🌀 프론트엔드 개발 프레임워크 NextJs를 쓰는 이유 / 기초 학습 정리

🤔 왜 NextJS를 사용할까 ?
- 개발환경 / 코드분할 / 파일 기반 구조 등 다양한 기능들을 제공해준다.
- SEO 검색 엔진 최적화 (사용자들이 훨씬 더 쉽게 웹 서비스를 찾아갈 수 있도록 제공)
- 프론트엔드에 필요한 간단한 API 구성이 가능하다.
- 손쉬운 배포 시스템 - Vercel
👀 개발 환경 / 코드분할 / 파일 기반 구조 등의 다양한 기능 제공이란 ?
- Page-based routing system (with 다이나믹 라우트)
- /pages/ 디렉토리가 url 루트에서 라우팅 하는데 기본이다.
- 다이나믹 라우팅을 하려면
/pages/product/[slug]이렇게 사용하면 된다. 파일경로 뿐만 아니라 디렉토리 경로도 다이나믹하게 path를 변경할 수 있다.
- Pre-rendering - SSR / SSG
- 서버 사이드 렌더링이 가능하다.
- Automatic code splitting for faster page loads
- 파일을 하나로 만들 수도 있고 쪼개서 만들 수도 있다. Next는 알아서 파일을 쪼개준다. 그래서 🌟 페이지를 빠르게 로드할 수 있었던 것 🌟이다.
- Client-side routing with optimized prefetching
- prefetching을 통해 성능적으로 최적화 가능.
- 편리한 API Routes
- 코드들은 고치는대로 변경 된다. (= Fast Refrash)
이런 다양한 기능 제공으로 인해 NextJS를 선택하는 이유다.
Next.js 프로젝트 생성 (Next.js + Typescript)
명령어
npx create-next-app "[프로젝트명]"
// 타입스크립트 버전
$npx create-next-app --typescript터미널에 아래와같은 질문들이 쏟아지는데
Would you like to use ESLint with this project? … No / Yes
✔ Would you like to use Tailwind CSS with this project? … No / Yes
✔ Would you like to use src/ directory with this project? … No / Yes
