🌐 웹 서버, 웹 애플리케이션 서버
웹은 HTTP를 기반으로 동작한다.
클라이언트-서버 간의 통신은 HTTP 를 기반으로 모든 동작이 이루어진다.
서버-서버 간의 통신 역시 HTTP 를 사용한다.
웹 서버는 HTTP 기반으로 동작하는 서버를 말한다.
- 정적 리소스 및 기타 부가 기능 제공
대표적인 웹 서버 ex) NGINX, APACHE
웹 애플리케이션 서버(WAS, Web Application Server) 는 HTTP 기반으로 동작하는 동시에 웹 서버 기능을 포함하고 있다.
- (웹 서버와의 차이점) 프로그램 코드를 실행해서 애플리케이션 로직을 수행할 수 있다.
- 동적 HTML, HTTP API(JSON) 생성 가능
- 서블릿, JSP, 스프링 MVC 가 동작한다.
대표적인 WAS ex) 톰캣(Tomcat), Jetty
✅ 웹 서버 vs WAS
- 웹 서버는 정적 리소스(파일)
- WAS 는 애플리케이션 로직이라고 생각하자.
※ 사실 둘의 용어의 경계가 모호하다.
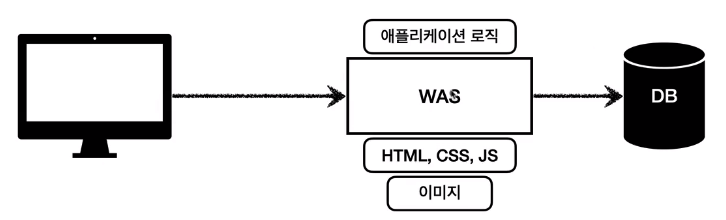
(방1) 웹 시스템 구성 - WAS & DB
💡 WAS 와 DB 만으로 시스템 구성이 가능하다 !
- WAS 는 정적 리소스와 애플리케이션 로직을 모두 제공한다.

💥 그러나 WAS 가 너무 많은 역할을 담당하게 된다. → 서버 과부화 우려 !
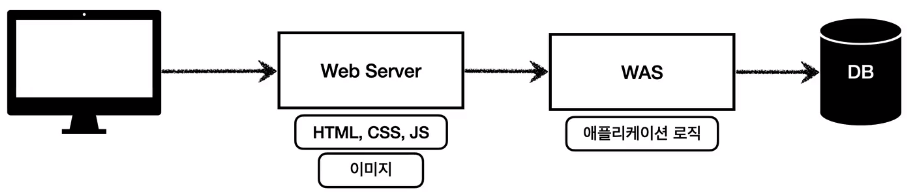
(방2) 웹 시스템 구성 - WEB & WAS & DB
→ 일반적인 방법

💡 WEB 은 정적 리소스 처리
- 동적 처리(like 애플리케이션 로직)가 필요하면 WAS 에 요청을 위임
💡 WAS 는 중요한 애플리케이션 로직 처리
🌷 장점

