Jay
1. 이벤트 핸들러 등록시 함수 선언문을 할당하는 등록 방법과 함수 참조 형태로 할당하지 않는 이유에 대해서 설명하시오.
a. 어트리뷰트 방식 : 어트리 뷰트의 값으로 함수 호출문 등의 문을 할당하면 이벤트 핸들러가 등록된다.
주의할 점은 함수 참조가 아닌 호출문을 할당한 것이다. 이벤트 핸들러 등록이란 함수 호출을 브라우저에 위임하는 것으로, 등록시 콜백함수와 마찬가지로 함수 참조를 등록해야 브라우저가 이벤트 핸들러를 호출할 수 있다. 만약 참조가 아닌 호출문을 등록하면, 호출문의 평가 결과가 이벤트 핸들러로 등록된다. 함수를 반환하는 고차 함수 호출문을 이벤트 핸들러로 등록한다면 문제가 없겠지만, 값을 반환하는 함수 호출문을 등록하면 브라우저가 호출할 수 없다. ; 으로 여러 개 핸들.. 가능
b. 이벤트 핸들러 프로퍼티 방식:
dom 노드 객체는 이벤트에 대응하는 이벤트 핸들러 프로퍼티를 가지고 있다. 이에 함수를 바인딩 하면 이벤트 핸들러가 등록된다. 이벤트 핸들러는 이벤트 타깃이나, 전파된 이벤트를 캐치할 DOM 노드 객체에 바인딩 한다. 하지만, 이벤트 핸들러 프로퍼티에 하나의 이벤트 핸들러만 바인딩 할 수 있다는 단점이 있다.
c. add EventListener 메서드 방식:
마지막 매개변수에는 이벤트를 캐치할 이벤트 전파단계 (캡쳐링 또는 버블링)을 지정한다. 생략하거나 , false를 지정하면 버블링 단계에서 캐치하고(default) , true 이면 캡쳐링 단계에서 이벤트를 캐치한다. 이는 하나 이상의 이벤트 핸들러 등록 가능하다. (q. 단 참조가 동일한 이벤트 핸들러를 중복등록하면 하나의 핸들러만 등록..) 참조 동일 ⇒ 1, 2,3 이 다 똑같은 값을 할당.. ?완전 카피본 할당시.. 하나만 수행..
2. target과 currentTarget 프로퍼티의 차이를 설명하고 이 두 개의 값이 다른 경우는 어떤 상황인지 설명하시오.
target : 이벤트를 발생시킨 돔 요소
current target: 이벤트 핸들러가 바인딩된 dom 요소
일반적으로 동일한 돔 요소를 가리키지만, 나중에 살 펴본 이벤트 위임에서는 객체의 target 프로퍼티와 currentTarget프로퍼티가 서로 다른 돔 요소를 가리킬 수 있다. ex) 구현 시 바깥쪽 overlay 구현.. 자식이 여러개일 경우 이벤트를 부모에게 위임해서..
stop propagation → 버블링막기. 캡쳐링을 막는 케이스는 별로 없음.
(윈도우) 캡쳐링 ⇒ 타겟 => 버블링
c.f) preventdefualt? ex. alink 처럼 넘어가는거 막기.. (브라우저 디폴트 액션 )
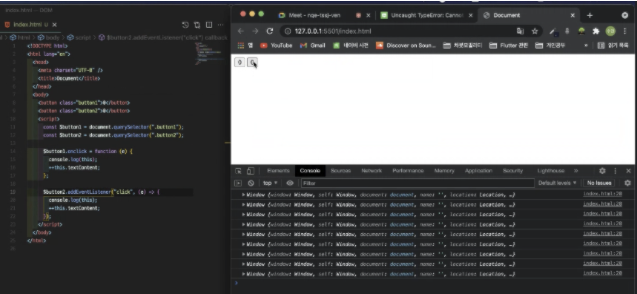
3. 아래의 코드문에서 button1과 button2에 각각 클릭 이벤트가 발생했을 때 화면이 어떻게 바뀌는지 말하고 그 이유를 설명하시오.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<button class="button1">0</button>
<button class="button2">0</button>
<script>
const $button1 = document.querySelector(".button1");
const $button2 = document.querySelector(".button2");
$button1.onclick = function (e) {
++this.textContent;
};
$button2.addEventListener("click", (e) => {
++this.textContent;
});
</script>
</body>
</html>() ⇒ {} 의 경우엔 윈도우 객체가 this!!! 따라서 count가 안올라감.

함수가 아닌 값 자체가 할당되서./ 바로 실행. 콘솔 찍혀벌임...
