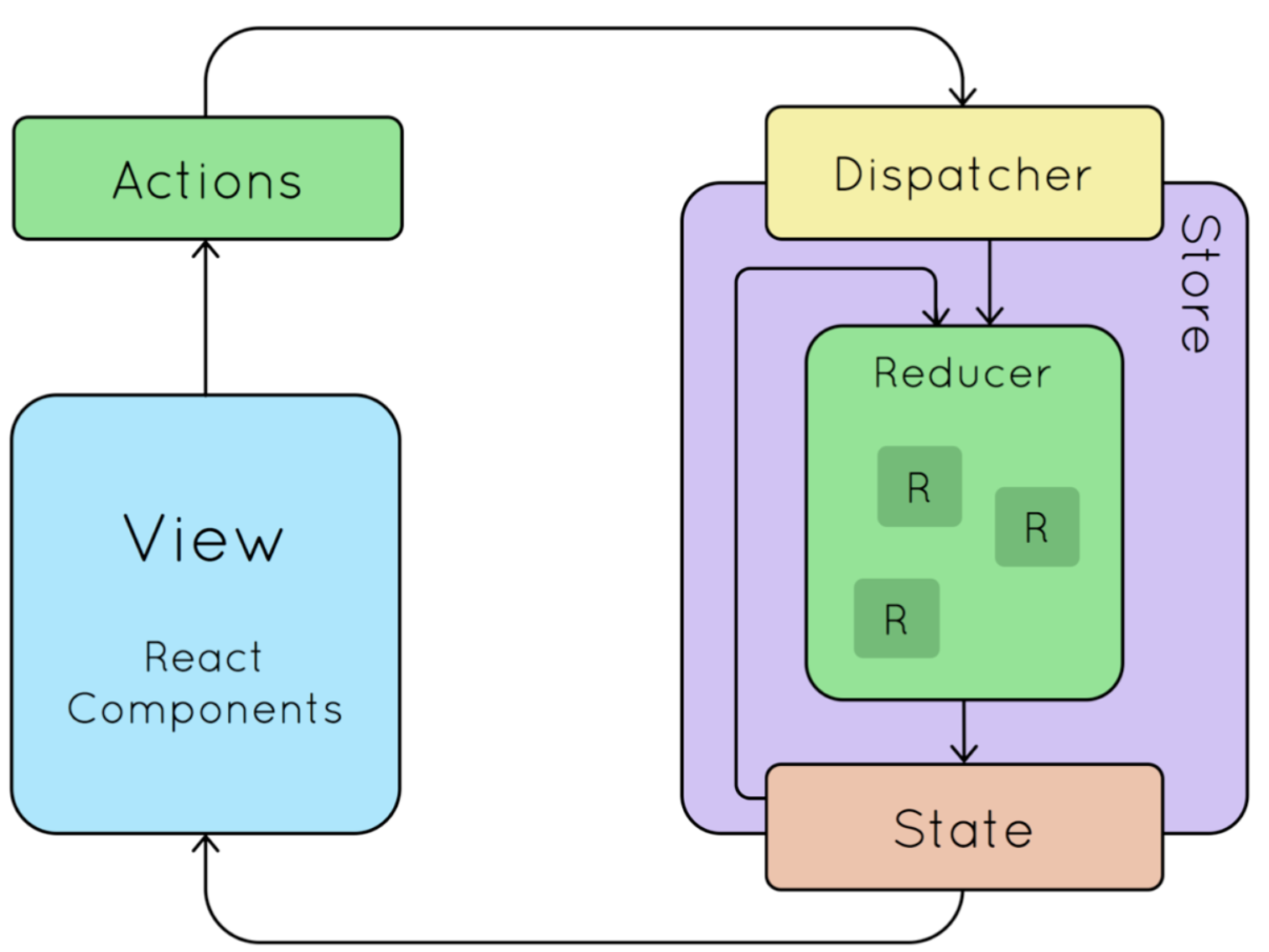
Flux 패턴이란?