- 효율적인 리소스 관리가 가능하다.
- WEB 서버는 웬만해서 잘 죽지 않는다.
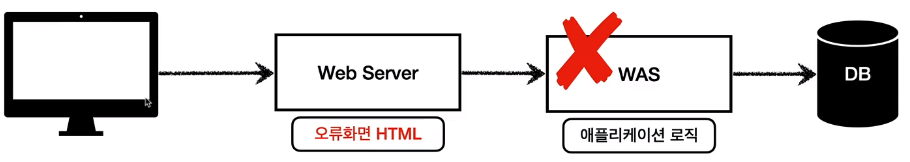
- WAS, DB 장에서 WEB 서버가 오류 화면 제공이 가능하다.
ex) WEB 서버가 죽었다.
→ 사용자에게 "문제가 발생했습니다." 와 같은 오류 화면을 제공할 수 있다.
🌐 서블릿
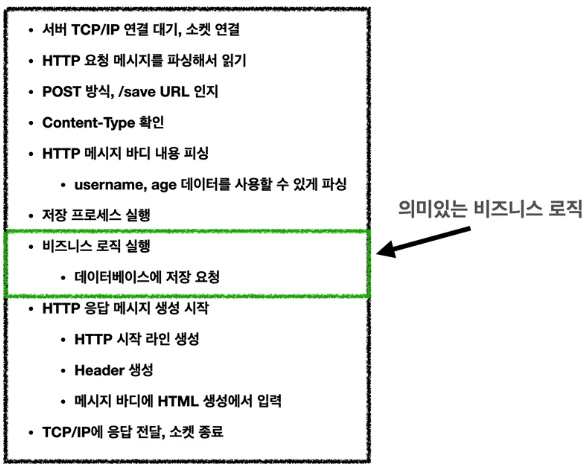
- 웹 애플리케이션을 서버에서 직접 구현할 경우, 아래 기능을 모두 구현해야 한다.
→ 비효율적이다 !

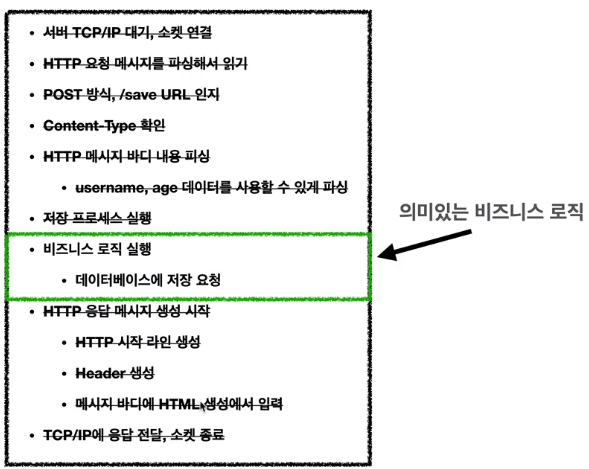
서블릿은 비즈니스 로직을 제외한 모든 기능을 지원한다.
서블릿을 지원하는 WAS 를 사용하면 비즈니스 로직을 제외한 모든 기능을 자동화 해준다.

