
지난 8월, 사내 스터디로 토이 프로젝트를 진행해보았다. 어떤 프로젝트를 했는지는 사내에서 한 토이 프로젝트라 외부적으로 공개하기가 조심스럽다. (조만간 이력서 노션에다가 정리해야지.. 킬킬)
👉 이 글은 이번 사내 스터디로 진행한 프로젝트에서 사용 해봤던 기술스택에 대한 정리를 해보는 글이다.
🎃 투입 인원
FE 개발자는 나 혼자.
백엔드 개발자는 2명. 한 분은 api 작업을 맡으셨고 한 분은 데이터를 수집하는 batch 역할을 맡으셨다.
🎃 스터디 목표
이번 스터디의 목표는 백엔드 분과 원활한 소통을 하면서 백엔드의 지식들을 조금이나마 섭렵하는 것이었다. 더불어 새로운 기술스택(Recoil)을 도입해보면서 어떤 매력이 있길래 핫한 기업들이 많이들 사용하는 것인지 궁굼해서 꼭 써보고 싶었다. 그리고 백엔드 분들과 같이 작업하면서 batch가 무엇인지에 대한 개념도 알게 되었으며 gateway라는 개념도 알게 됐다. 또한 이번 스터디를 통해 Poling (폴링) 작업도 해봤다. 결론적으론 정말 재밌었고 새롭게 알아가는 것들이 많아서 값진 시간이었다.
🎃 Recoil을 도입하기까지
아무래도 FE 개발자가 나 혼자이다보니 선택권이 자유로웠다. 그래서 요즘 여러 기업에서 자주 사용되는 Recoil이라는 상태관리를 도입하여 사용해봤다. 처음 사용해본 상태관리인데 '이게 맞나?' 갸우뚱 하면서 작업하다보니 어느새 프로젝트도 완성도 있게 마무리 지을 수 있었다.
Recoil 사용방법
설치
$yarn add recoil or npm install recoil리코일은 그냥 yarn add recoil 하나만 설치해주면 끝이다.
Redux나 Mobx처럼 또 다른 라이브러리들을 부가적으로 설치할 필요가 없다.
Redux는 비동기 통신을 위한 redux-thunk라던가 redux-saga라던가 불변성 유지를 위한 immer라던가.. 이런 설치할게 많아서 싫었는데.. 또 MOBX로 치면 mobx 외에 mobx-react, mobx-react-lite 이런 것들을 설치해 줘야하는데 recoil은 진짜 세상 심플하다. ⭐️
초기 세팅
초기 세팅 하는 것마저 진짜 초간단하다.
- src/index.tsx
import React, { lazy, Suspense } from 'react';
import ReactDOM from 'react-dom/client';
import { Spin } from 'antd';
import { RecoilRoot } from 'recoil';
import 'antd/dist/antd.min.css';
import './index.scss';
const App = lazy(() => import('./App'));
const root = ReactDOM.createRoot(document.getElementById('root') as HTMLElement);
root.render(
// 👉 <RecoilRoot> 로 감싸자 !
<RecoilRoot>
<Suspense
fallback={
<main className="loading__spinner">
<Spin size="large" />
</main>
}
>
<App />
</Suspense>
</RecoilRoot>
);이처럼 RecoilRoot 로 감싸면 된다. 그럼 끝임.
디렉토리 생성 - Store 관리

Recoil, 또 장점이라면 atom이랑 selector의 개념만 알면 끝이다 😆
먼저 src/recoil 디렉토리를 생성하여 src/recoil/atom과 src/recoil/selector를 각각 분리하여 상태관리를 했다. mobx나 Recoil은 넘나 자유로우니 실무에서 사용할 땐 함께 협업하는 사람들과 컨벤션 조율하는 것이 필수 일 듯하다.
🍎 atom 이란?
쉽게 말해 컴포넌트를 구독하여 상태의 변화를 나타내준다. 대중적으로 많이 접해봤을 Redux 개념으로 치면 store의 역할을 한다.
(1) atom 선언 시 **key값은 유니크한 명명을 입력하고 default에 상태의 초기값을 입력한다.
