Local state (지역상태) 란?
:컴포넌트에서 useState를 이용해서 생성한 state
Global state (전역상태)란?
- State를 컴포넌트에서 생성되지 않고 특정 공간에서 관리한다. 이러한 공간을
state 관리소라고 하며 접근 및 관리 기능을 담당한다.
Redux란
-중앙 state 관리소를 사용할 수 있게 도와주는 패키지(라이브러리)
-전역 상태관리 라이브러리
-useState로 생성한 State는 Local State이고, 리덕스에서 생성한 State는 Global State이다
Redux 설치방법
(1) 리덕스 설치
2개의 패키지를 설치해야한다.
yarn add redux : 리덕스 패키지 설치
yarn add react-redux : 리덕스를 리액트에서 사용할 수 있도록 서로 연결시켜주는 패키지
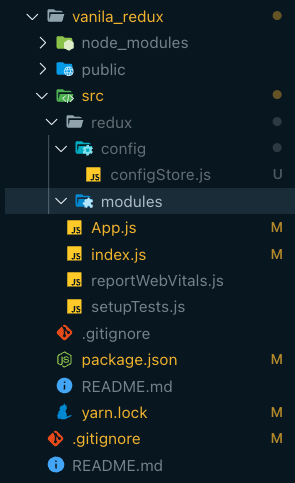
(2) 폴더 구조 생성

위의 이미지와 같이 폴더 구조를 생성하세요.
src폴더 안에redux폴더를 생성redux폴더 안에config,modules폴더를 생성config폴더 안에configStore.js파일을 생성합니다.
각각의 폴더와 파일은 역할
redux: 리덕스와 관련된 코드를 모두 모아 놓을 폴더 입니다.config: 리덕스 설정과 관련된 파일들을 놓을 폴더 입니다.configStore: “중앙 state 관리소" 인 Store를 만드는 설정 코드들이 있는 파일 입니다.modules: 우리가 만들 State들의 그룹이라고 생각하면 됩니다. 예를 들어투두리스트를 만든다고 한다면, 투두리스트에 필요한state들이 모두 모여있을todos.js를 생성하게 되텐데요, 이todos.js파일이 곧 하나의 모듈이 됩니다.
(3) 설정 코드 작성
1) src/configStore.js에 붙여넣기
import { createStore } from "redux";
import { combineReducers } from "redux";
/*
1. createStore()
리덕스의 가장 핵심이 되는 스토어를 만드는 메소드(함수) 입니다.
리덕스는 단일 스토어로 모든 상태 트리를 관리한다고 설명해 드렸죠?
리덕스를 사용할 시 creatorStore를 호출할 일은 한 번밖에 없을 거예요.
*/
/*
2. combineReducers()
리덕스는 action —> dispatch —> reducer 순으로 동작한다고 말씀드렸죠?
이때 애플리케이션이 복잡해지게 되면 reducer 부분을 여러 개로 나눠야 하는 경우가 발생합니다.
combineReducers은 여러 개의 독립적인 reducer의 반환 값을 하나의 상태 객체로 만들어줍니다.
*/
const rootReducer = combineReducers({});
const store = createStore(rootReducer);
export default store; 2) index.js 에 붙여넣기
// 원래부터 있던 코드
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
// 우리가 추가할 코드
import store from "./redux/config/configStore";
import { Provider } from "react-redux";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
//App을 Provider로 감싸주고, configStore에서 export default 한 store를 넣어줍니다.
<Provider store={store}>
<App />
</Provider>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();