✔ Use App Router (recommended)? … No / Yes
✔ Would you like to customize the default import alias? … No / Yes
이렇게 체크하면 아래와 같은 Repo 폴더 구성이 셋팅된다.

실행하는 법
npm run dev === yarn dev (동일 명령어)Prettier
$yarn prettier-fix- yarn add -D prettier // prettier 추가
- .prettierrc // 파일 추가
- 패키지에 prettier-fix 명령 추가
🌀 Data Fetching
- 화면에 무언가를 그리려면 결국 어디선가 데이터를 가져와야한다. (이게 프론트의 역할이니 ㅎ)
Next에서 제시하는 데이터 패칭하는 방법이 총 4가지 알아보자.
1. SSR (서버 사이드 렌더링)
- 서버가 데이터를 가져와서 그려준다.
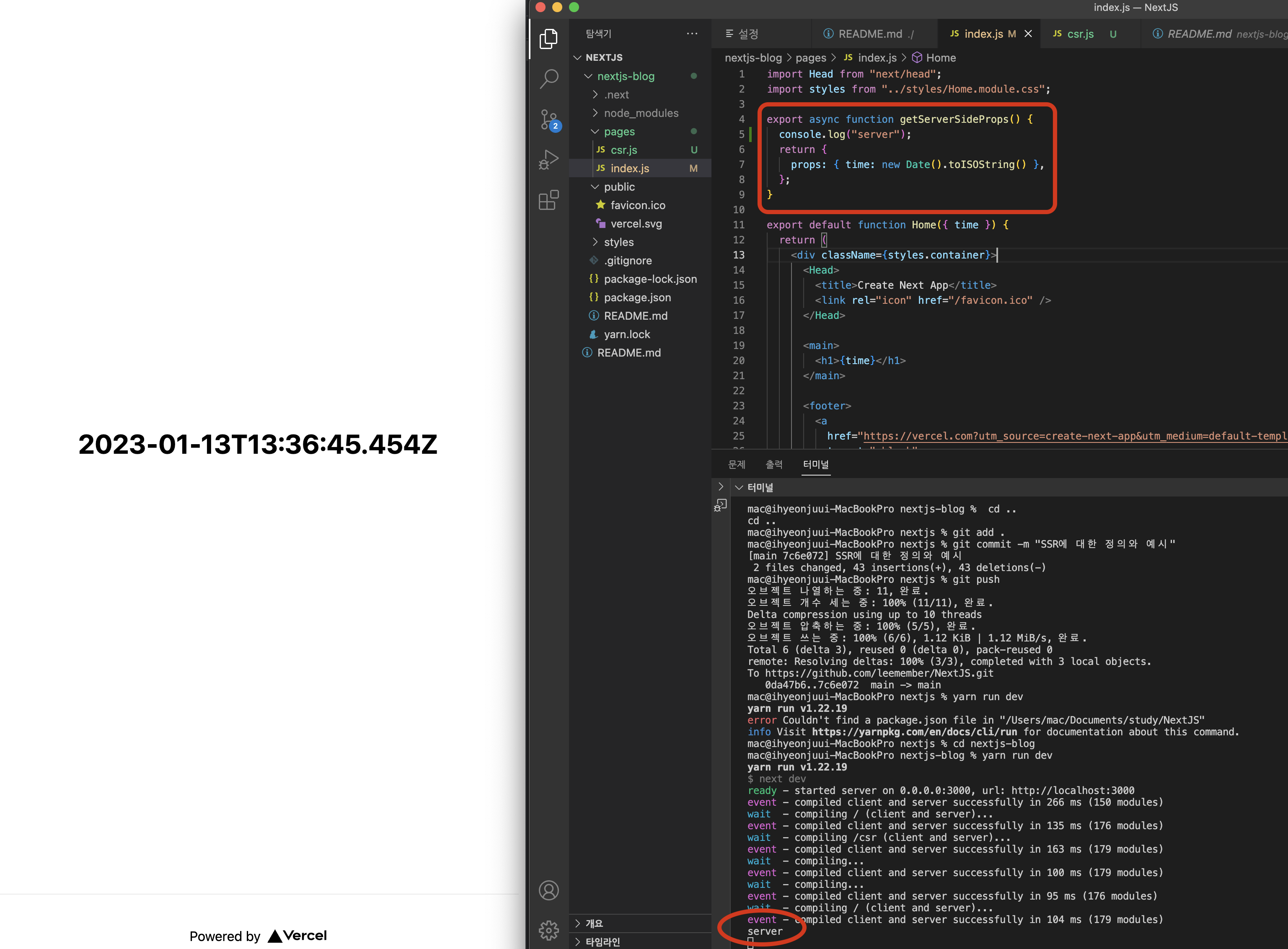
getServerSideProps라는 함수를 사용해서 서버쪽에서 데이터를 그려주게끔 사용하면 된다.
export async function getServerSideProps() {
console.log('server');
return {
props: { time: new Date().toISOString() },
};
}이와같이 사용할 수 있고, 이를 사용하게 되면 터미널에서 'server'라는 메시지가 찍히는 것을 확인할 수 있다.

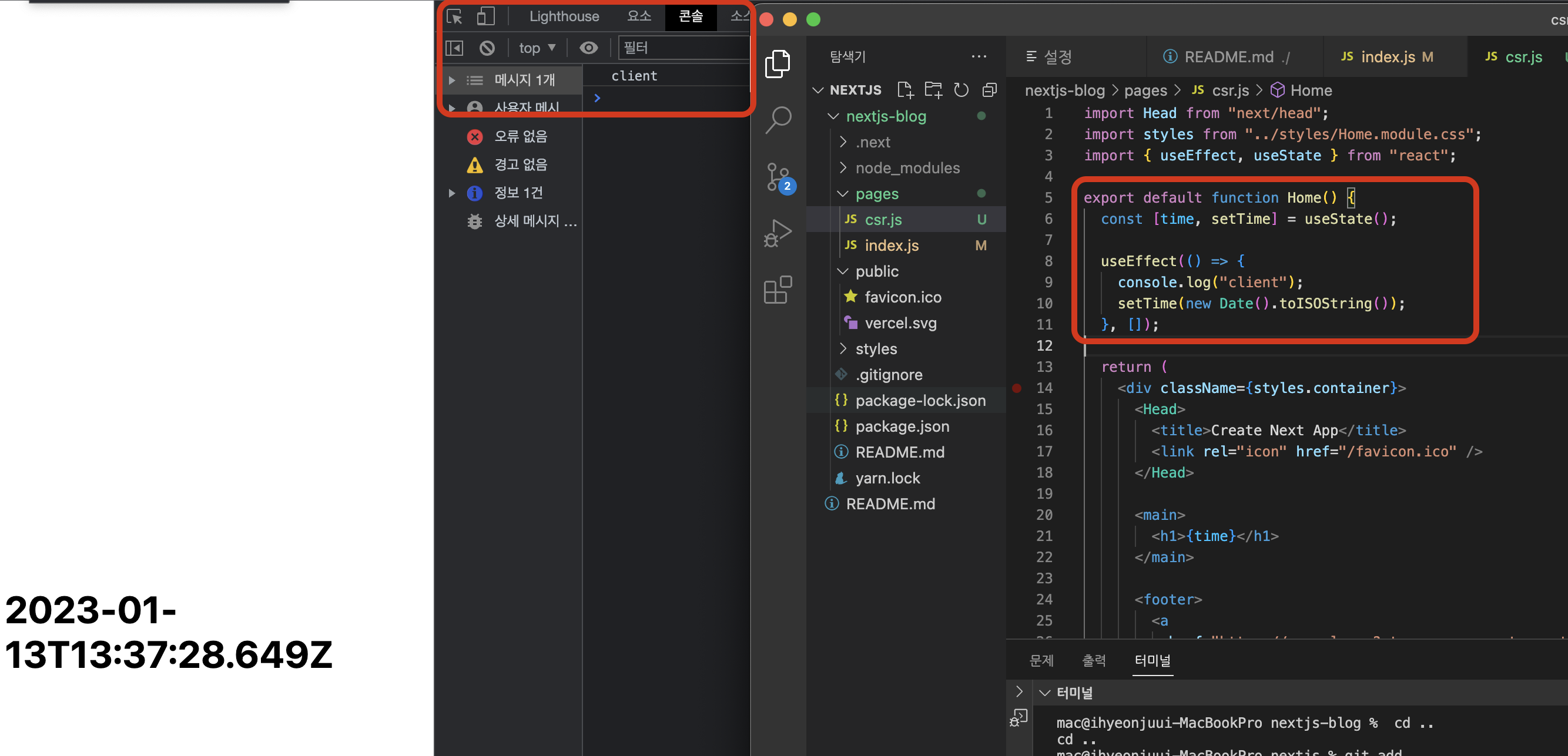
2. CSR (클라이언트 사이드 렌더링)
- 클라이언트가 데이터를 가져와서 그려준다.
- 기존 리액트 사용법과 동일

- 클라이언트는 브라우저에서 그려주기 때문에 웹브라우저에 있는 콘솔로그에서 'Client' 라는 메시지를 확인해볼 수 있다.
3. SSG (Static-Site Generation)
- 정적인 사이트를 생성 : 정적인 사이트의 데이터를 가져와서 그려준다.
- SSG를 담당하는 함수로는
getStaticProps라는 함수가 있다. - 언제 쓰이는지 ? 블로그 같이 정적일 수 있는 것들을 이것을 사용한다.
