
- 새로운 useState 설정
const [enteredValue, setEnteredValue] = useState('');
// 입력 값이 유효하면, 아래 useState의 값을 True로 설정
const [isValid, setIsValid] = useState(true);- setIsValid의 True값과 False값을 제어하는 IF문 사용
const formSubmitHandler = event => {
event.preventDefault();
입력한 문자열이 존재하지 않을 경우(공백도 포함)
공백을 제거한 문자열의 길이가 0일 경우 반환(함수 중단)한다.
if (enteredValue.trim().length === 0){
입력값이 유효하지 않음(false로 설정)
setIsValid(false);
return;
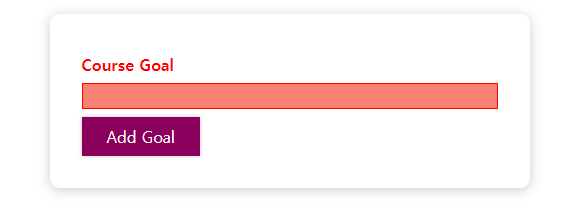
}style에 조건문을 적용하기
삼항 조건문: 조건 ? true : false<label style={{color: !isValid ? 'red':'black'}}>A</label>
만약 사용자가 유효하지 않은 값을 넣을 경우
{/* 레이블을 빨간색으로 설정 */}
<label style={{color: !isValid ? 'red':'black'}}>
Course Goal</label>
{/* 입력부분에 빨간색 테두리와 연한 빨간색 바탕색을 설정 */}
<input
type="text"
style={{
backgroundColor: !isValid ? 'salmon':'transparent',
borderColor: !isValid ? 'red' : '#ccc'
}}

Reset 기능
setIsValid → true로 설정
const goalInputChangeHandler = event => {
if (event.tartget.value.trim().length > 0) {
setIsValid(true);
}- class에 동적 기능 적용하기
<div className={form-control ${!isValid ? 'invalid': ''}}>