
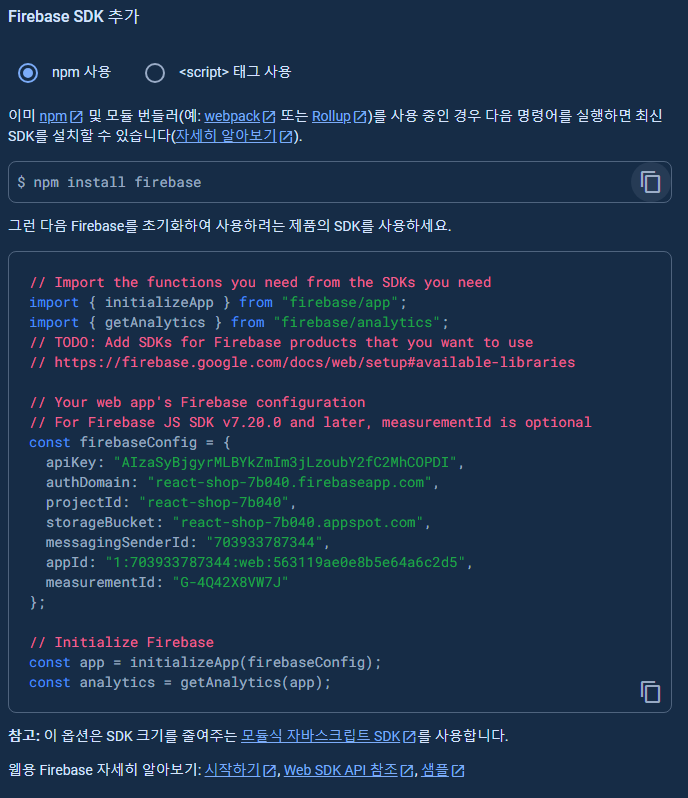
Firebase 프로젝트 생성 후 Firebase 설치 및 SDK 추가
회원가입 페이지
// 회원가입 후 이동될 페이지 설정을 위한 Navigate
const navigate = useNavigate();
// 회원가입 시 에러 처리 문구
const [firebaseError, setFirebaseError] = useState("");
// Firebase로부터 auth 가져오기
const auth = getAuth(app);// 회원가입 핸들러
// Form 컴포넌트로부터 받아온 email과 password
const handleSignupAndLogin = (email, password) => {
// firebase에서 사용하는 회원가입 처리 로직
createUserWithEmailAndPassword(auth, email, password)
.then((user) => {
// 리덕스 스토어에 담는 로직
navigate('/')
})
.catch(error => {
return error && setFirebaseError("이메일 또는 비밀번호가 잘못되었습니다")
})Form으로 함수와 state 넘겨 주기
<Form
title={"가입하기"}
getDataForm={handleSignupAndLogin}
firebaseError={firebaseError}
/>로그인 페이지
// 회원가입 후 이동될 페이지 설정을 위한 Navigate
const navigate = useNavigate();
// 회원가입 시 에러 처리 문구
const [firebaseError, setFirebaseError] = useState("");
// Firebase로부터 auth 가져오기
const auth = getAuth(app);// 회원가입 핸들러
// Form 컴포넌트로부터 받아온 email과 password
const handleLogin = (email, passsword) => {
signInWithEmailAndPassword(auth, email, passsword)
.then(user => {
navigate('/')
})
.catch(error => {
return error && setFirebaseError("이메일 또는 비밀번호가 잘못 입력되었습니다")
})
}
signInWithEmailAndPassword();Form으로 함수와 state 넘겨 주기
<Form
title={'로그인'}
getDataForm={handleLogin}
firebaseError={firebaseError}
/>에러 메시지 처리
{firebaseError && (
<span className={styles.form_error}></span>
)}