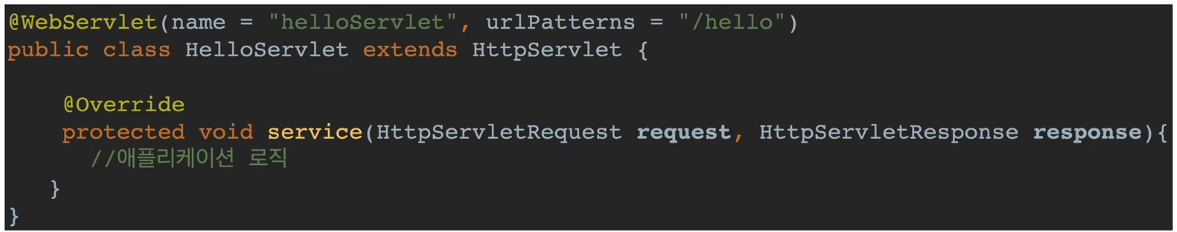
📗 서블릿 특징

- urlPatterns("/hello") 의 URL이 호출되면 → 서블릿 코드가 실행된다.
- HTTP 요청 정보를 편리하게 사용할 수 있는
HttpServletRequest - HTTP 응답 정보를 편리하게 제공할 수 있는
HttpServletResponse - 개발자는 HTTP 스펙을 매우 편리하게 사용할 수 있다.
※ 기본적인 HTTP 스펙은 알고 있어야 좋다.
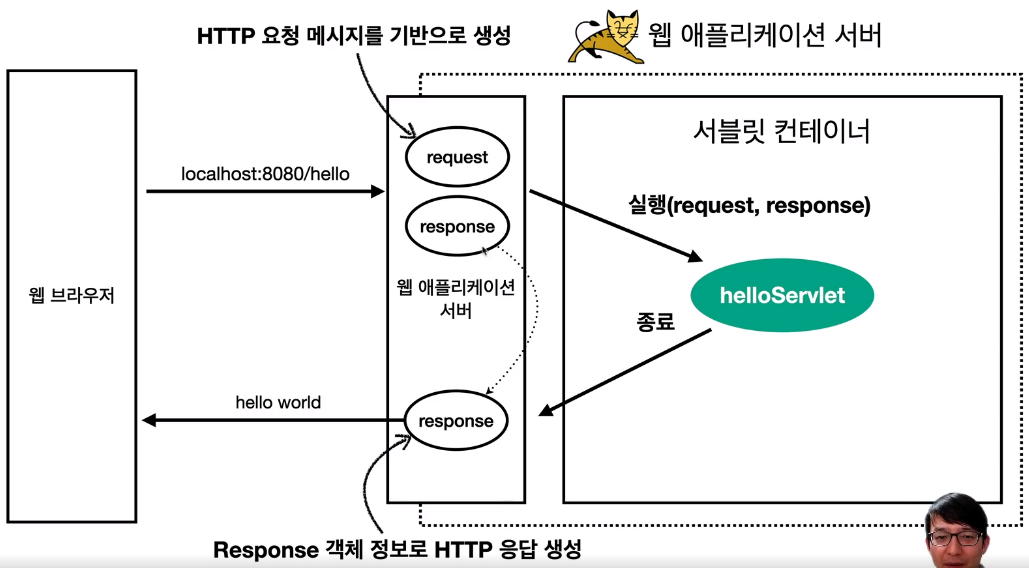
📗 동작 설명

