
오류문구 : Document is not Defined
Next.js 프레임워크 기반으로 작업도중 위와 같은 오류문구가 계속 날 괴롭힌다😩 그래서 여러 방법 끝에 해결 해본 최선의 방법으로는
// 🍅 최상단에 dynamic 불러오기
import dynamic from "next/dynamic";
// 🍅 불러오고자 하는 문제의 브라우저 API인 document를 사용한 컴포넌트
const NewsItem = dynamic(() => import("../components/NewsItem"), {
ssr: false,
});
(그외 코드 생략...)
// 문제의 document 키워드를 사용한 컴포넌트
<NewsItem
author={item.author}
content={item.content}
date={item.date}
id={item.id}
time={item.time}
title={item.title}
key={item.id}
/>이렇게 하니 해당 오류를 해결할 수 있었다.
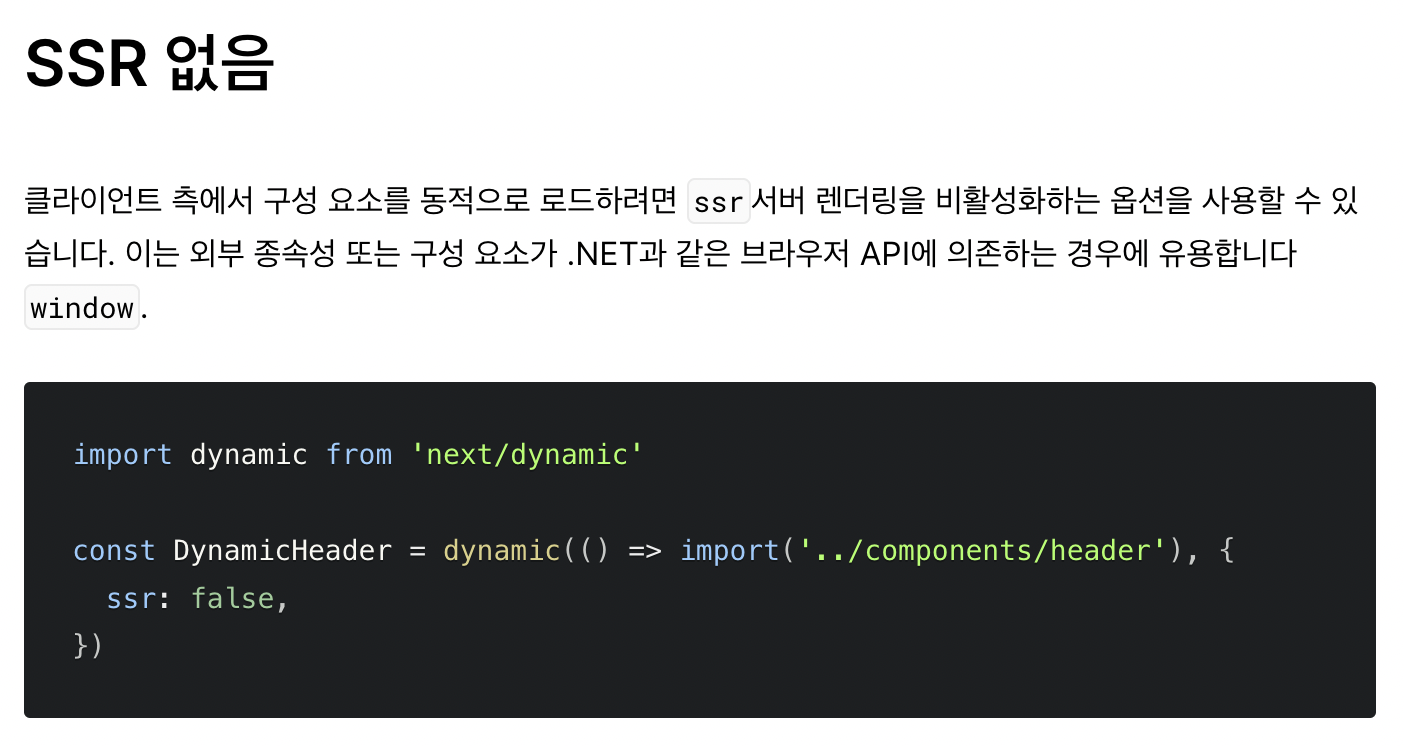
이런 이슈가 왜 Nextjs에서만 나타나는 것이냐면 서버 사이드 렌더링(SSR)을 사용할 때는 window 또는 Document 객체를 사용할 수 없다. 이유는, window는 client-side에만 존재하기 때문이다. 그래서 리액트 컴포넌트 내에서 window를 사용하고 싶다면, 위와 같은 방법(next/dynamic)으로 사용할 수 있다.
👇 Next.js 참고자료

- 참고자료 : 문제해결을 도와준 스택오버플로우 --> https://stackoverflow.com/questions/60629258/next-js-document-is-not-defined
next/dynamic --> https://nextjs.org/docs/advanced-features/dynamic-import
