
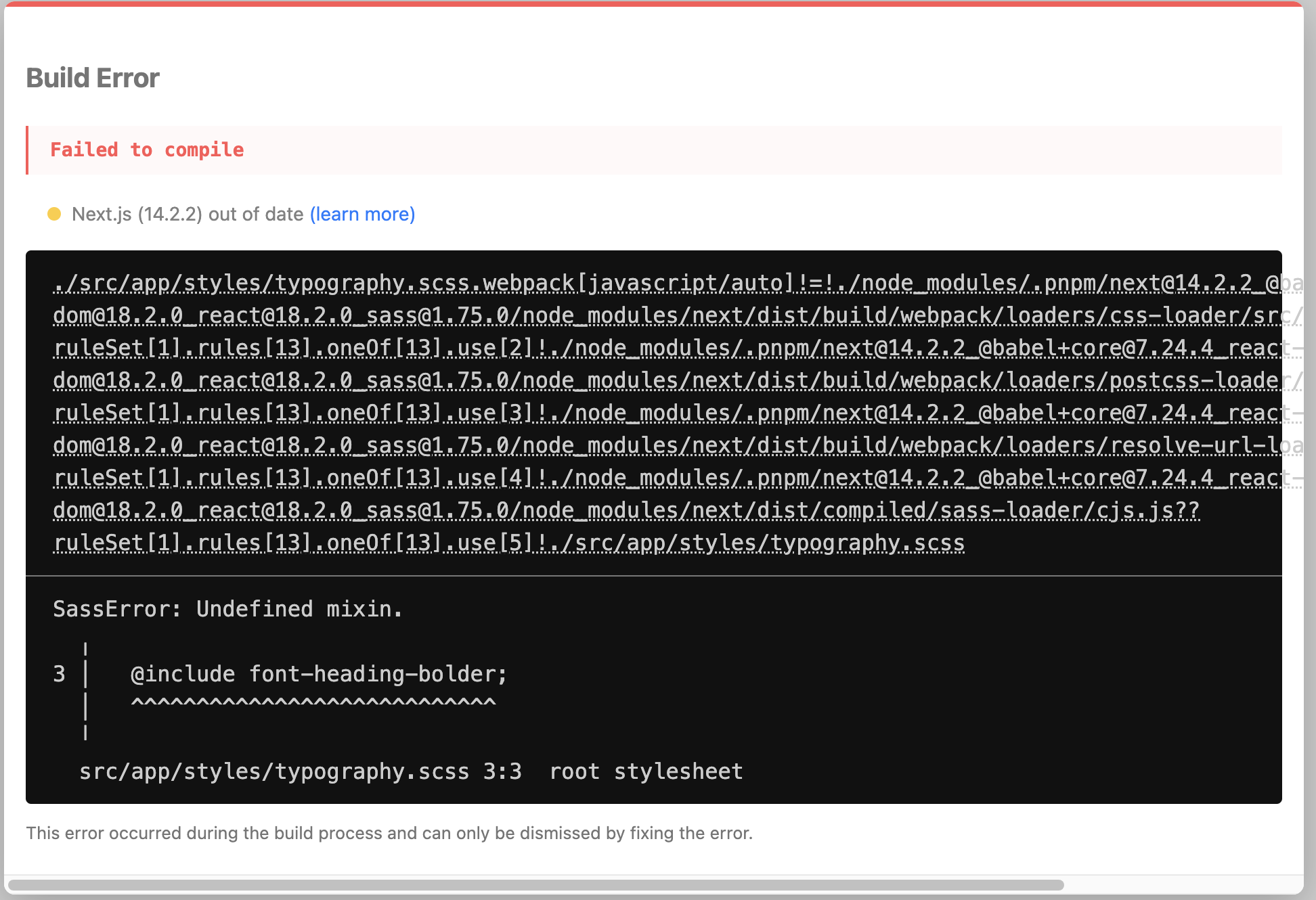
에러문구 SassError: SassError: Undefined mixin.
해결방법
mixin 코드가 include보다 아래줄에 있으면 mixin을 읽어올 수 없어서 mixin이 undefined로 뜬다 !
@mixin font-heading-bolder {
font-weight: 700;
color: #242424;
}
@mixin font-heading-small-bolder {
font-weight: 600;
color: #242424;
}
@mixin font-heading-medium {
font-weight: 500;
color: #242424;
}
@mixin font-heading-regular {
font-weight: 400;
color: #242424;
}
// Head
.pre_head1_34_B {
@include font-heading-bolder;
font-size: 34px;
line-height: 150%;
}이렇게 mixin을 상위로 올려주니 해당 에러를 해결할 수 있었다.
