
Image lazy loading
실제로 화면에 보일 필요가 있을 때 로딩을 할 수 있는 테크
1. js Event
2. Intersection Observer API 이용해 구현
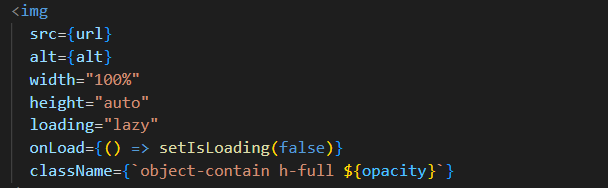
3. 브라우저 native Lazy Loading 이용 -> loading 속성

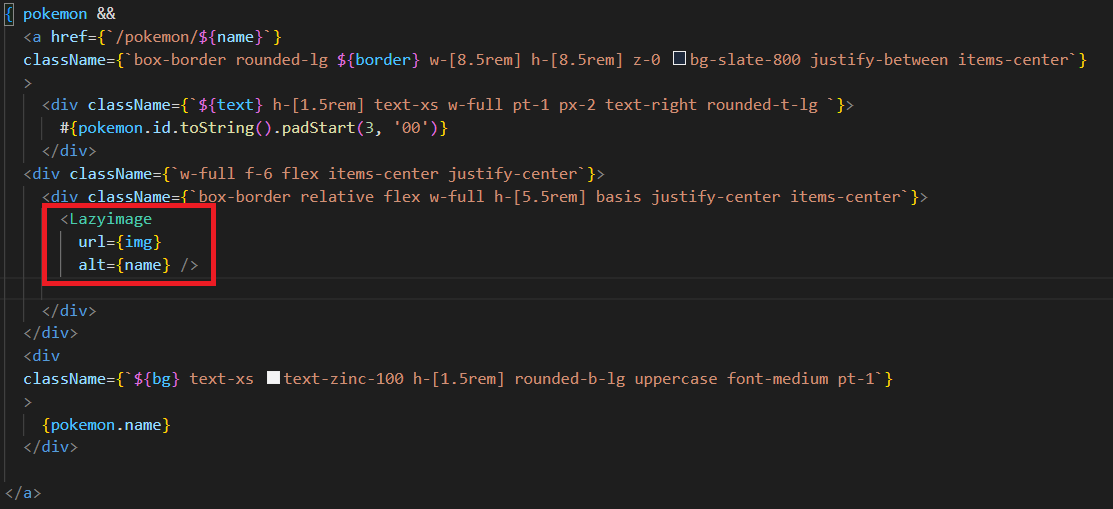
Lazyimage.jsx import 후 url과 alt 넘겨 주기

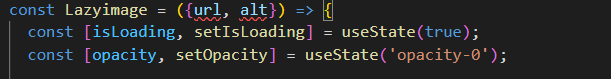
isLoading과 opacity의 useState 생성

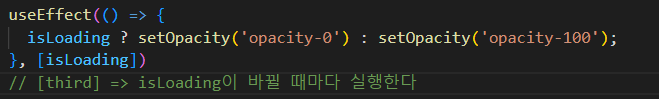
useEffect(): 화면이 렌더링 된 후 가장 먼저 실행되는 것
⇒ 만약 isLoading의 값이 True면 setOpacity의 값을 0 False면 값을 100으로 업데이트
third에 넣어준 인자: isLoading이 업데이트 될 때마다 실행하겠다

loading: lazy로 설정
onLoad: 로드가 실행되면 setIsLoading의 값을 False로 업데이트 해라
