.gif)
새로운 웹앱 프로젝트를 시작하게 되면서 모두가 효율적으로 작업하기 위해,
공통으로 사용될 스타일을 쉽게 사용할 수 있도록 세팅하는 일을 맡게됐다.
자주 사용 될 스타일 파일

- 공통으로 사용 될 스타일은 styles/common 이 경로에 관리 한다.
포인트 컬러

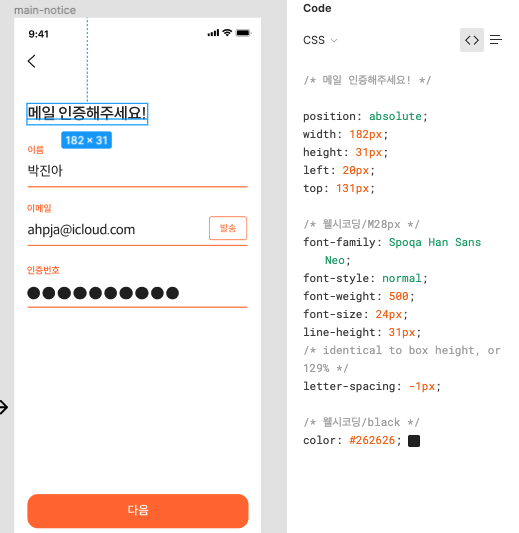
디자이너분이 작업해주신 피그마에 주요 컬러차트 보고 컬러 헥스코드를 만들었고,
폰트 사이즈

이것도 피그마를 참고하여 타이틀 폰트 사이즈를 24px로 작업했기 때문에 px값을 rem으로 변환해서 정리했다.
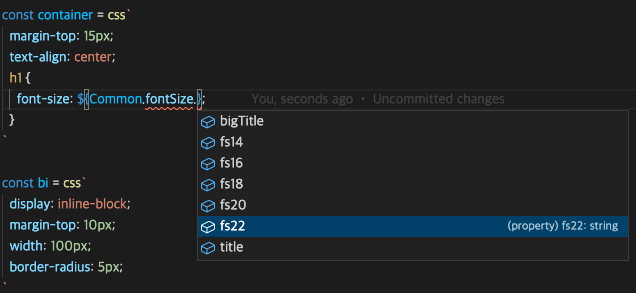
title 객체명 외에 fs20, fs18, fs16, fs14 는 font-size에 px 단위를 말하는 것이며 px -> rem으로 변환시켰다.
rem 값을 사용하는 이유
반응형 작업물을 만들때 절대값인 px로 작업을 하면 브레이크 포인트마다 일일이 찾아서 px값을 수정해야 하는 엄청난 수고를 하게되는데 이런 노동을 덜기 위해 상대 값인 rem 수치를 사용했다.

여기서 export const Common = { Common 이 변수명이고, colors 와 fontSize가 객체명이며 그 안에 있는 컬러명과 폰트사이즈명이 속성값이다.
적용 방법

사용하고자 하는 속성들은 background: ${Common.colors.orange}; = ${변수명.객체명.속성명} 이런식으로 사용하면 된다.

이렇게 변수에 담아 사용하고 싶을 때 꺼내쓰는 방법을 SCSS에서만 사용해봤었는데 emotion에서도 이런 기능이 있다는 것을 이번 프로젝트를 통해 처음 접하게 되었고 이렇게 세팅해보았다.
그리고 추가적으로 덧붙혀 말하자면
Emotion.js의 장점

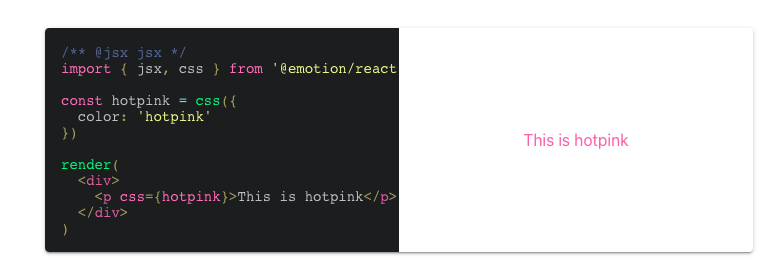
이런 식으로 작업할 수 있는데, styled-components 같은 경우에는 컴포넌트 이름에 div나 p를 써놓지 않으면 이게 어떤 태그인지 알 수 없다. 하지만 tsx 안에서 이게 어떤 태그인지 바로 알 수 있다는 점이 또 장점이었다.
앞으로 다른 토이 프로젝트를 할 때도 emotion.js를 적극 도입해야겠다.