4. ISG (Incremental Static Regeneration)
- 증분 정적 사이트를 재생성 해준다. 특정 주기로 정적인 사이트에서 데이터를 가져와 다시 그려준다. 이것도 SSG처럼
getStaticProps를 사용하면 된다.
export async function getStaticProps() {
console.log("server");
return {
props: { time: new Date().toISOString() },
revalidate: 1, // 📍 1초 단위로 => 이 함수를 통해서 값을 리턴해서 다시 그려준다.
};
}이처럼 revalidate라는 함수에 시간값을 넣어 리턴해서 다시 그려준다. 이 기능은 예를 들면 쇼핑몰에서 어떤 상품을 계속 판매하고 그 상품의 정보를 계속 업데이트 한다고 할 때 이 함수를 적절하게 사용해서 작업할 수 있다.
🌀 라우터 하는법
- Next의 라우터는 file-systems의 기반이다.
- /pages/ 또는 /src/pages 형태로 돌아간다.
/pages/index.js와/src/pages/index.js이 두 가지 경우가 있다고 했을 때, 우선 순위는/pages/index.js가 먼저다. 하지만, 개발할 때 익숙한 환경으로는/src/pages/루트가 더 익숙.. 암튼 작업자 편한대로 하면 됨 ㅎㅎ
🌀 다이나믹 라우팅 = Slug
- 다이나믹하게 유동적으로 path를 변경할 수 있다.
slug
pages/caategory/[slug].js => /category/:slug (ex. /category/food) 이런식으로 category 뒤에 아무 단어 집어넣어도 해당 경로로 이동된다.
pages/[usename]/info.js => /:usename/info (ex. /jimmy/info) 이것도 [usename] 부분에 아무 단어 집어넣어도 해당 경로로 이동된다- 파일에도 slug가 가능하고, 폴더에도 가능
...slug
pages/cart/[...slug].js => /cart/* (ex. /cart/2022/06/04)- ...을 사용하면 depth가 무한으로 사용이 가능하다. 모든 걸 다 받아낼 수 있다는 뜻이다.