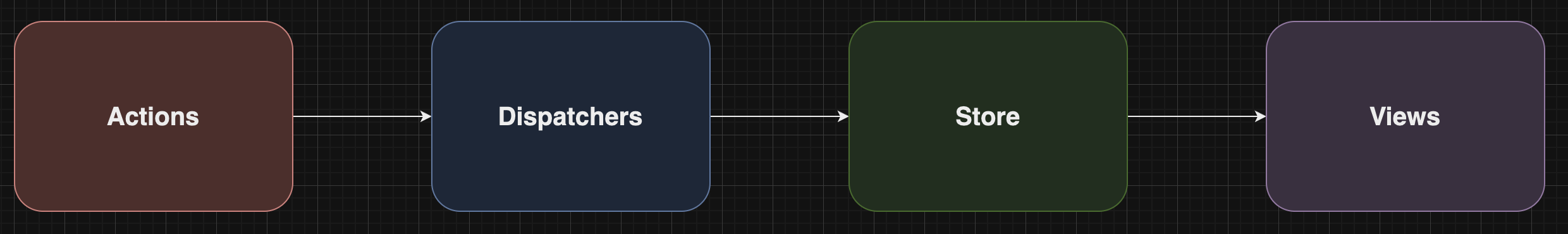
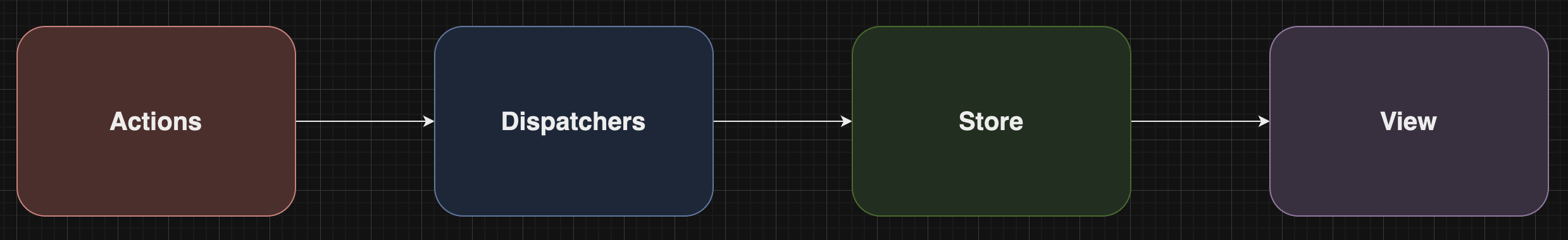
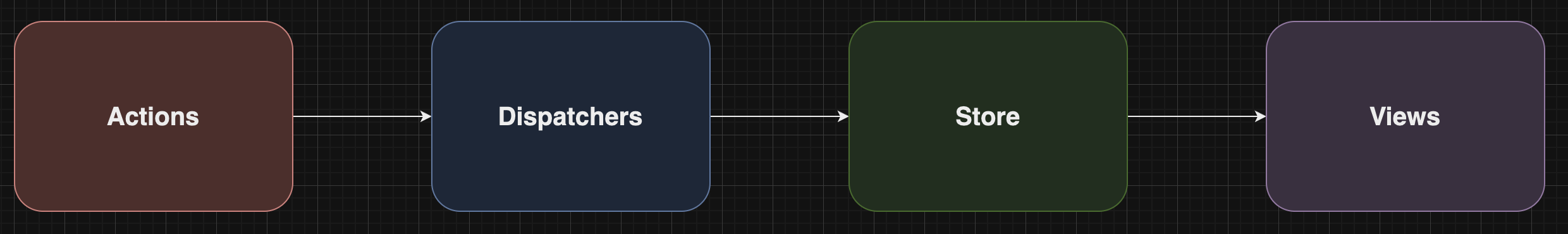
- 단방향으로 데이터 흐름을 관리하는 디자인 패턴

- Action : 애플리케이션에서 발생하는 이벤트나 사용자 인터랙션을 나타냄
Action 객체는 일반적으로 type 속성과 필요한 데이터를 포함
- Dispatcher : 모든 Actions를 받아들이고, 해당 Actions를 스토어로 전달함
Dispatcher는 모든 데이터 흐름을 중앙에서 관리
- Stores : 애플리케이션의 상태(state)를 저장
Store는 Dispatcher로부터 액션을 받고 상태를 업데이트한 후, 상태 변경을 View에 알림
- Views : 사용자 인터페이스(UI) 컴포넌트
View는 스토어로부터 상태를 받아 UI를 업데이트하고, 사용자 인터랙션을 통해 새로운 액션을 디스패처에 전달
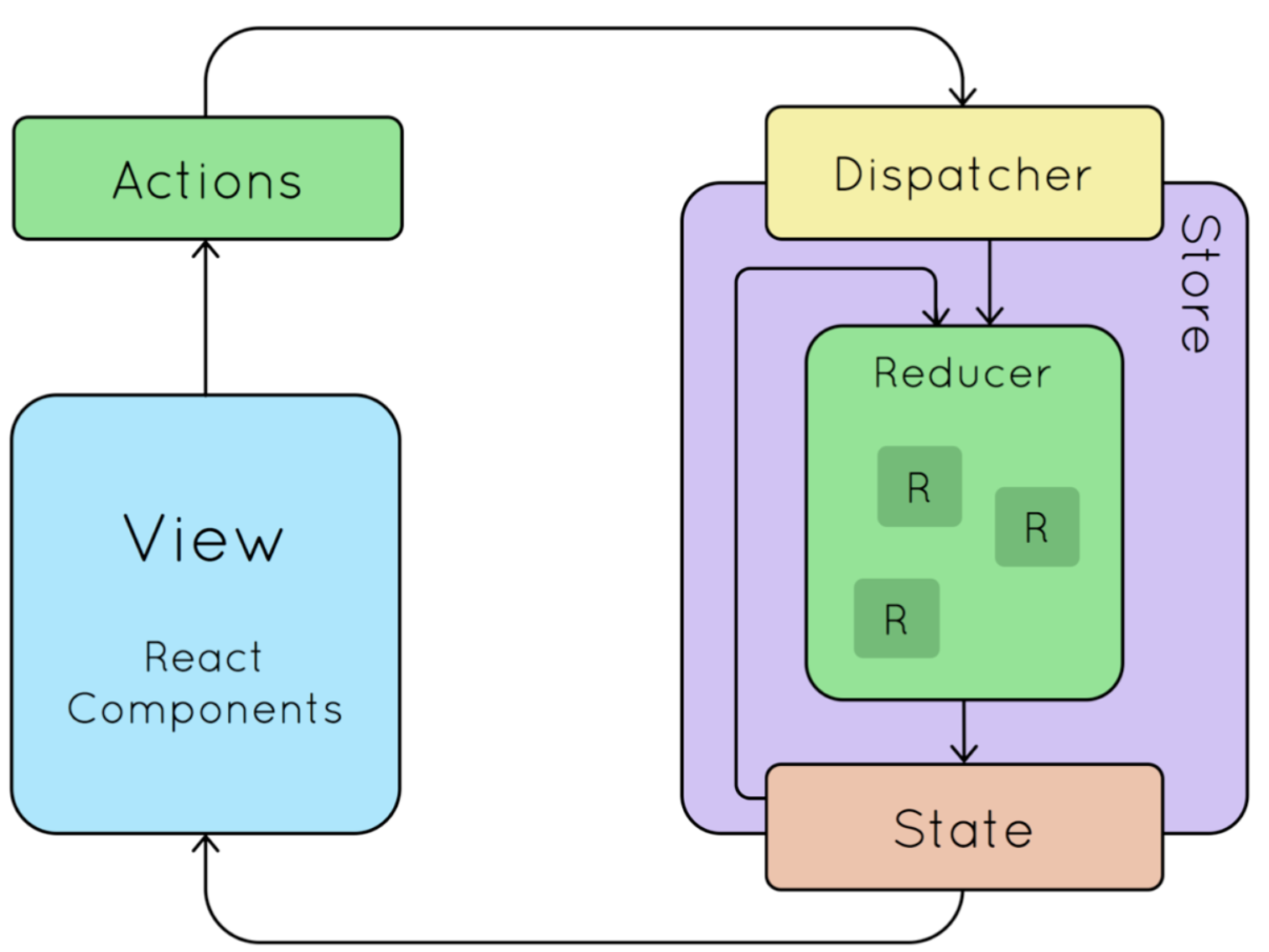
flux 패턴이 적용된 redux

const initialState = { visibilityFilter: "SHOW_ALL", todos: [] };
function appReducer(state = initialState, action) {
switch (action.type) {
case "SET_VISIBILITY_FILTER": {
return Object.assign({}, state, { visibilityFilter: action.filter });
}
case "ADD_TODO": {
return Object.assign({}, state, {
todos: state.todos.concat({
id: action.id,
text: action.text,
completed: false,
}),
});
}
case "TOGGLE_TODO": {
return Object.assign({}, state, {
todos: state.todos.map((todo) => {
if (todo.id !== action.id) {
return todo;
}
return Object.assign({}, todo, { completed: !todo.completed });
}),
});
}
case "EDIT_TODO": {
return Object.assign({}, state, {
todos: state.todos.map((todo) => {
if (todo.id !== action.id) {
return todo;
}
return Object.assign({}, todo, { text: action.text });
}),
});
}
default:
return state;
}
}