HTTP(Hypertext Transfer Protocol)
- 웹에서 클라이언트와 서버 간에 데이터를 주고 받기 위해 사용하는 프로토콜
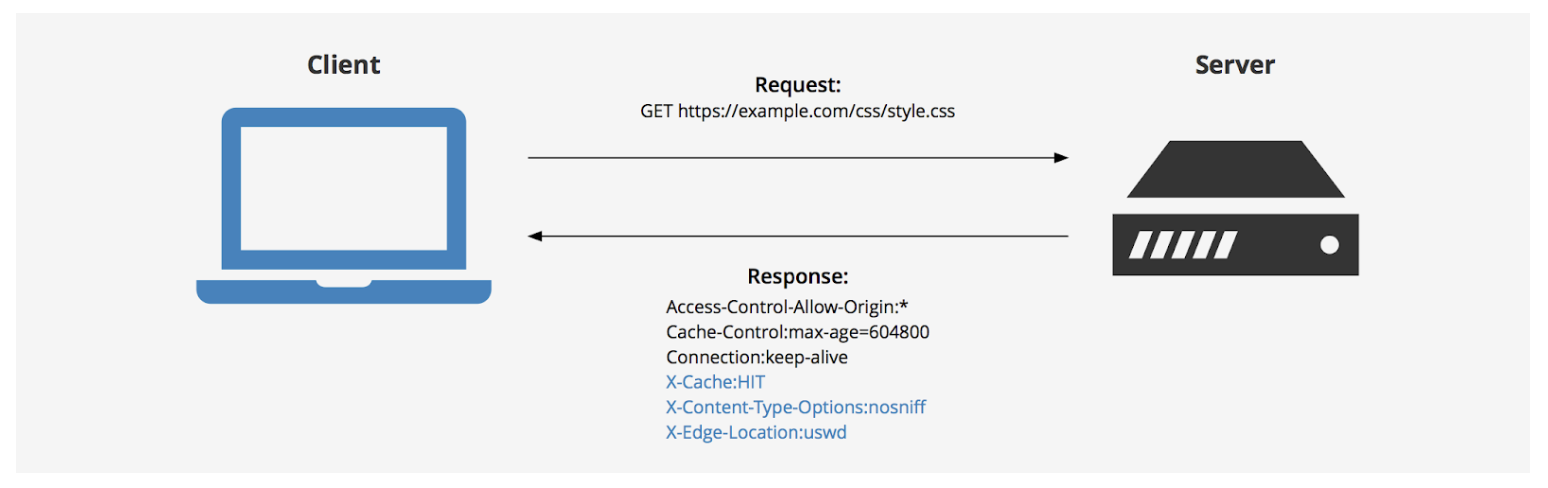
- HTTP는 요청/응답(request/response) 모델을 따르며 주로 웹 브라우저(클라이언트)가 웹 서버에 리소스를 요청하고 서버가 해당 요청에 응답하는 방식으로 작동함
- HTTP는 상태를 유지하지 않는(stateless) 프로토콜로 각 요청은 독립적으로 처리
HTTP의 구성 요소
- HTTP 메시지는 크게 요청(Request)와 응답(Response)으로 나뉘며, 각각 다음과 같은 구조를 갖는다
HTTP 요청(Request)
- 요청 라인(Request Line)
- 메서드(Method) : 클라이언트가 서버에게 수행하기를 원하는 작업을 지정
- GET, POST, PUT, DELETE 등
- URL(Uniform Resource Locator) : 요청 대상 리소스를 지정
- 예 : /index.html
- HTTP 버전 : 사용되는 HTTP 버전을 명시
- 예 : HTTP/1.1
- 헤더(Headers)
- 요청에 대한 메타데이터를 포함
- 헤더는 각 줄마다 키 : 값 형식으로 작성
예시
Host: www.example.com
User-Agent: Mozilla/5.0
Accept: text/html- 바디(Body)
- POST, PUT 등의 메서드에서 주로 사용되며 서버로 전송할 데이터를 포함
- GET 요청에서는 보통 바디가 없음
예시
name=John&age=30HTTP 응답(Response)