- 웹 브라우저에서
localhost:8080/hello를 요청하면 - WAS 에서 요청 메세지를 기반으로
Request,Response객체를 새로 만든다. - 서블릿 컨테이너에서
helloServlet서블릿 객체를 실행
- 개발자 는 Request 객체에서 HTTP 요청 정보를 편리하게 꺼내서 사용한다.
- 개발자 는 Response 객체에서 HTTP 응답 정보를 편리하게 입력할 수 있다. helloServlet의 실행이 끝나면 Response 를 기반으로 HTTP 응답을 생성한다.
📗 서블릿 컨테이너 ?
서블릿 컨테이너는 서블릿 객체를 자동으로 생성 및 호출, 종료하는 생명주기를 관리한다.
-
톰캣처럼 서블릿을 지원하는 WAS를 서블릿 컨테이너 라고 한다.
-
서블릿 객체는 싱글톤으로 관리한다.
→ 즉, 최초 로딩 때 하나의 객체만 생성해 놓고, 이후에는 공유하는 형태로 이루어진다.
→ 재사용성을 위함 -
동시 요청을 위한 멀티 스레드 처리를 지원한다. ⭐
🌐 동시 요청 - 멀티 스레드
🤔 브라우저에서 서버를 요청하면 WAS 가 응답을 한다. WAS는 서블릿을 호출해서 응답을 해주는 데, 그럼 이 서블릿 객체 호출을 누가 할까 ? → 바로 스레드가 호출한다.
스레드는 애플리케이션 코드를 하나하나 순차적으로 실행하는 것을 말한다.
- 스레드는 한번에 하나의 코드 라인만 실행한다.
- 동시 처리가 필요하면 → 스레드를 추가로 생성해서 처리한다.
ex) 자바에서 main 메서드를 처음 실행하면 main 이라는 이름의 스레드가 실행된다.
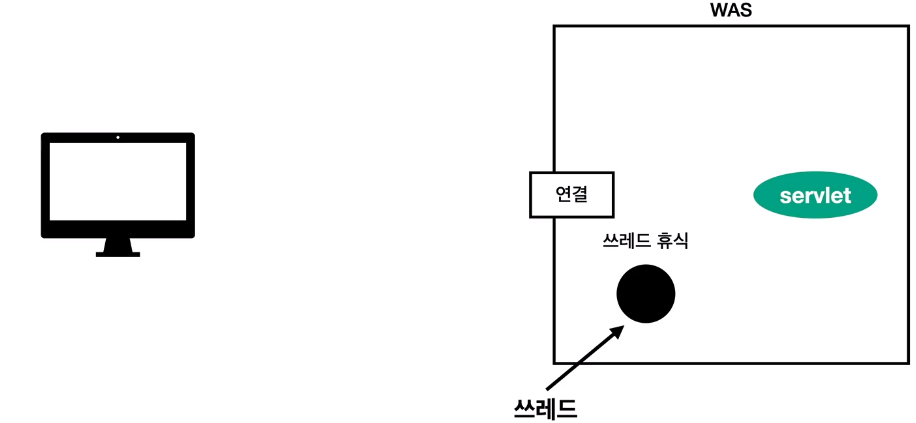
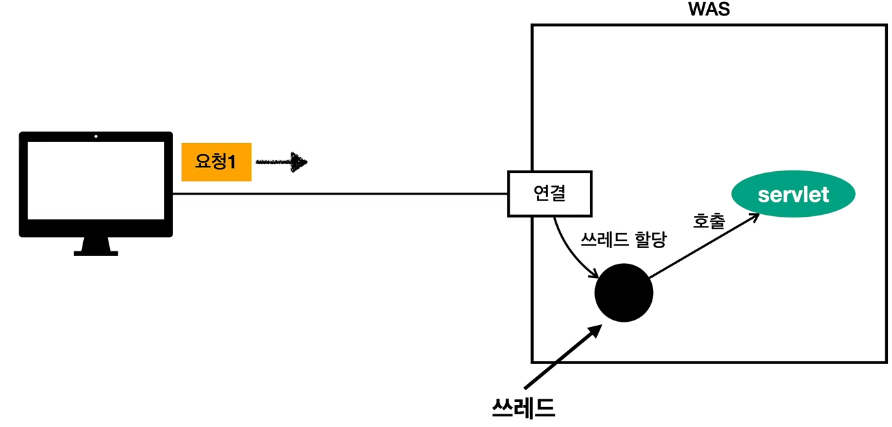
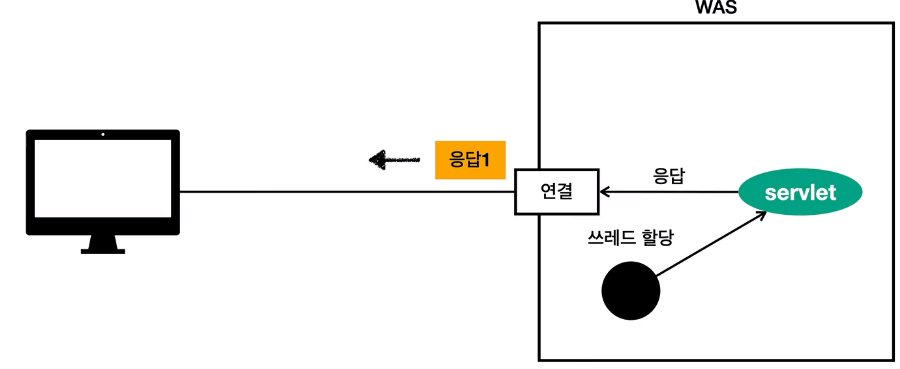
📗 단일 요청 - 스레드 하나 사용
스레드 하나가 있다고 가정해 보자.

브라우저로부터 요청이 들어오면, WAS 는 스레드를 할당한다.
- 서블릿은 스레드로부터 실행된다.

스레드를 통해서 응답을 해주고 다시 휴식의 시간을 갖는다.

