
Props와 State
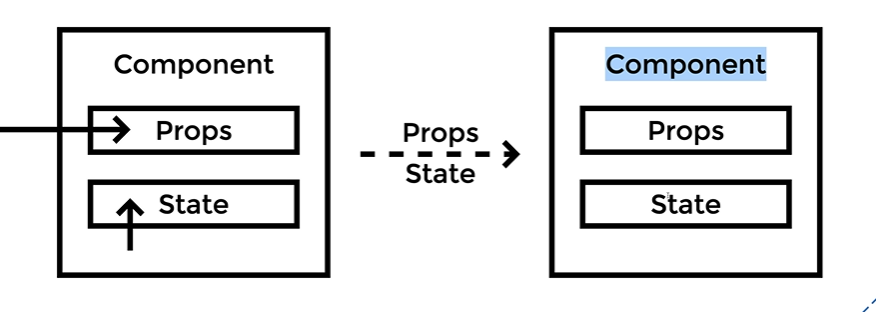
props : 부모 컴포넌트에서 자녀 컴포넌트에게 주는 데이터
State : 컴포넌트 내부에서 변경할 수 있는 데이터
둘 다 변경 발생 → 렌더가 다시 일어날 수 있음
Render 함수
Props와 State 바탕으로 컴포넌트 그림 & Props와 State 변경 시 컴포넌트 다시 그림
컴포넌트를 그리는 방법을 기술하는 함수 → Render 함수

Function Componenet
/import React, { useState } from 'react';
const Say = () => {
// UseState(기본값, 유동적으로 변경되는 값)
// message: 기본값, setMessage: 유동적으로 변경되는 값(State)
const [message, setMessage] = useState('');
const onClickEnter = () => setMessage('안녕하세요!');
const onClickLeave = () => setMessage('안녕히 가세요!');
// UseState(기본값, 유동적으로 변경되는 값)
// color: 기본값, setColor: 유동적으로 변경되는 값(State)
const [color, setColor] = useState('black');
return (
<div>
<button onClick={onClickEnter}>입장</button>
<button onClick={onClickLeave}>퇴장</button>
<h1 style={{color}}>{message}</h1>
<button style = {{color: 'red'}} onClick={()=>{setColor('red')}}>빨간색</button>
<button style = {{color: 'royalblue'}} onClick={()=>{setColor('royalblue')}}>파란색</button>
<button style = {{color: 'yellow'}} onClick={()=>{setColor('yellow')}}>노란색</button>
</div>
)
}
export default Sayclass Componenet
class Componenet extends React.Componenet {
state = {
count: 0,
};
render() {
return(
<div>
<h1>{this.props.message} 이것은 클래스로 만든 컴포넌트입니다.</h1>
<p>{this.state.count}</p>
</div>
);
}
// 컴포넌트에 Props를 지정하지 않을 경우
static defaultProps = {
message: "기본값",
};
}
ReactDOM.render(
<Component message="기본값 아님" />,
document.querySelector("#root")
);state가 바뀌면 Render가 새로 됨 -> State를 새로 set 하는 경우
this.setState (State를 다시 Set하는 방법)
// 첫번째 방법
state = {
count: 0,
}
// 두번째 방법
// React.Componenet를 생성자 함수로 호출
constructor(props) {
super(props);
}
// state를 초기화
this.state = { count: 0 }
compoenetDidMount() {
setTimeout(() => {
// 객체를 통째로 새로 만드는 방식
this.state.count = this.state.count +1;
this.setState({
count: this.state.count +1,
});
// 앞의 값을 이용하는 방식
this.setState((previousState) => {
const newState = { count: previousState.count + 1};
return newState;
});
}, 1000);
}정리
- Props : 부모 컴포넌트가 설정
- State : 컴포넌트 자체적으로 지닌 값으로 컴포넌트 내부에서 값을 업데이트 가능
스프레드 연산자?
모든 키와 값의 쌍을 추출해서 새로운 객체에 추가하는 것
키와 값의 쌍을 override 할 수 있다
...userInput
...enterdTitle: event.target.value양방향 바인딩
State 사용 시 -> 변경되는 입력값만 수신하는 것이 아니라 입력에 새로운 값을 다시 전달할 수도 있음
자식 -> 부모
함수 실행해서 객체를 얻고 이것을 컴포넌트 일부에 props를 설정해 전달
ExpenseForm.js(자식)
const submitHandler = (event) => {
event.preventDefault();
const expenseData = {
title: enteredTitle,
Amount: enteredAmount,
Date: new Date(enteredDate)
};
props.onSaveExpenseData(expenseData);NewExpense.js(부모)
const NewExpense = () => {
const saveExpenseDataHandler = (enteredExpenseData) => {
const expenseData = {
...enteredExpenseData,
id: Math.random().toString()
};
console.log(expenseData)
};enteredExpenseData : ExpenseForm에서 갖고 올 매개 변수
onSaveExpenseData는 ExpenseForm 컴포넌트에서 NewExpense 컴포넌트의 saveExpenseDataHandler 함수를 사용하고 싶을 때 부모 컴포넌트에서 자식 컴포넌트로 함수를 전달해 주는 매개변수 역할을 한다.

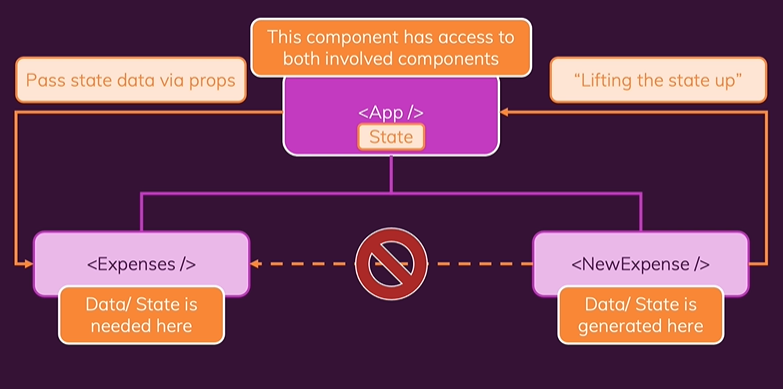
자식 컴포넌트 → 부모 컴포넌트로 데이터를 이동
- 이동된 컴포넌트에서 데이터를 사용
- 다른 자식 컴포넌트로 데이터를 이동
