Bootstrap 시작하기

Bootstrap Install
- npm
npm init -y //npm 프로젝트 시작npm install bootstrap@5.3.0-alpha1- main.scss에서 Bootstrap Import
@import "../node_modules/bootstrap/scss/boorstrap”- main.js에서 Bootstrap Import
import bootstrap from 'bootstrap/dist/js/bootstrap.bundle’Color customize
Bootstrap Customize
// cscc 초기화
@import "../node_modules/bootstrap/scss/functions";
@import "../node_modules/bootstrap/scss/variables";
@import "../node_modules/bootstrap/scss/variables-dark";
@import "../node_modules/bootstrap/scss/maps";
@import "../node_modules/bootstrap/scss/mixins";
@import "../node_modules/bootstrap/scss/root";
// Bootstrap import
@import "../node_modules/bootstrap/scss/boorstrap”Bootstrap 기존 map 데이터

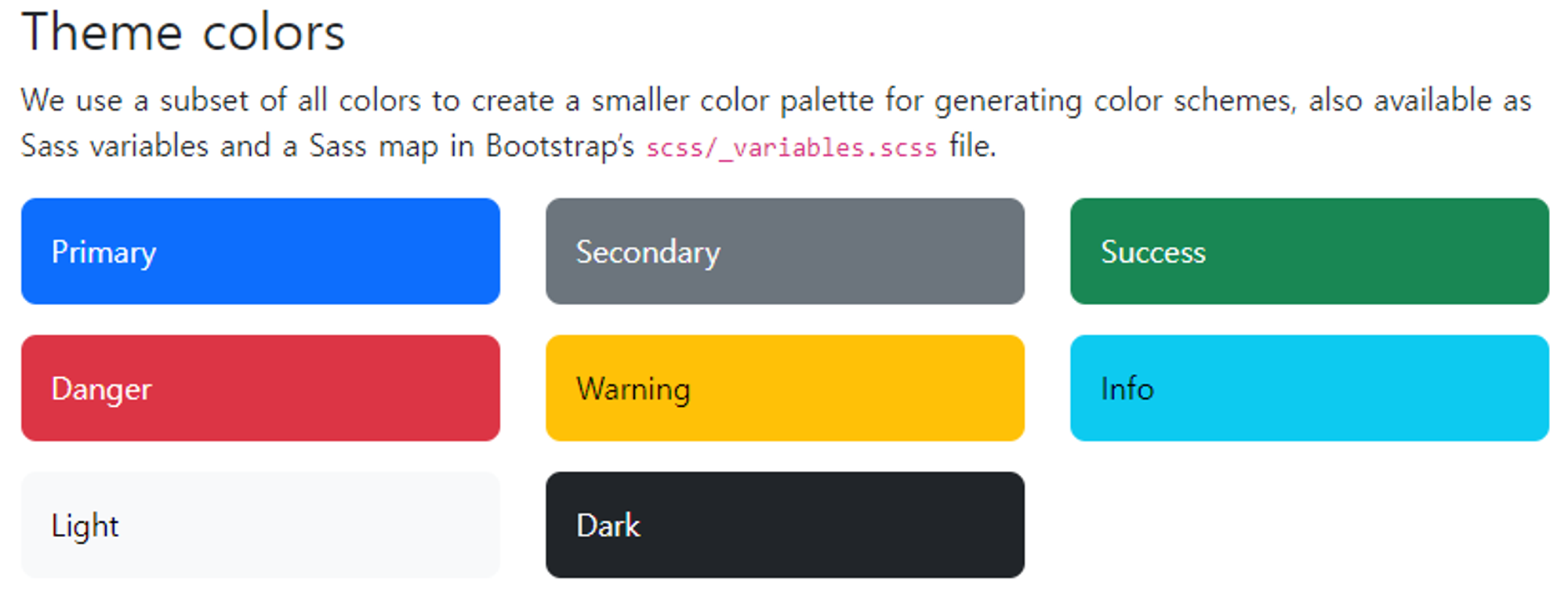
기존 색상 Customized
$theme-colors: ( "primary": $primary, "secondary": yellowgreen, // secondary -> yellowgreen "success": $success, "info": $info, "warning": $warning, "danger": $danger, "light": $light, "dark": $dark );
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown button
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>성능 최적화(트리 쉐이킹)
Default Exports
import Modal from ‘bootstrap/js/dist/modal’
const modal = new Modal(document.getElementById(myModal’))개별적인 bootstrap Dropdown Import
import dropdown from 'bootstrap/js/dist/dropdown’→ SCSS보다 JS에서 성능 최적화가 극대화
→ 외부 package를 사용하는 경우 npm install을 통해 설치해야 적용 가능