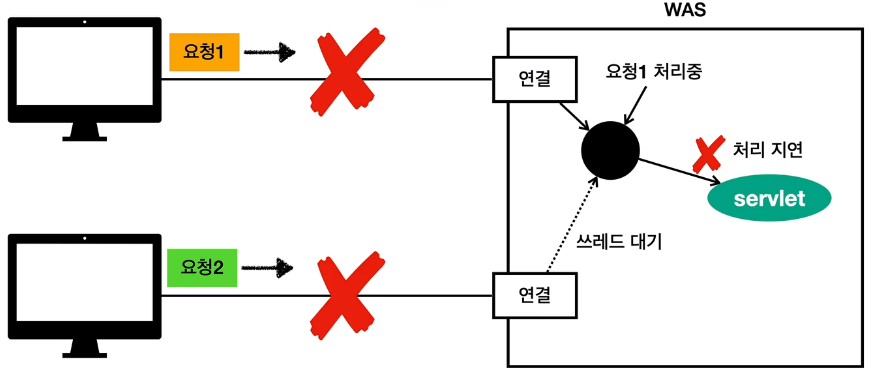
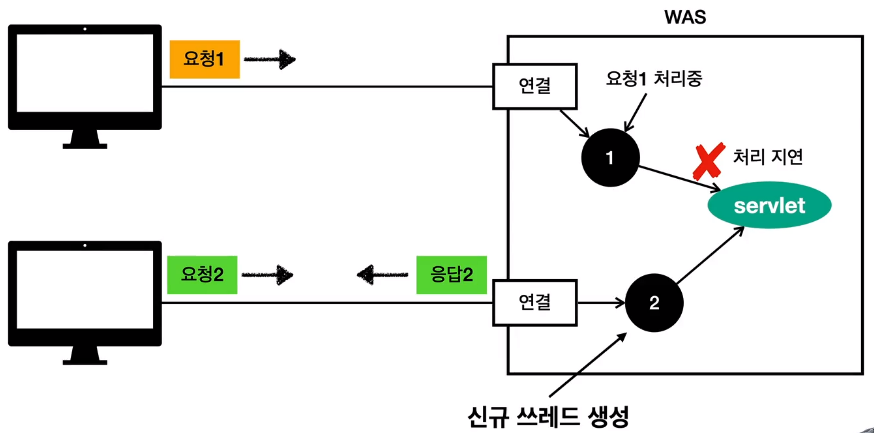
📗 다중 요청 - 스레드 하나 사용
다중 브라우저로부터 요청이 들어오면, WAS 는 스레드를 할당한다.
그런데 만약 서블릿 객체에서 처리 지연이 발생한다면 ?
→ 모든 브라우저가 죽어버린다 !

(해결) 요청마다 스레드를 생성해 준다.

📗 요청마다 스레드 생성 시 장단점
🌷 장점
- 동시 요청을 처리할 수 있다.
- 리소스(CPU, 메모리)가 허용할 때까지 처리 가능
- 하나의 스레드가 지연되어도 나머지 스레드는 정상 동작한다.
🌷 단점
-
스레드는 생성 비용이 매우 비싸다.
→ 고객의 요청이 들어올 때마다 스레드를 생성하면, 응답 속도가 늦어진다. -
스레드는 컨텍스트 스위칭 비용이 발생한다.
※ 컨텍스트 스위칭 비용은 하나의 코어에 여러 스레드가 있을 때, 스레드가 바뀔 때 발생하는 비용을 말한다. -
스레드 생성에 제한이 없다.
→ 고객 요청이 너무 많을 경우, CPU와 메모리 임계점을 넘어서 서버가 죽을 수 있다.
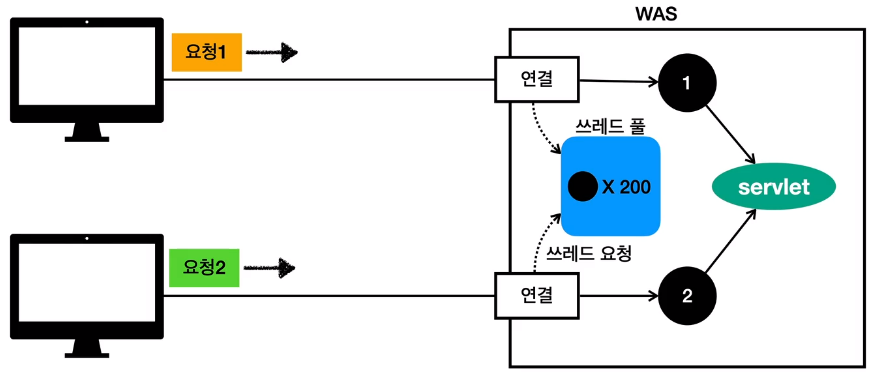
📗 요청마다 스레드 생성 단점 보안 - 스레드 풀

