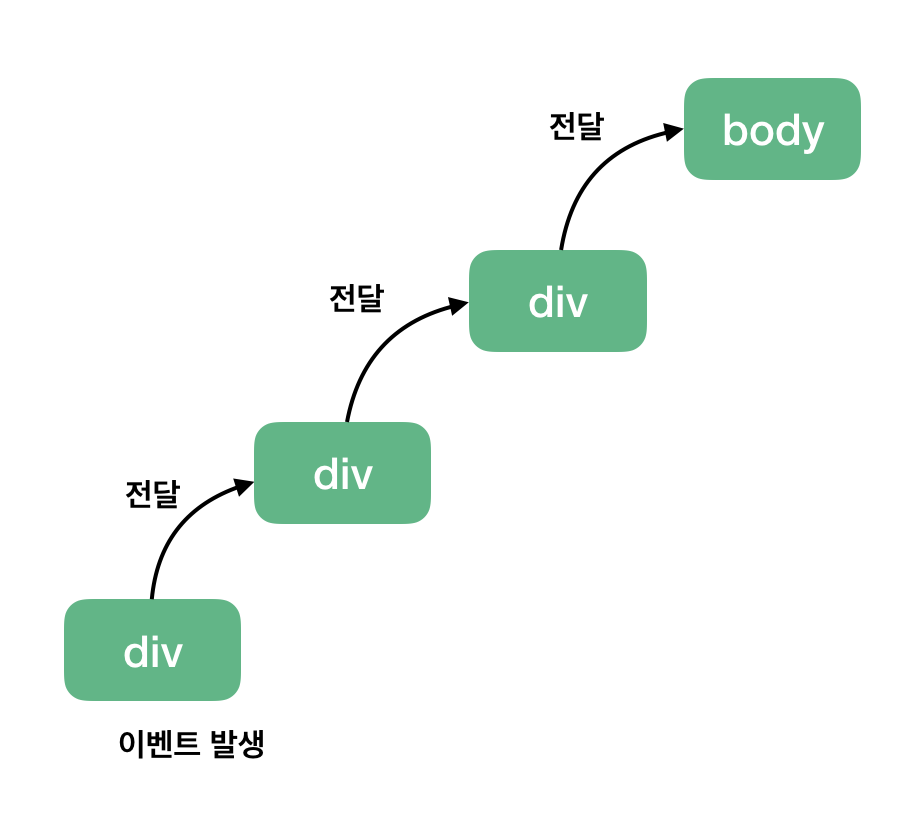
이벤트 버블링은 특정 화면 요소에서 이벤트가 발생했을 때 해당 이벤트가 더 상위의 화면 요소들로 전달되어 가는 특성을 의미한다.

const keepModalWindow = e => {
e.stopPropagation();
};
const handleModal = () => {
dispatch(openModal(false));
};
.
.
.
<Wrapper onClick={handleModal}>
<ModalContainer onClick={keepModalWindow}>
<SubContainer>
<Title>다음항목을 확인해주세요</Title>
<IconWrap onClick={handleModal}>
<CancelIcon />
</IconWrap>
</SubContainer>
</ModalContainer>
</Wrapper>: x 아이콘을 클릭하면 handleModal 함수가 실행되고, openModal 이라는 action 생성함수에 false 값을 전달, reducer 의 값을 바꾼다. 해당 값을 다시 읽어와 true 일때 모달 창을 띄우고, false가되면 사라지게 하는 로직이다.
: 이 때, eventBubbling 이 발생, ovelay 된 부분과 x 아이콘 wrapper 사이의 흰 창(subcontainer)를 누를 때도 모달창이 사라지게 되는데, keepModalWindow는 이를 막아주는 함수인 e.stopPropagation()을 실행하여, event 가 상위 화면 요소로 전달되는 것을 막아준다.
