계속 추가할 예정입니다.
🧑🏻🏫 JWT
JWT는 JSON 웹 토큰을 나타냅니다. 🔥인증 및 권한 부여 목적으로 사용되는 일종의 토큰🔥입니다.
JWT는 헤더, 페이로드 및 서명의 세 부분으로 구성됩니다.
- 헤더 (Header) : 서명을 생성하는 데 사용되는 토큰 유형 및 해싱 알고리즘에 대한 정보가 포함되어 있습니다.
- 페이로드(Payload) : 토큰이 전달하는 클레임 또는 데이터가 포함됩니다.
- 서명(Signature) : 전송 중에 토큰이 변조되지 않았는지 확인하는 데 사용됩니다.
JWT는 일반적으로 웹 애플리케이션 및 API에서 클라이언트와 서버 간에 사용자 데이터를 안전하게 전송하는 수단으로 사용됩니다. 토큰은 서버에서 생성되어 저장되는 클라이언트로 전송됩니다. 그런 다음 클라이언트는 각 후속 요청과 함께 토큰을 전송하여 서버가 사용자 이름과 암호를 계속 확인하지 않고도 사용자를 인증하고 권한을 부여할 수 있도록 합니다.
JWT는 독립형으로 설계되었으며 세션 데이터의 서버 측 스토리지가 필요하지 않으므로 분산 시스템에서 보다 확장 가능하고 사용하기 쉽습니다.
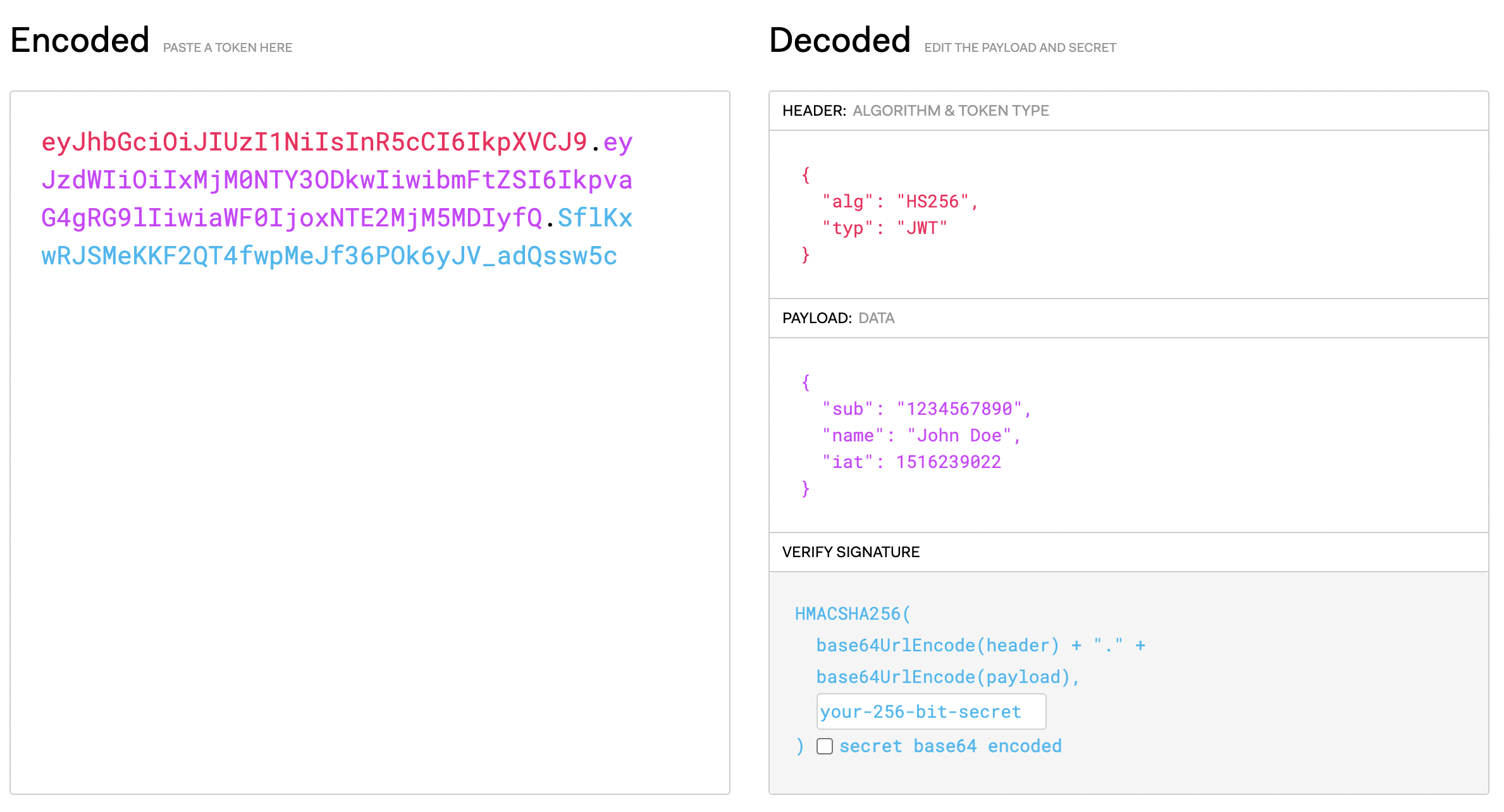
참고자료 출처 : https://jwt.io/!

