TS 타입스크립트 오류 해결하기 is not assignable to type 'IntrinsicAttributes

Type '{ children: Element; type: "submit"; onClick: (e: any) => void; loading: any; }' is not assignable to type 'IntrinsicAttributes & { theme?: Theme | undefined; as?: ElementType | undefined; } & ClassAttributes & ButtonHTMLAttributes<…> & { …; }'.
Property 'loading' does not exist on type 'IntrinsicAttributes & { theme?: Theme | undefined; as?: ElementType | undefined; } & ClassAttributes & ButtonHTMLAttributes<…> & { …; }'.
개인 프로젝트 작업하다 이러한 오류가 발생하였다..🧐
이 문제 때문에 오바 보태서 체감상 세 시간 정도 끙끙 거렸던 것 같음

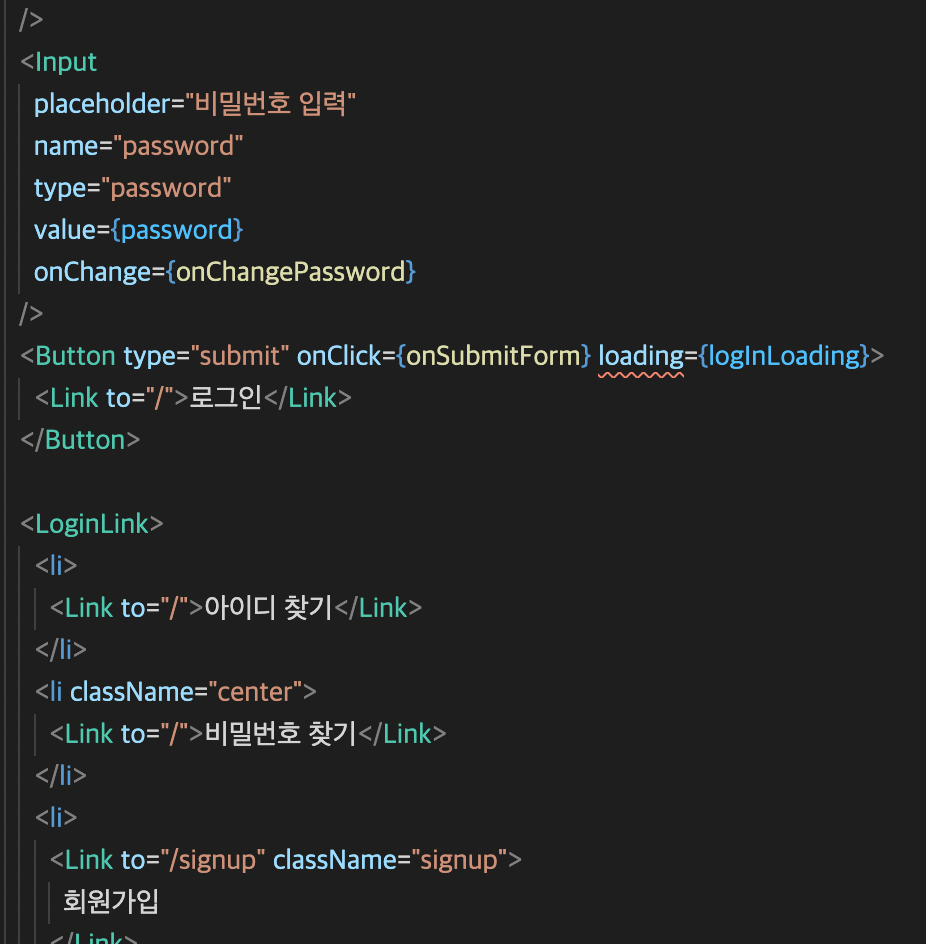
바로 로그인 버튼에 리덕스 연동하고자 이렇게 알 수 없는 Props 네임을 적었기 때문이다.
해결방법
📍interface Iprops {
onClick: () => void;
}
import { useSelector, useDispatch } from "react-redux";
import { loginRequestAction } from "../../reducers/user";
📍function Login({ onClick }: Iprops): JSX.Element {이렇게 인터페이스로 타입을 선언해주고, props로 넣어준다.

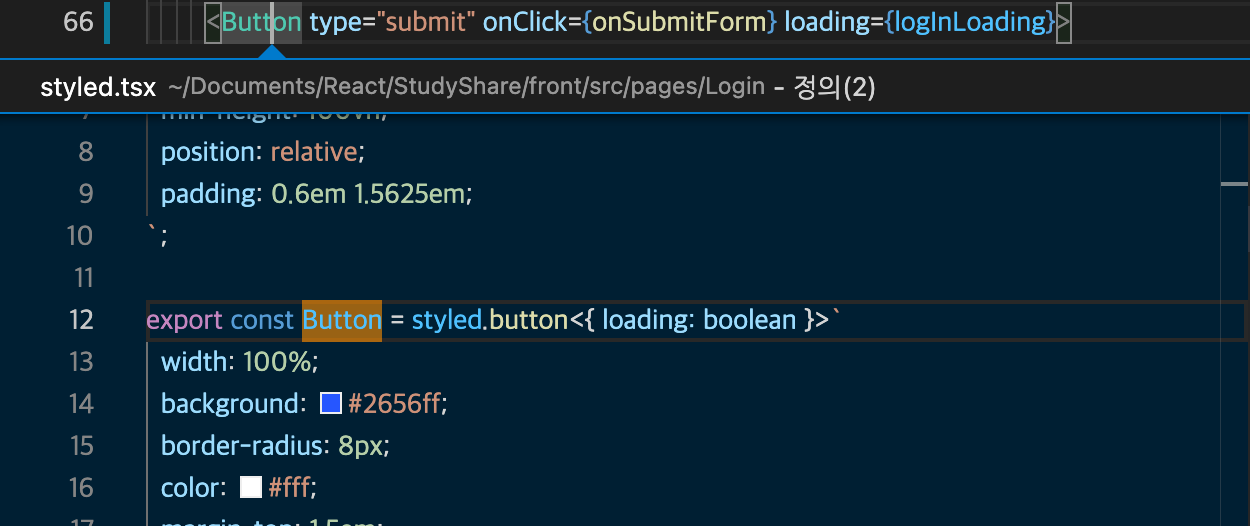
그리고 Button 만든 스타일 컴포넌트에 타입을 정의해주면 된다.
이 컴포넌트가 tsx로 만들어진 하위 컴포넌트 인지, 아니면 스타일 컴포넌트인지 모를 때는 맥북기준으로 컴포넌트 태그에 커맨드 키를 눌러 마우스를 갖다대어 확인해보면 된다.
이 컴포넌트는 스타일 컴포넌트이고, 이렇게 작성했더니 오류가 말끔하게 해결됐다.

덕분에 해결했습니다!