
1. VITE 프로젝트 생성
npm: npm create vite@latest
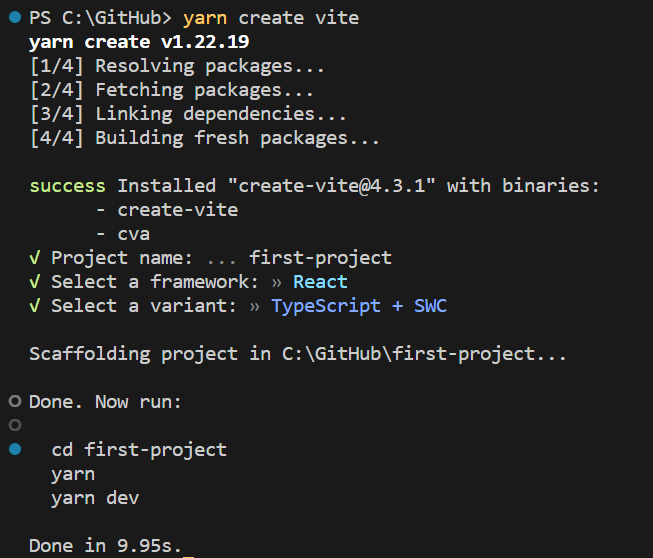
yarn: yarn create vite

1) 프로젝트 명을 입력
2) 프레임워크 선택
3) variant를 선택
- TypeScript: 안전성 ⬆️
- TypeScript + SWC: 속도 및 성능 ⬆️
2. 기본 패키지 설치
npm : npm install
yarn : yarn
3. esLint 설정
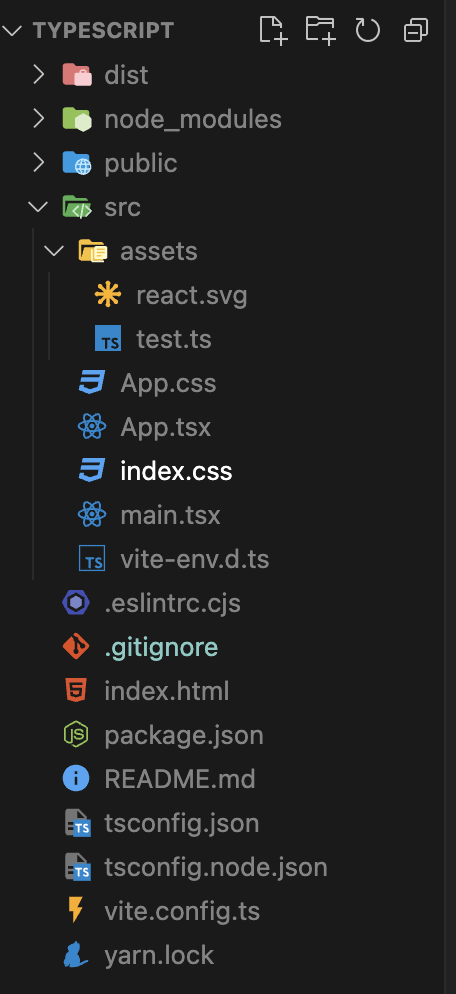
-vite으로 프로젝트를 생성했을 경우 아래의 사진처럼 .eslintrc.cjs가 설치된 걸 볼 수 있다.
3-1) eslintrc.cjs 기본 구성
module.exports = { root: true, // ESLint의 루트 디렉토리를 설정 (true: 해당 파일의 상위 디렉토리에서 부터 설정 파일을 찾는다.) env: { browser: true, // 브라우저 환경 es2020: true, // ECMAScript 2020 }, extends: [ "eslint:recommended", // 기본적인 ESLint 규칙 "plugin:@typescript-eslint/recommended", // TypeScript 관련 규칙 "plugin:react-hooks/recommended", // React Hooks 규칙 ], ignorePatterns: ["dist", ".eslintrc.cjs"], // 무시할 파일 또는 디렉토리를 설정 parser: "@typescript-eslint/parser", // 파서를 설정(TypeScript 코드를 분석) plugins: ["react-refresh"], // 사용할 플러그인을 설정 rules: { "react-refresh/only-export-components": ["warn", { allowConstantExport: true }], //해당 컴포넌트가 다른 파일에서 임포트되거나 사용되지 않을 경우, ESLint는 경고를 표시 }, };
3-2) eslint관련 플러그인: package.json의 devDependencies
"eslint": "^8.56.0" "@typescript-eslint/eslint-plugin": "^7.0.2", "@typescript-eslint/parser": "^7.0.2", "eslint-plugin-react-hooks": "^4.6.0", "eslint-plugin-react-refresh": "^0.4.5",
4. Prettierc 설정
{
"printWidth": 120, // 코드 한 줄의 최대 길이
"semi": true, // 세미콜론을 사용할지 여부
"singleQuote": false, // 문자열을 작은따옴표(') 대신 큰따옴표(")
"tabWidth": 2, // 탭 문자의 크기(코드에서 탭 문자 대신 스페이스를 사용하는 경우 스페이스의 개수)
"trailingComma": "es5", //객체 및 배열 리터럴에서 마지막 요소 뒤에 쉼표를 추가할지 여부를 결정합니다. "es5"로 설정하면 ES5 구문에 따라 마지막 요소 뒤에 쉼표를 추가
"arrowParens": "always" // 화살표 함수의 매개변수가 하나일 때에도 괄호를 항상 표시할지 여부
}5. 절대 경로 지정하기
vite.config.js와 tsconfig.json 두 파일에 옵션을 추가해줘야한다.
5-1) vite.config.js 설정
path: 타입스크립트에서 사용하기 위해
yarn add --dev @types/node
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react-swc'
import path from 'path'
export default defineConfig({
plugins: [react()],
resolve: {
alias: [
{ find: '@', replacement: path.resolve(__dirname, 'src') },
{ find: '@pages', replacement: path.resolve(__dirname, 'src/pages') },
]
}
})5-2) tsconfig.json 설정
{
"compilerOptions": {
...
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
"@pages/*": ["src/pages/*"],
}
...
},
"include": ["src"],
"references": [{ "path": "./tsconfig.node.json" }]
}baseUrl 속성에는 기본 경로를 설정하고, 그 바로 아래에 paths 속성에 절대 경로를 지정하고 싶은 경로들을 별칭: 경로순으로 지정