
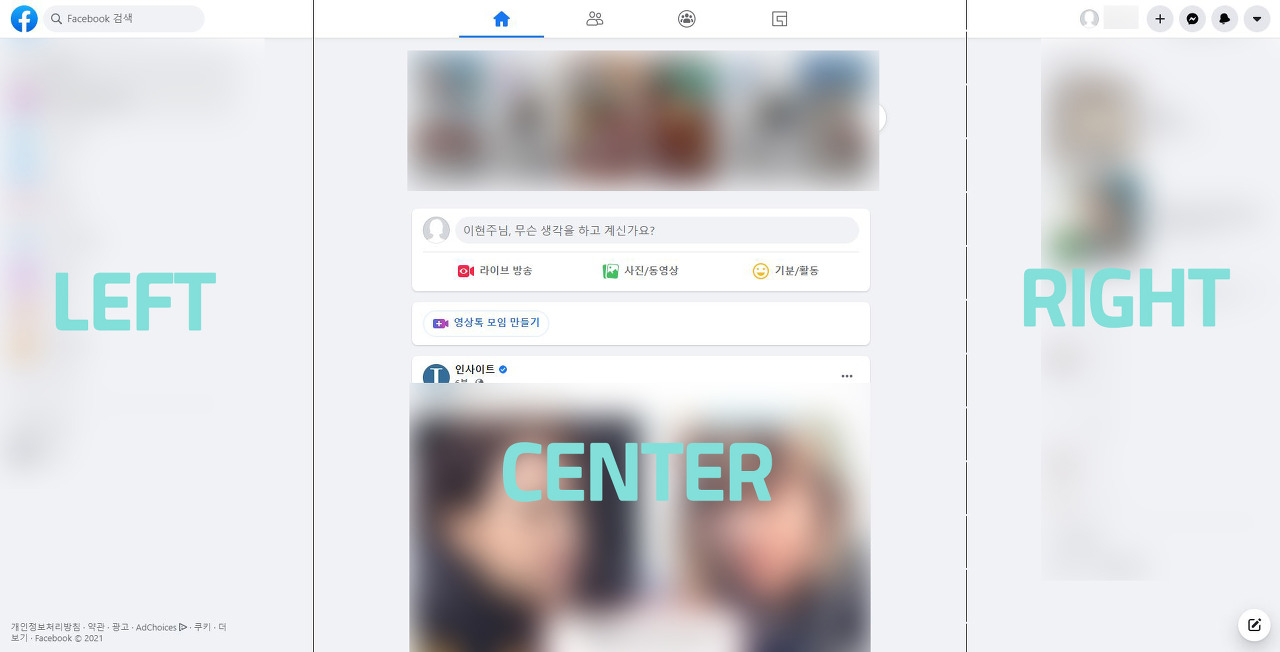
👩🏻 페이스북은 이렇게 왼쪽, 가운데, 오른쪽 섹션 컬럼으로 나뉘었고, 반응형으로 만들어졌다. 가장 먼저 탄탄하게 마크업부터 잘 잡아야 반응형 구현 할 때 편하다.
div className={HeaderStyle.header}>
<div className={HeaderStyle.header__left}>
<Link href="/">
<a>
<FacebookFilled />
</a>
</Link>
</div>
<div className={HeaderStyle.header__center}>
<Link href="/profile">
<a>
<HomeFilled />
</a>
</Link>
</div>
<div className={HeaderStyle.header__right}>
<Link href="/signup">
<a>
<TeamOutlined />
</a>
</Link>
</div>
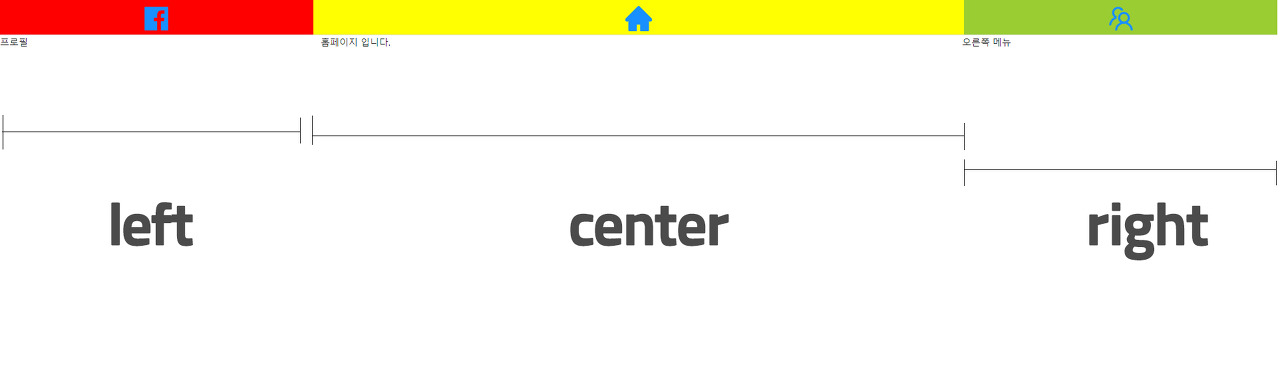
</div>마크업은 이렇게 구현했고 클레스명은 BEM 방법론을 사용했다.

페이스북 화면보고 %를 적용하여 반응형으로 구현 해봤다. 반응형은 고정 된 절대값(px, pt)보다는 디바이스 크기에 따라 레이아웃을 유연하게 보여주기 위해서 상대값으로 %, 뷰포트(view port) 단위를 사용해야한다. 먼저 부모태그에 너비(width)값을 100%로 잡는다. 그리고 자식 태그 PX(픽셀)값의 %(퍼센트)가 궁굼하면 부모태그의 px로 나누면된다.
px => %값으로 구하는 방법
자식태그(px) / 부모태그(px) = 결과값
결과값 * 100 = %(퍼센트)
위 계산식대로 하면 픽셀값을 퍼센트 값으로 구할 수 있다. 계산하는 방법만 잘 익히면 레이아웃 틀 잡기가 정말 재밌음 🙂
코드 결과
//부모태그
& > div {
display: flex;
justify-content: center;
align-items: center;
}
//자식태그
&__left {
width: 24.526%;
background-color: red;
}
&__center {
width: 50.948%;
background-color: yellow;
}
&__right {
width: 24.526%;
background-color: yellowgreen;
}자식태그 px값은 포토샵으로 쟀다. 다음에는 반응형을 위한 calc 사칙연산과 폰트사이즈에 관한 rem, em에 대해서 포스팅 해봐야겠다. 아! 그리고 반응형은 수치 짝수로 입력해야 된다는 점 잊지 말기
