Axios란
node.js와 브라우저를 위한 Promise 기반 http 클라이언트 라고 소개하고 있습니다.
다시 말해 http를 이용해서 서버와 통신하기 위해 사용하는 패키지라고 생각하시면 됩니다.
Axios 설치: yarn add axios
메서드
- get: 조회
- post: 생성(저장)
- patch, put: 수정(변경)
- delete: 삭제
json-server API 명세서
- 전체 정보나 상세 정보는 path variable 로 url을 작성
- filter와 같은 기능을 위해서 GET 요청을 하고자할 때는 query로 보내라고 명시
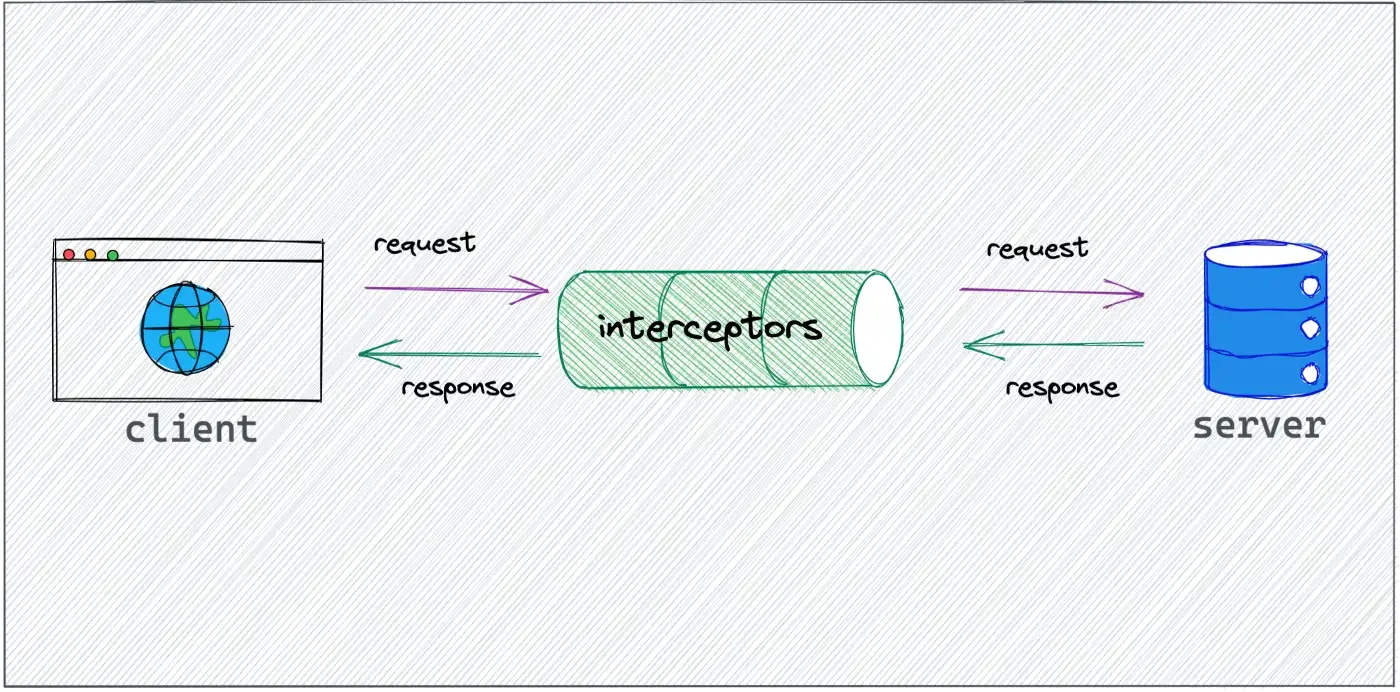
axios interceptor의 개념
:request와 response 사이의 중간 역할
(1) 요청(request)이 처리되기 전( = http request가 서버에 전달되기 전)
(2) 응답(response)의 then(=성공) 또는 catch(=실패)가 처리되기 전
<처리 작업>
- 요청 헤더 추가
- 인증 관리
- 로그 관련 로직 삽입
- 에러 핸들링

instance.interceptors.request.use(
//요청을 보내기 전 수행되는 함수
function (config) {
console.log("인터셉터 요청 성공");
return config;
},
//오류 요청을 보내기 전 수행되는 함수
function (error) {
console.log("인터셉터 에러 발생");
return Promise.reject(error);
}
);
instance.interceptors.response.use(
//응답을 내보내기 전 수행되는 함수
function (response) {
console.log("인터셉터 응답을 받았습니다.");
return response;
},
//오류 응답을 내보내기 전 수행되는 함수
function (error) {
console.log("인터셉터 응답 에러 발생");
return Promise.reject(error);
}
);
axios.instance 필요성
//순수 axios 정의 부분
axios.get("http://localhost:3001/todos");
axios.post("http://localhost:3001/todos", todo);
axios.delete(`http://localhost:3001/todos/${todoId}`);이렇게 호출하는 부분이 우리의 리액트 앱에 300개 정도 존재한다고 가정해 봅시다. 그런데,
며칠 후 우리는 어떠한 이유 때문에 호출하는 서버가 변경되었어요.
변경 전 : http://localhost:3001
변경 후 : htto://localhost:4000
300군데를 모두 찾아서 변경해줘야 하죠. 엄청난 인적 리소스 낭비가 발생된다.
이를 해결하기 위해 axios를 인스턴스(instance)활용하여 custom 설정하기!!
순서
1. src > axios > api.js 생성
2. .env 파일을 생성하여 http 주소 삽입
3. import api from "./axios/api";하여 axios 부분을 api로 변경