스레드를 생성/종료가 아닌 여러 스레드를 하나의 공간에서 미리 만들어놔서 필요할 때 빌려 쓰고 반납하는 형식으로 흘러간다.
🤔 만약 최대 스레드가 모두 사용 중이어서 스레드 풀에 스레드가 없다면 ?
→ 스레드를 대기/거절 로 설정할 수 있다 !
📗 스레드 풀 특징
- 필요한 스레드를 스레드 풀에 보관하고 관리한다.
- 스레드 풀에 생성 가능한 스레드의 최대치를 관리한다.
- 톰캣은 MAX 200개 기본 설정
🌷 장점
- 스레드를 생성/종료하는 비용 절약 & 응답 시간이 빠르다.
- 생성 가능한 스레드의 최대치가 있으므로 너무 많은 요청이 들어와도 기존 요청은 안전하게 처리할 수 있다.
☁️ 실무에서의 스레드 풀 Tip
WAS 의 주요 튜닝 포인트는 "최대 스레드(max thread) 수" 이다.
💡 동시 요청이 많을 때,
- 이 값이 너무 낮으면 ? → 서버 리소스는 여유롭지만 클라이언트는 응답 지연 발생 !
- 이 값이 너무 높으면 ? → CPU와 메모리 리소스 임계점 초과로 서버 다운 발생 !
💡 장애가 발생했을 때,
- 클라우드면 → 일단 서버부터 늘리고, 이후에 튜닝
- 클라우드가 아니면 → 열심히 튜닝
🤔 그래서 스레드 풀의 적정 수는 어떻게 찾을까 ?
🅰️ 애플리케이션 로직의 복잡도 / CPU / 메모리 / IO 리소스 상황에 따라 모두 다르다 !
→ 성능 테스트 를 해서 적정 수를 찾아보자
- 성능 테스트는 최대한 실제 서비스와 유사하게 만들어서 시도해 보자.
Tool) 아파치 ab, nGrinder 등
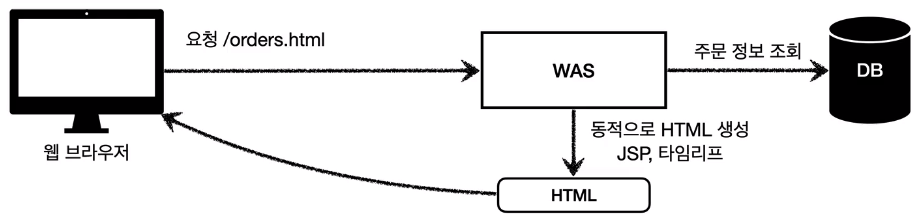
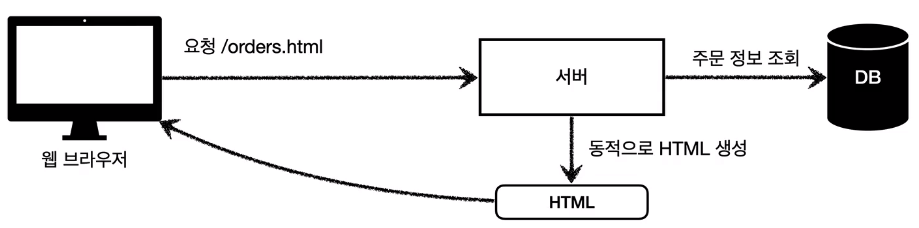
🌐 HTML
동적으로 필요한 HTML 파일을 생성해서 브라우저에게 전달한다.
웹 브라우저는 HTML 을 받아서 해석해서 사용자에게 보여준다.

