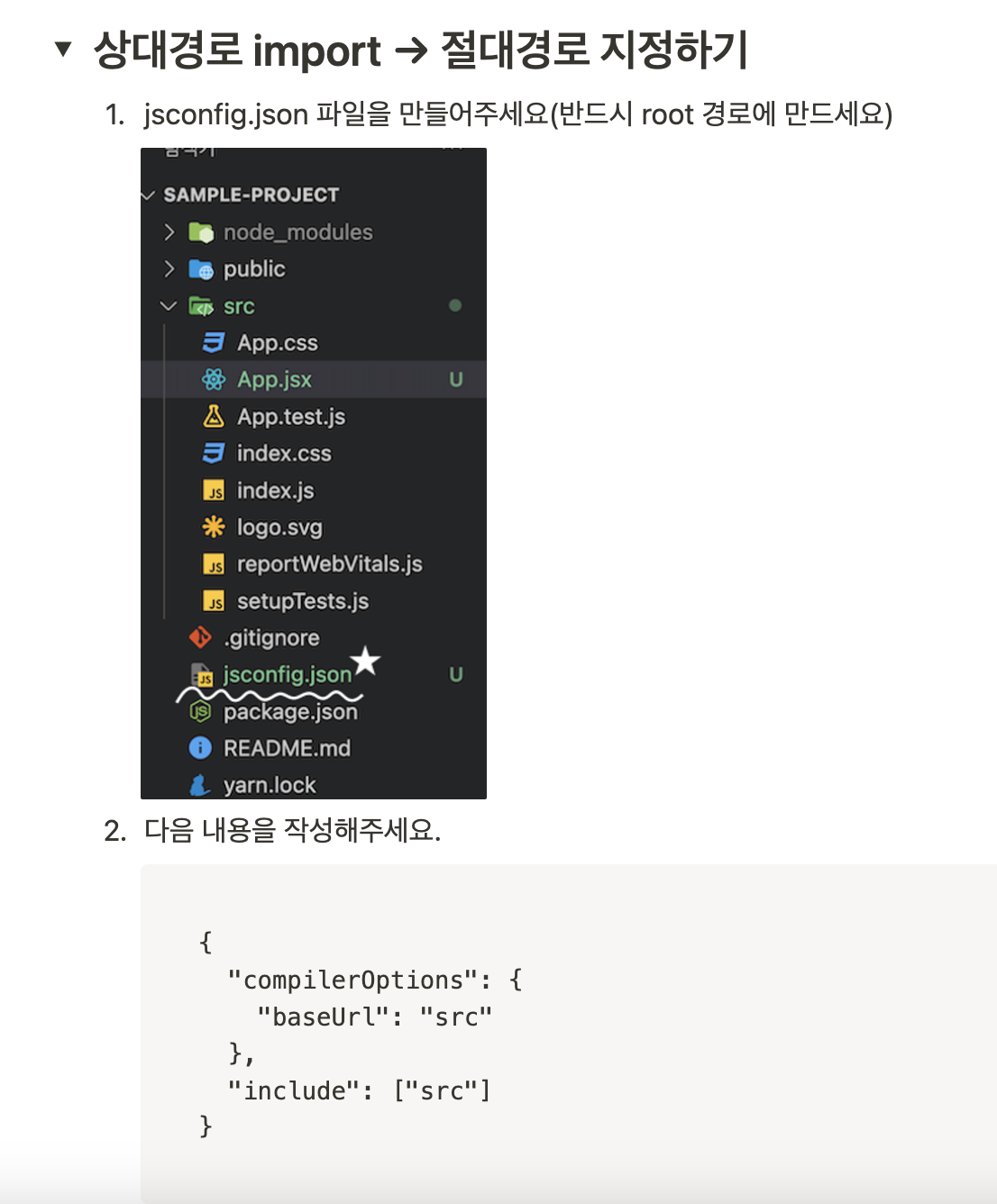
{
"compilerOptions": {
"baseUrl": "src"
},
"include": ["src"]
}(7) 불피요한 파일 목록
(8) vite 프로젝트 생성
8-1 윈도우는 git bash 또는 power shell/ mac os는 터미널
power shell은 윈도우 터미널 프로그램
git bash는 우리가 git을 설치했을 때 같이 설치되는 터미널 프로그램
8-2 프로젝트 생성: yarn create vite or yarn create vite [프로젝트명]
터미널에 설명해주는 순서대로 진행
react -> javascript + SWC -> cd [프로젝트 경로] -> yarn -> yarn dev
추가적으로 yarn dev로 실행시킬 때 브라우저를 자동 open 하는 방법
package.json 파일의 "script"안에 존재하는"dev": "vite"를
"dev": "vite --open"으로 변경
React 개념
1. react는 index.html 하나의 파일만 갖는다.
2. component의 첫글자는 대문자로 입력해야한다.
3. component의 안에서 javascript 문법은 return 위쪽에서 사용가능하다.
4. return 아래 쪽부터는 JSX(javascript + html)사용 가능
5. return multiline일 경우 () 사용해야한다.
6. 자바스크립트 문법을 JSX 안에 쓸 때 {}를 이용
7. props의 전달인자와 받는 인자의 이름은 동일해야한다.