(2) atom이 업데이트 되면 해당 atom을 구독하고 있던 모든 컴포넌트의 상태가 리렌더 되어 보여진다.
atom 예시
src/recoil/atom/index.ts
import { atom } from 'recoil';
// 타입
import { TotalTypes } from 'lib/type';
import { todayCall } from 'lib/day';
// ⭐️ 이같이 자주 사용되는 것들은 모듈화하여 코드를 단축 시켰당
// ⭐️ key에 고유한 값 설정
// ⭐️ default에는 초기값 선언
export const daySearch = atom({
key: 'daySearchShow',
default: todayCall || ''
});
export const errorState = atom<any>({
key: 'error',
default: ''
});
atom으로 상태를 관리할 때는 atom 그리고 atomFamily가 있는데, atomFamily는 매개변수화 할 수 있다.
example
const myAtomFamily = atomFamily({
key: ‘MyAtom’,
📍default: param => defaultBasedOnParam(param),
});😶🌫️ 이제 atom으로 컴포넌트 구독하러 가볼까요 ㅎ
import React from 'react';
import './styles.scss';
import { useRecoilValue } from 'recoil';
import { daySearch } from 'recoil/atom';
import { todayCall } from 'lib/day';
const Header = () => {
// ⭐️ useRecoilValue 를 사용해서 컴포넌트에 상태 구독시켰다.
const currentSearch = useRecoilValue(daySearch);
return (
<header className="board1__header">
<h1>{currentSearch === todayCall ? '(실시간)' : `(${currentSearch})`}</span>
</h1>
</header>
);
};
export default Header;
atom 에서도 여러 메서드들을 제공해주는데, 상황에 따라 입맛에 맞는 메서드들을 골라 쓰면 된다.
위 코드에서는 useRecoilValue를 사용했다.
atom 메서드 종류 및 특징
- useRecoilValue() : 컴포넌트가 상태를
읽을 수만있게 하고 싶을 때 사용한다. (상태 읽기만 가능)
example
const currentSearch = useRecoilValue(daySearch);- useRecoilState() : useState 사용하듯이 기존에 상태값을 변경할 수 있다. (상태를 읽고 쓰기가 가능)
example
const [tempF, setTempF] = useRecoilState(tempFahrenheit);
const addTenCelsius = () => setTempC(tempC + 10);
return (
<div>
Temp (Celsius): {tempC}
<br />
Temp (Fahrenheit): {tempF}
<br />
<button onClick={addTenCelsius}>Add 10 Celsius</button>
<br />
<button onClick={addTenFahrenheit}>Add 10 Fahrenheit</button>
</div>
);-
useSetRecoilState : setter 함수를 리턴한다. atom 혹은 selector가 업데이트 되면 리렌더링 해준다. (쓰기 가능)
-
useResetRecoilState(): default 값으로 변경 시켜준다.
example
export const numberState = atom<any>({
key: 'number',
default: '100'
});이렇게 default: '100' 이 값으로 변경해준다는 뜻.
🍎 selector 란?
주어진 상태의 변화를 준다.
그리고 selector에서 api 비동기 처리도 가능하다.
- 비동기 처리
export const getGlobalTotalApi = selectorFamily({
key: 'get/GlobalTotal',
get: (day: any) => async () => {
if (!day) {
return false;
}
const res = await fetcher(METHOD.GET, `/global/total?toDate=${day}`);
return res.data;
}
});👇 위 해당 코드의 fetcher 모듈의 코드 내용물은 아래와 같다.
import React from 'react';
import axios from 'axios';
import { METHOD } from './type';
const apis = axios.create({
baseURL: `${process.env.REACT_APP_INDEX_SERVER_URL}` // 기본 서버 주소 입력
});
const fetcher = async (method: METHOD, url: string) => {
try {
const res = await apis[method](url);
return res.data;
} catch (error: any) {
alert('데이터가 없습니다.')
location.reload();
return error;
}
};
export default fetcher;- atom의 상태 변경
import { daySearch } from '../atom';
export const dayValue = selector({
key: 'dayValueText',
get: ({ get }) => {
const value = get(daySearch);
if (value === todayCall) {
return null;
}
return moment(value, 'YYYY-MM-DD');
}
});
export const changeDate = selector({
key: 'get/changeDate',
get: ({ get }) => {
const clickDay = get(daySearch).replaceAll('-', '');
return clickDay;
}
});이렇게 selector는 비동기 통신도 가능하며 atom으로 구독한 컴포넌트에 대한 상태들의 변화도 줄 수 있다. 리덕스로 치면 액션의 역할을 해준다고 보면된다. selector도 atom처럼 고유한 key값을 지정해 주어야한다. 그리고 이것도 atomFamily처럼 selectorFamily라는 것이 있는데 이것 또한 매개변수화 시켜 사용할 수 있다.
