
최근에 개인작업하다가 폴더 경로에 대해서 정리해 봐야겠다고 느껴서 쓰는글이당 😐 대부분 그렇듯 나도 이미지 파일은 public 폴더에 넣어두고 작업중이다. 문제는 src 경로에서 페이지 작업하다가 이미지 파일을 불러올 때 ! 어떻게 불러오느냐

1. 첫 번째 방법 import로 불러오기
코드를import Logo from "../../public/images/logo.png";
(...)
<h1>
<img src={logo} alt="로고" />
</h1> 입력하세요그리고 이렇게 { } 중괄호로 import시킨 logo를 불러오면 된다. 근데 문제는 import 경로 보면 너무 지저분해 보인다. 결벽증 생겼나 원래는 신경도 안썼던 ../../../ 이게 계속 신경 쓰인다. 😫
2. 두 번째 방법 {process.env.PUBLIC_URL + "/logo.svg"}
<h1>
<img src={process.env.PUBLIC_URL + "/logo.svg"} alt="로고" />
</h1>그나마 루트 지옥에 벗어나서 편-안 😶
3. 세 번째 방법 craco 사용
조만간 craco 사용 방법을 무족건 제대로 터득해야겠다. craco란 가볍게 말해보자면

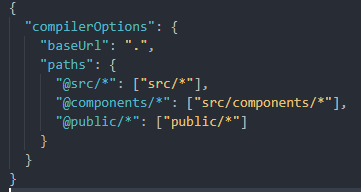
이렇게 paths 네임을 정해줘서

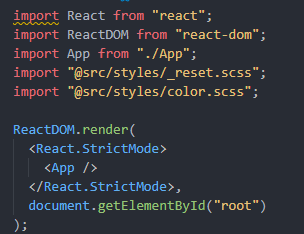
절대경로로 사용하는 거다.
