안녕하세요. 오늘은 HTTP 메서드를 활용하는 방법에 대해서 공부해보겠습니다.
🌟 클라이언트에서 서버로 데이터 전송
데이터 전달 방식은 크게 2가지가 있습니다.
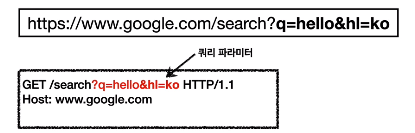
1. 쿼리 파라미터를 통한 데이터 전송
- GET
- 주로 정렬 필터(검색어)
2. 메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH
- 회원가입, 상품주문, 리소스 등록, 리소스 변경
클라이언트에서 서버로 데이터 전송 4가지 상황에 대해서 살펴보겠습니다.
1. 정적 데이터 조회
- 이미지, 정적 텍스트 문서
2. 동적 데이터 조회
- 주로 검색, 게시판 목록에서 정렬 필터 (검색어)

추가 데이터를 사용할 때, 쿼리 파라미터를 사용한다.
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용
- 조회는 GET 사용
- GET은 쿼리 파라미터 사용해서 데이터를 전달한다.
3. HTML Form을 통한 데이터 전송 (POST 전송 - 저장)
- 회원 가입, 상품 주문, 데이터 변경
POST 전송

- Content-Type: application/x-www-form-urlencoded 사용
- form의 내용을 메시지 바디를 통해 전송한다. (Key=value, 쿼리 파라미터 형식)
- 전송 데이터를 URL encoding 처리한다. (ex) abc 김 -> abc%EA%B9%80
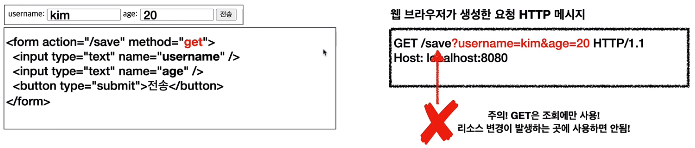
GET 전송 - 저장

- HTML Form 태그는 GET 전송도 가능하다.
- 메서드 방식을 GET으로 변경해주면 된다. GET이니까 메시지 바디를 사용하지 않으니 쿼리 파라미터로 넣어 서버에 전달한다.
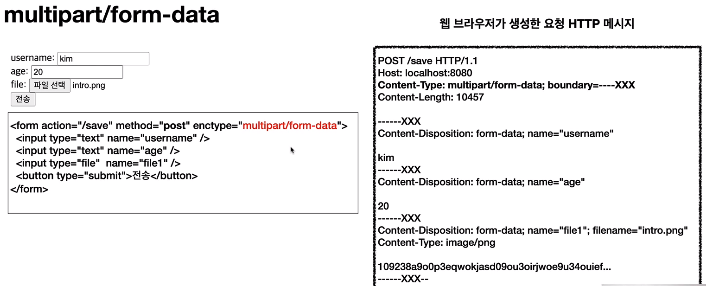
파일전송할 때는 multipart/form-data

- 파일 업로드 같은 바이너리 데이터 전송시 사용한다.
- 다른 종류의 여러 파일과 폼의 내용 함께 전송이 가능하다. 그래서 이름이 multipart이다.
🎇 참고 : HTML Form 전송은 GET, POST만 지원한다.
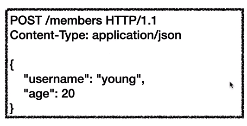
4. HTTP API를 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
- 서버 to 서버, 앱 클라이언트, 웹 클라이언트(Ajax)
안드로이드, 아이폰처럼 클라이언트에서 서버로 바로 전송을 할 때.
내가 직접 만들어서 넘기면 된다. 보통 클라이언트에 라이브러리가 다 있다.

🤎 정리
-
서버 to 서버 (백엔드 서버끼리 통신할 때 많이 사용한다.)
웹이 아니라 앱이니까 기계끼리 통신하는 것이라서..! -
앱 클라이언트 (아이폰 / 안드로읻)
- 웹 클라이언트
(1) HTML에서 Form 전송 대신 자바스크립트를 통한 통신에 사용 (ajax)
ex) 리액트, 뷰js 같은 웹 클라이언트와 API 통신
-
POST, PUT, PATCH : 메시지 바디를 통해 데이터 전송
-
GET : 조회, 쿼리 파라미터로 데이터 전달한다.
-
💥 Content-Type : application/json을 주로 사용한다. (사실상 표준)
TEXT, XML, JSON 등등
.gif)