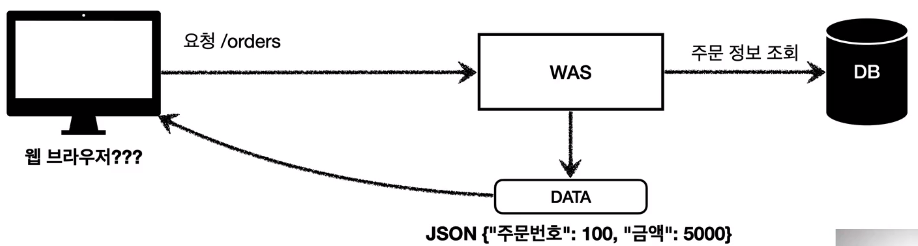
🌐 HTTP API
HTML 이 아니라 데이터를 전달한다.

- 주로
JSON형식을 사용한다. - 다양한 시스템에서 데이터를 호출할 때 사용한다.
→ (앱, 웹 클라이언트, 서버) to 서버
⭐ 백엔드 개발자가 서비스를 제공할 때 고려해야 할 것 3가지
1. 정적 리소스는 어떻게 제공해야 될까 ?
2. 동적으로 제공되는 HTML 페이지 어떻게 제공해야 될까 ?
3. HTTP API 어떻게 제공해야 될까 ?
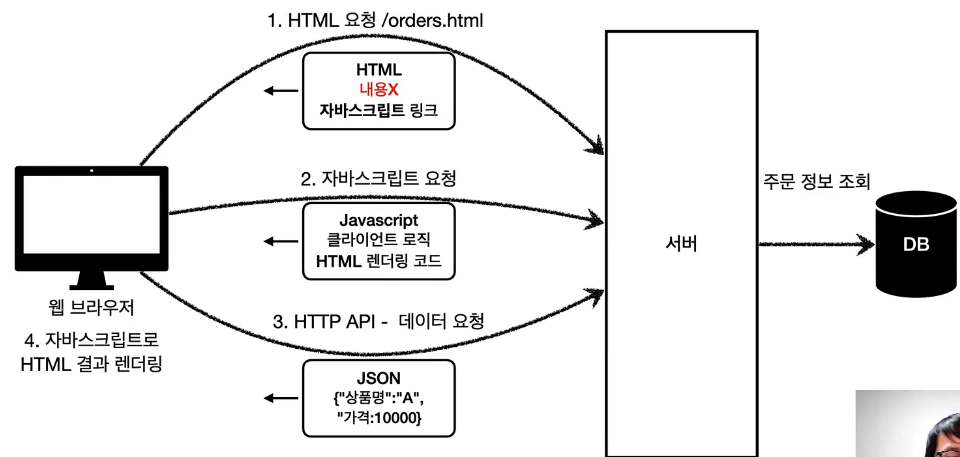
🌐 CSR & SSR
📗 SSR - 서버 사이드 렌더링
서버에서 최종 HTML 을 생성해서 클라이언트에게 전달한다.
- 주로 정적인 화면에서 사용된다.
- 관련 기술: JSP, 타임리프 → 백엔드 개발자의 할 일

📗 CSR - 클라이언트 사이드 렌더링
HTML 결과를 자바스크립트를 사용해서 웹 브라우저에서 동적으로 생성해서 적용한다.
-
주로 동적인 화면에 사용된다.
ex) 구글 지도: 지도를 확대/축소해도 url은 바뀌지 않는다. -
관련 기술: React, Vue.js → 프론트 개발자의 할 일