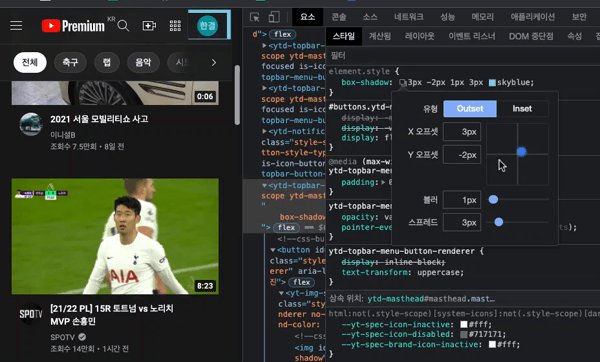
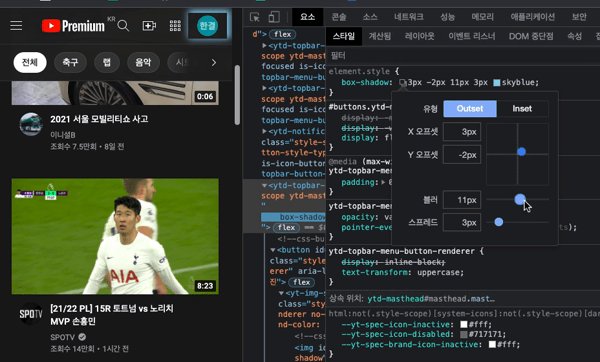
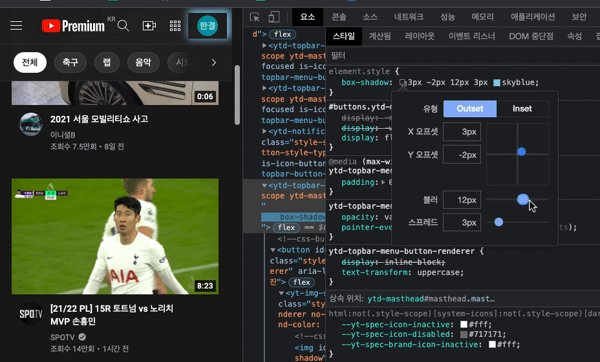
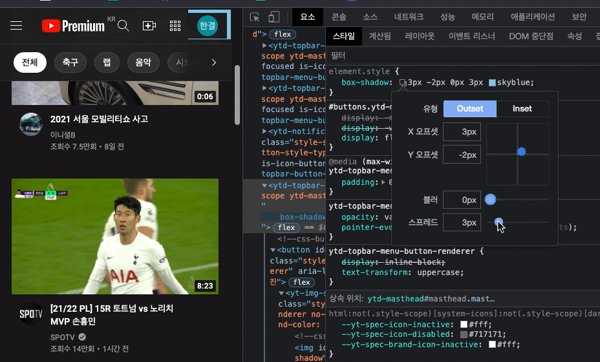
⭐️ box-shadow 쉽게 변경하기 ⭐️
Chrome 개발자 도구 >> 특정 태그 선택 >> element.style{} 에 box-shadow 설정 >> 🧐

⭐️ font-style 쉽게 변경하기 ⭐️
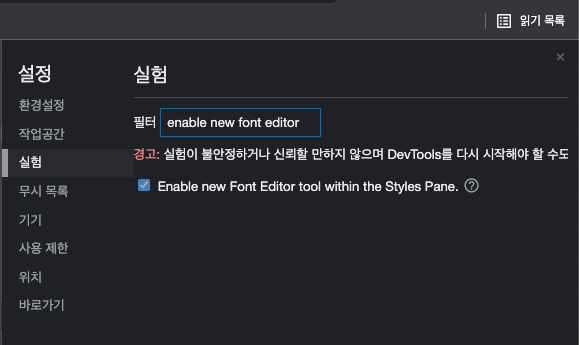
Chrome 개발자 도구 >> settings >> Experiments >>Enable new Font Ediotor 선택

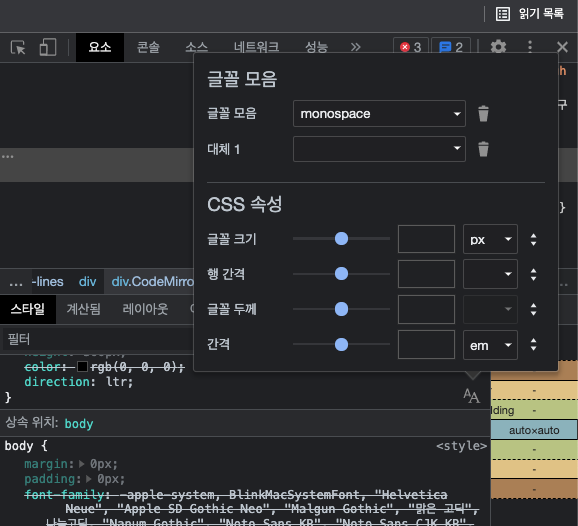
특정 태그 선택 >> style의 우측 하단 AA 선택 >> 🧐

⭐️ flex-box 쉽게 변경하기 ⭐️
style-display: flex >> flex 사각 박스 클릭 >> 🧐
.gif)
css-overview ...