다이나믹 라우트
import {useRouter} from 'next/router;
const router = useRouter();
const {slug} = router.query;- 이처럼 router.query의 slug를 쓰면 url에
/category/{slug}에 있는 {slug}에 입력한 값이 화면에 찍힌다.
🖐️ Shallow Routing 이란 ?
- getServerSideProps / getStaticProps 등을 다시 실행시키지 않고, 현재 상태를 잃지 않고 url 변경하는 방법이다.
🖐️ Shallow Routing 예제
-
사용자가 어떤 동작을 했고 그 기록을 쿼리로 남기고 싶을때
- 장점 👉 쿼리로 남기면 사용자가 새로고침을 해도 유지된다.
-
특정 페이지인 10 page에 갔다가 새로고침 해도 그게 유지가 된다.
- 로컬 스토리지나 세션 스토리지를 통해 새로고침을 해도 특정 페이지의 위치를 유지시킬 수 있지만 쿼리로해도 그 상태가 유지되도록 가능하다.
사용자의 행동을 기록한 행위들이다. (페이지 위치 이동) 근데 URL을 바꿨다고해서 페이지가 처음부터 렌더 된다거나, 원치 않는 데이터 패칭까지 이뤄진다면 비효율적일 수가 있다. 그래서 이를 방지하기 위해 🌟Shallow Routing🌟이 필요한 것이다.
🌀 리액트에서 URL을 변경하는 3가지 방식이 있다.
- location.replace("url") : 로컬 상태 유지 안됨 (re-render)
- router.push(url) : 로컬 상태 유지되나 데이터 패칭은 일어남.
- router.push(url, as, {shallow: true} : 로컬 상태 유지되고 데이터 패칭도 일어나지 않는다.
이런 점에 있어서 최적화 시킬 수 있다는 장점에 Shallow Routing 을 적용하여 사용하면 된다.
<button
onClick={() => {
alert('edit')
setClicked(true)
router.push('/settings/my/info?status=editing', undefined, ⏺️ {
shallow: true,
})
}}
>
shallow
</button>이런식으로 쓰임
결과적으로 확인하기 위해 getServerSideProps를 이용하여 터미널 콘솔창에 메시지가 찍히는지 확인 해봤다. 그런데 Shallow를 했을 때는 데이터 패칭이 일어나지 않으면서 로컬 상태가 유지되는 것을 확인할 수 있었다.
🌀 API
- FE <=> BE 간의 연결
- 프론트는 유저와 닿아있고, 백엔드는 DB와 닿아있다.
- 실제 서비스를 확인할 때는
웹사이트 - 개발자도구 - 네트워크에서 확인이 가능하다.
Next에서 api 불러오기
- /pages/api/파일명.js
API도 pages 디렉토리 안에다가 api 폴더를 생성하여 api 를 관리할 수 있다.
import { userInfo } from 'v1/user'
export default function handler(req, res) {
res.status(200).json(userInfo)
}이런식으로 api 파일을 만들어서 데이터를 불러올 수 있다. 그리고 Routing 에서 다뤘던 여러 Slug 활용법을 API에서도 동일하게 적용이 가능하다.
/api/post/create.js
/api/post/[pid].js
/api/post/[...slug].js --> 다중 slug
/api/post/[[...slug]].js --> 옵셔널하게 사용 가능하물며 쿠키 정보도 담아낼 수 있다.
export default function handler(req, res) {
const { uid } = req.query
const cookies = req.cookies
res.status(200).json({ name: `LeeHYUNJU ${uid} ${JSON.stringify(cookies)}` })
}이런식으로 쿠키 정보를 담아내어 호출할 수 있음 ! Next에서 api의 상태 코드값과 사용자 코드 등등의 Reponse 규격화를 할 수 있다는 점이 또 Next의 특징이라고 볼 수 있다.
🥰 느낀점
Next 프레임워크에 대해 공부하다보니 '역쉬 남들이 다 쓰는 이유가 있다니까.....😲'를 느끼면서 나도 조만간 사이드 프로젝트에 적용해 봐야겠다. 기존에는 Next 프레임워크로 개발 환경 세팅만 해둔 상태로 page-based routing sytems만 이용해봤지 그 외의 기능들은 써본 적이 없었다.
Next의 가장 큰 매력은 SEO(검색 엔진 최적화)와 서버 사이드 렌더링 그리고 성능적으로도 최적화 해주는 것이 정말 큰 장점인데,,, 이번 기회에 학습했던 내용들을 잘 활용해서 내껄로 만들어야지.
Next 공식문서 👉 https://nextjs.org/docs/getting-started


혹시 썸넬움짤들은 보통 만드신걸까요..? 아니면 구하신걸까요..? 너무 너무 탐납니다