PUT Method
-
전체 업데이트 : PUT 메서드는 요청한 URI에 대해 해당 리소스를 전체적으로 업데이트 함
- 기존 리소스를 완전히 대체하며 리소스가 존재하지 않는 경우 새로 생성하기도 함
-
정확한 상태 : 클라이언트는 서버에 전달하는 데이터가 리소스의 정확한 상태를 반영해야 함
- 이는 리소스의 모든 필드를 포함해야 하며 생략된 필드는 기본값이나 null로 처리될 수 있음
-
예 :
{"a" : 1, "b" : 2}가 있을 때 b를 3으로 바꾼다면,put method의 경우{"a" : 1, "b" : 3}으로 전체 데이터 전부를 보내야 함
PATCH Method
-
부분 업데이트 : PATCH 메서드는 요청한 URI에 대해 해당 리소스를 부분적으로 업데이트 함
- 이는 전체 리소스를 대체하지 않고, 일부 필드만 수정하거나 추가함
-
변경사항만 전달 : 클라이언트는 서버에 전달하는 데이터가 리소스의 전체 상태가 아닌 변경할 부분만 포함
-
예 :
{"a" : 1, "b" : 2}가 있을 때 b를 3으로 바꾼다면,patch method의 경우{"b" : 3}으로 부분 데이터를 보내야 함
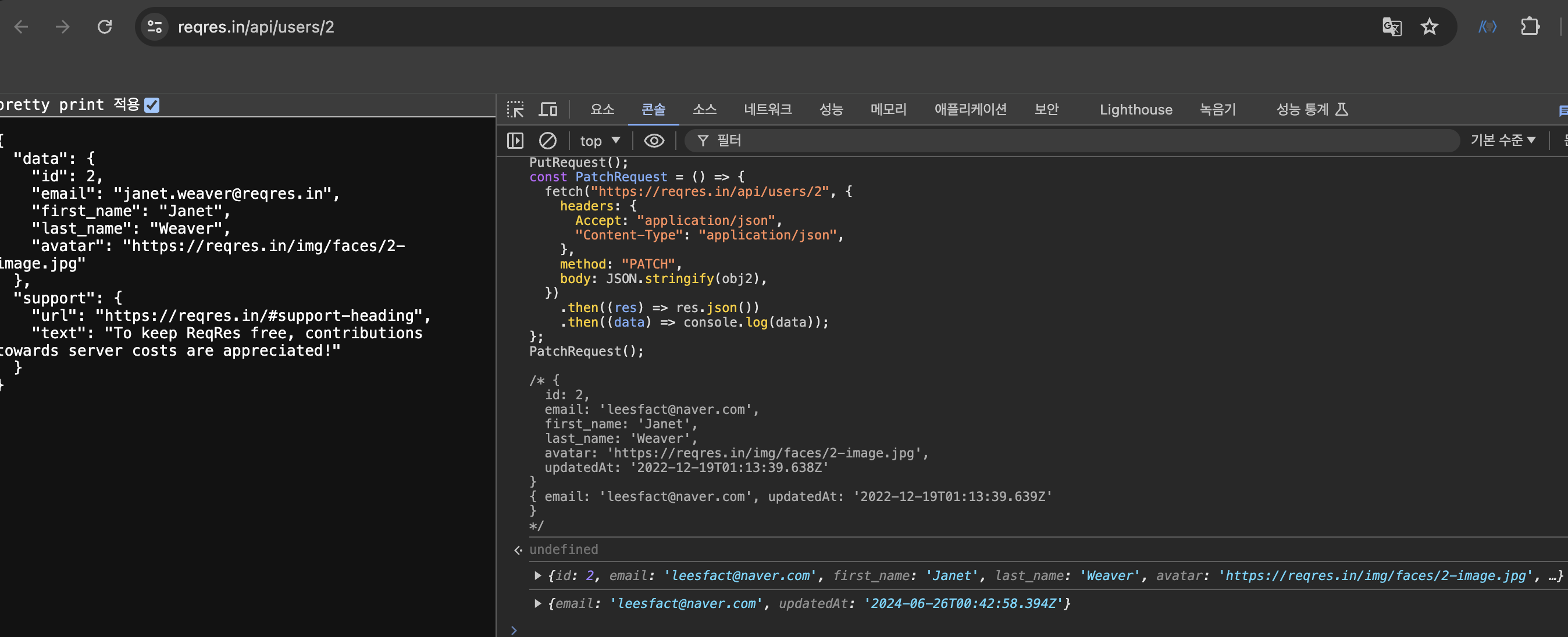
실습
// 예를 들어 email: "leesfact@naver.com"을 수정한다고 했을 떄
const obj = {
id: 2,
email: "leesfact@naver.com",
first_name: "Janet",
last_name: "Weaver",
avatar: "https://reqres.in/img/faces/2-image.jpg",
};
const obj2 = {
email: "leesfact@naver.com",
};
const PutRequest = () => {
fetch("https://reqres.in/api/users/2", {
headers: {
Accept: "application/json",
"Content-Type": "application/json",
},
method: "PUT",
body: JSON.stringify(obj),
})
.then((res) => res.json())
.then((data) => console.log(data));
};
PutRequest();
const PatchRequest = () => {
fetch("https://reqres.in/api/users/2", {
headers: {
Accept: "application/json",
"Content-Type": "application/json",
},
method: "PATCH",
body: JSON.stringify(obj2),
})
.then((res) => res.json())
.then((data) => console.log(data));
};
PatchRequest();