변경된 상태는 get에 작성하고 return 값으로 변경된 값을 반환시켜준다.
👻 여러 상태관리를 써보면서 느낀점
지금까지 사용해본 상태관리는 Redux, Mobx, Recoil 이렇게 3가지 있는데 하나씩 특징들과 장단점을 읊어보자면 이렇다.
1. Redux

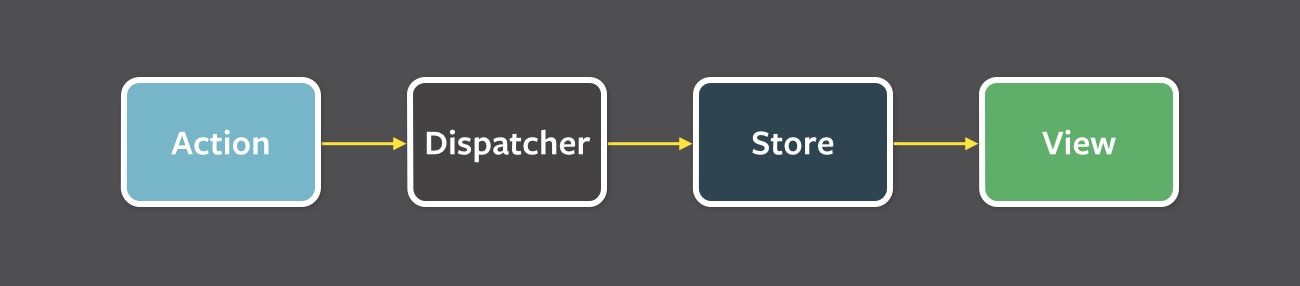
- Flux 패턴이다. (단방향으로 흘러간다는 뜻)
Reducer + Flux가 합쳐 Redux 라고 한다. - 리덕스 devtools로 에러난 부분들을 추적하여 에러를 빠르게 찾아낼 수 있다.
- 보일러플레이트 코드다.
- 액션타입, 액션 생성함수, 리듀서 등등의 코드들도 작성해야 한다. - 불변성을 유지하기 위해서는
immer라는 라이브러리 필수 - 비동기 처리를 하기 위해 thunk나 saga를 사용해야한다.
- 이 코드는 제너레이터 방식이라 어렵게 느껴질 수 있다. - 이렇게 부가적으로 설치해야 될 요건들이 많아서 러닝커브가 높다는 점이 최고의 단점이다.
- 꼭 1개의 store만 존재
- 레퍼런스 문서들이 많다.
리덕스 특징을 줄줄이 적다보니 거의 단점만 늘어놓은 듯한.. ㅋㅋ
2. Mobx
- OOP 객체지향 형식이라 자바 개발자들에게 친숙한 아키텍쳐를 제공할 수 있다.
- 초기값 따로 선언해주어야 하고, setter 함수와 getter 함수도 따로 선언해주어야 한다.
- store 제한이 없다. 여러개여도 상관 없음
- observable을 기본적으로 사용한다. (observable을=관찰자)
- 보일러 플레이트 코드가 사라지고 데코레이터를 통해 깔끔한 코드 작성이 가능하다.
- state의 불변성 유지를 위해 노력하지 않아도 된다.
- 자유로운 점이 단점이라면 단점이 될 수도 있는게 협업자들과 룰을 정해서 작업해야 한다.
3. Recoil
- 페이스북에서 만든 상태관리 라이브러리
- 가장 리액트스럽다. 리액트
hooks의 느낌으로 친숙하게 작업할 수 있음 - 러닝커브가 굉장히 낮다.
- 위에서도 설명 했다시피 초기 세팅도 정말 간편하고 recoil 라이브러리 외에 따로 설치해야 될 것들이 없어서 좋다. - atom, selector 기능만 알고있다면 구현 쌉가능
- 이것도 mobx 처럼 자유로워서 협업자들과 룰 정해서 작업해야한다.
- 디버깅 도구 지원이 미미하다.
- 직관적이고 단순한 편이다.
참고문서 : https://recoiljs.org/ko/docs/introduction/installation