왼쪽이 토큰정보이고, 오른쪽이 토큰 암호를 복호화 시켜 나온 정보입니다.
🧑🏻🏫 쿠키
- 브라우저에서 저장되는 키와 같이 들어있는 작은 파일
- 브라우저 상태 정보를 로컬에 저장했다가 참조한다.
- 브라우저에 300개까지 쿠키 저장 가능
- 하나의 도메인당 20개 값만 가질 수 있다.
- 하나의 쿠키값은 4KB까지 저장 가능
- Response Header에 Set-Cookie 속성을 사용하면 클라이언트에 쿠키를 만들 수 있다.
- 쿠키는 사용자가 따로 요청하지 않아도 브라우저가 Request 시에 - Request Header를 넣어서 자동으로 서버에 전송한다.
🧑🏻🏫 세션
- 사용자 정보를 파일 브라우저에 저장하는 쿠키와 달리 세션은 서버 측에서 관리한다.
- 서버에서 클라이언트를 구분하기 위해 세션 ID를 부여하며, 웹 브라우저가 서버에 접속해서 브라우저를 종료할 때까지 인증 상태를 유지한다.
- 접속 시간에 제한을 두어 일정 시간 응답이 없다면 정보가 유지되지 않게 설정 가능
- 데이터를 서버에 두기 때문에 쿠키보다 보안이 좋다.
- 사용자가 많아질수록 서버 메모리를 많이 차지함
🧑🏻🏫 웹스토리지
- 로컬 스토리지(Local Storage)와 세션 스토리지(Session Storage)가 있으며, 같은 Storage 객체를 상속하기 때문에 메서드가 동일
- 클라이언트에 데이터를 저장할 수 있도록 HTML5부터 추가된 저장소
- 간단한 Key-Value 스토리지 형태
- 쿠키와 달리 자동 전송의 위험성이 없음
- 오리진(Origin)(도메인,프로토콜,포트) 단위로 접근이 제한되는 특성 덕분에 CSRF로 부터 안전
- 쿠키보다 큰 저장 용량 지원 (모바일 2.5MB, 데스크탑 5~10MB)
- 서버가 HTTP 헤더를 통해 스토리지 객체를 조작할 수 없음 (웹 스토리지 객체 조작은 JavaScript 내에서만 수행)
- 오직 문자형(string) 데이터 타입만 지원
(1) 로컬 스토리지
- 사용자가 데이터를 지우지 않는 이상, 브라우저나 OS를 종료해도 계속 브라우저에 남아있음 (영구성)
- 단, 동일한 브라우저를 사용할 때만 해당
- 지속적으로 필요한 데이터 저장(자동 로그인 등)
(2) 세션스토리지
- 데이터가 오리진 뿐만 아니라 브라우저 탭에도 종속되기 때문에, 윈도우나 브라우저 탭을 닫을 경우 제거
- 일시적으로 필요한 데이터 저장(일회성 로그인 정보, 입력폼 저장 등)
🧑🏻🏫 HTTP
HTTP는 Hypertext Transfer Protocol의 약자입니다. 인터넷을 통해 데이터를 전송하는 데 사용되는 프로토콜입니다. HTTP는 World Wide Web의 기반이며 클라이언트(예: 웹 브라우저)와 서버(예: 웹 서버) 간의 통신을 가능하게 합니다.
클라이언트가 서버에 HTTP 요청을 보낼 때 메서드
- GET : 리소스 조회, 서버에 전달하고 싶은 데이터는 Query(쿼리 파라미터, 쿼리 스트링)를 통해서 전달
- POST : 요청 데이터 처리, 주로 등록에 사용
- PUT : 리소스를 대체, 해당 리소스가 없으면 생성
- PATCH : 리소스 부분 변경
- DELETE : 리소스 삭제
HTTP는 상태 비저장(Stateless) 프로토콜입니다. 즉, 각 요청과 응답이 독립적이며 이전 요청이나 응답에 대한 정보를 유지하지 않습니다. 상태를 유지하기 위해 웹 개발자는 쿠키 또는 기타 방법을 사용하여 클라이언트 측 또는 서버 측에 정보를 저장합니다.
HTTP는 시간이 지남에 따라 발전해 왔으며 최신 버전은 성능 및 보안 향상을 위해 QUIC 프로토콜을 사용하는 HTTP/3입니다.
🧑🏻🏫 call by value & call by reference
(1) call by value
- argument 아규먼트로 값이 넘어온다.
- 값이 넘어올 때 복사된 값이 넘어온다.
- caller(호출하는 아이)가 인자를 복사해 넘겨줬으므로 callee(호출당한 아이)에서 해당 인자를 어떻게 하든 caller(호출하는 아이)는 영향을 받지 않는다.
let a = 1;
function addOne(b) { //callee 호출 당하는
b = b + 1;
}
addOne(a); // caller 호출 하는
console.log(a); // 1(2) call by reference
- arguments로 reference(값에 대한 참조 주소, 메모리 주소를 담고 있는 변수)를 넘겨준다.
- reference를 넘기다 보니 해당 reference가 가리키는 값을 복사하지 않는다.
- caller(호출하는 애)가 인자를 복사해 넘기지 않았으므로 callee(호출당한 애)에서 해당 인자를 지지고 볶으면 caller(호출하는 애)는 영향을 받는다.
const me = {
name: 'Jimmy'
};
function changeName(person) { //callee 호출 당하는
person.name = 'Joo';
}
console.log(me); // { name: 'Jimmy' }
changeName(me); // caller 호출 하는
console.log(me); // { name: 'Joo' }🧑🏻🏫 이벤트 제어 방식
(1) 디바운스 (Debounce)
연이어 호출되는 함수들 중 마지막 함수(또는 제일 처음)만 호출하도록 하는 것
활용되는 곳 : 검색에 주로 사용된다.
(2) 쓰로틀링 (Throttle)
마지막 함수가 호출된 후 일정 시간이 지나기 전에 다시 호출되지 않도록 하는 것
활용되는 곳 : 스크롤을 올리거나 내릴 때 보통 사용
참고자료 출처
https://www.zerocho.com/category/JavaScript/post/59a8e9cb15ac0000182794fa
🧑🏻🏫 CORS
CORS는 Cross-Origin Resource Sharing의 약자입니다. 웹 페이지가 원래 페이지를 제공한 도메인이 아닌 다른 도메인에 대한 요청을 만들지 못하도록 제한하는 최신 웹 브라우저에 구현된 보안 기능입니다.
한 도메인의 웹 페이지가 다른 도메인에 HTTP 요청을 시도할 때 브라우저는 서버가 원본 간 요청을 허용하는지 확인하기 위해 CORS 실행 전 요청을 서버로 보냅니다. 그런 다음 서버는 요청이 허용되는지 여부를 나타내는 적절한 CORS 헤더로 응답합니다. 요청이 허용되면 브라우저는 실제 요청을 진행합니다. 그렇지 않은 경우 브라우저는 요청을 차단하고 오류를 반환합니다.
CORS 문제를 해결해 본 경험이 있는지?
(1) 서버 개발자와 소통
- 네트워크 현황을 공유하며 소통하여 해결 합니다.
(2) 개발 환경에서 프록시 설정을 해준다.- CRA에서는
package.json에서 Proxy 설정을 하여 해결 합니다.- NextJs인 경우
next.conifg.js에서 Proxy 설정을 하여 해결 합니다.



asd