- 상태 라인(Status Line)
- HTTP 버전 : 사용된 HTTP 버전을 명시
- 상태 코드(Status Code) : 요청에 대한 서버의 상태를 나타냄
- 예 : 200 OK, 404 Not Found
- 상태 메시지 : 상태 코드에 대한 짧은 설명
예시
HTTP/1.1 200 OK- 헤더(Headers)
- 응답에 대한 메타데이터를 포함
- 헤더는 각 줄마다 키 : 값 형식으로 작성
예시
Content-Type: text/html
Content-Length: 1234- 바디(Body)
- 요청한 리소스의 데이터를 포함
- HTML, JSON, 이미지 파일 등 다양한 형식이 될 수 있음
예시
<html>
<body>
<h1>Hello, World!</h1>
</body>
</html>HTTP 헤더(Headers)
- HTTP 헤더는 클라이언트와 서버 간의 요청 및 응답 메시지에 포함되는 메타데이터
- 서버에서 설정하는 헤더 → 응답 헤더
- 클라이언트에서 설정하는 헤더 → 요청 헤더

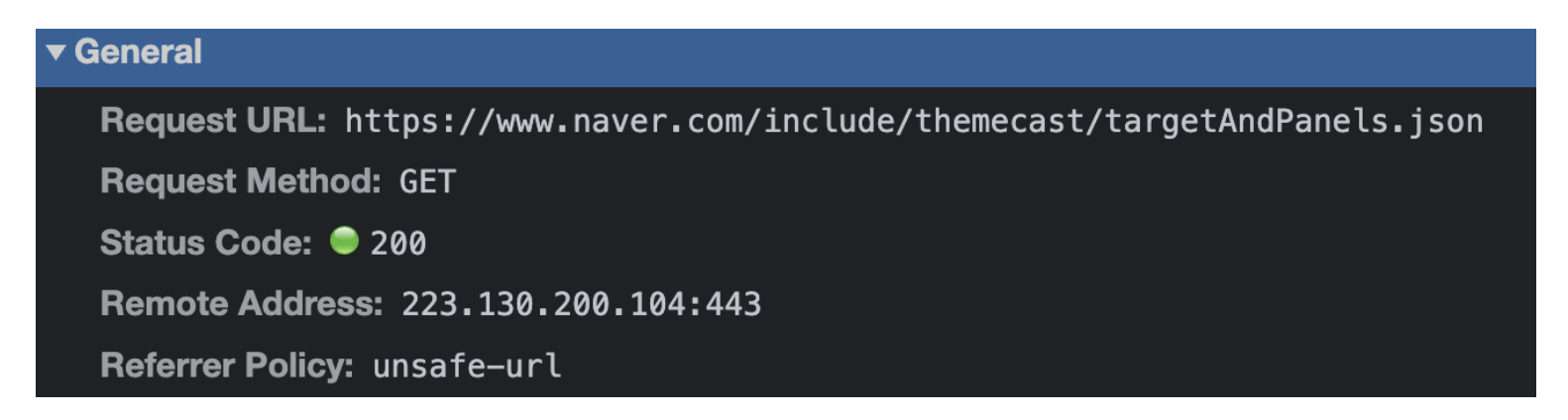
일반 헤더(General Headers)
- 요청 URL, 요청 메서드, 해당 자원을 요청할 때 해당 자원의 출처를 나타내는 URL을 노출 시킬지 말지를 결정하는 보안 정도가 설정되어 있는
Referrer Policy가 들어감

요청 헤더(Request Headers)
- 클라이언트가 서버에 요청할 떄 클라이언트가 설정 또는 자동으로 설정되는 헤더
- 메서드, 클라이언트의 OS, 브라우저 정보 등이 담김
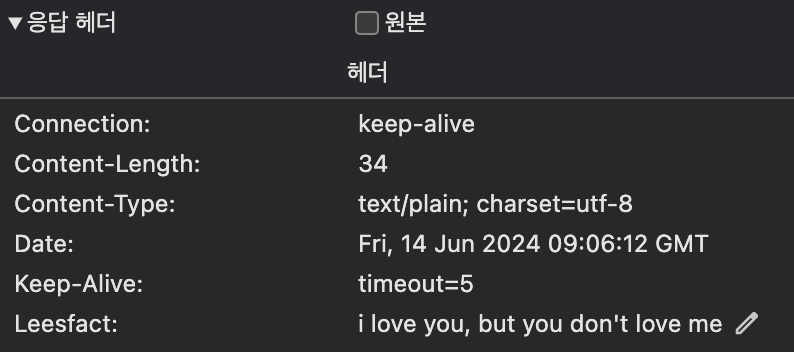
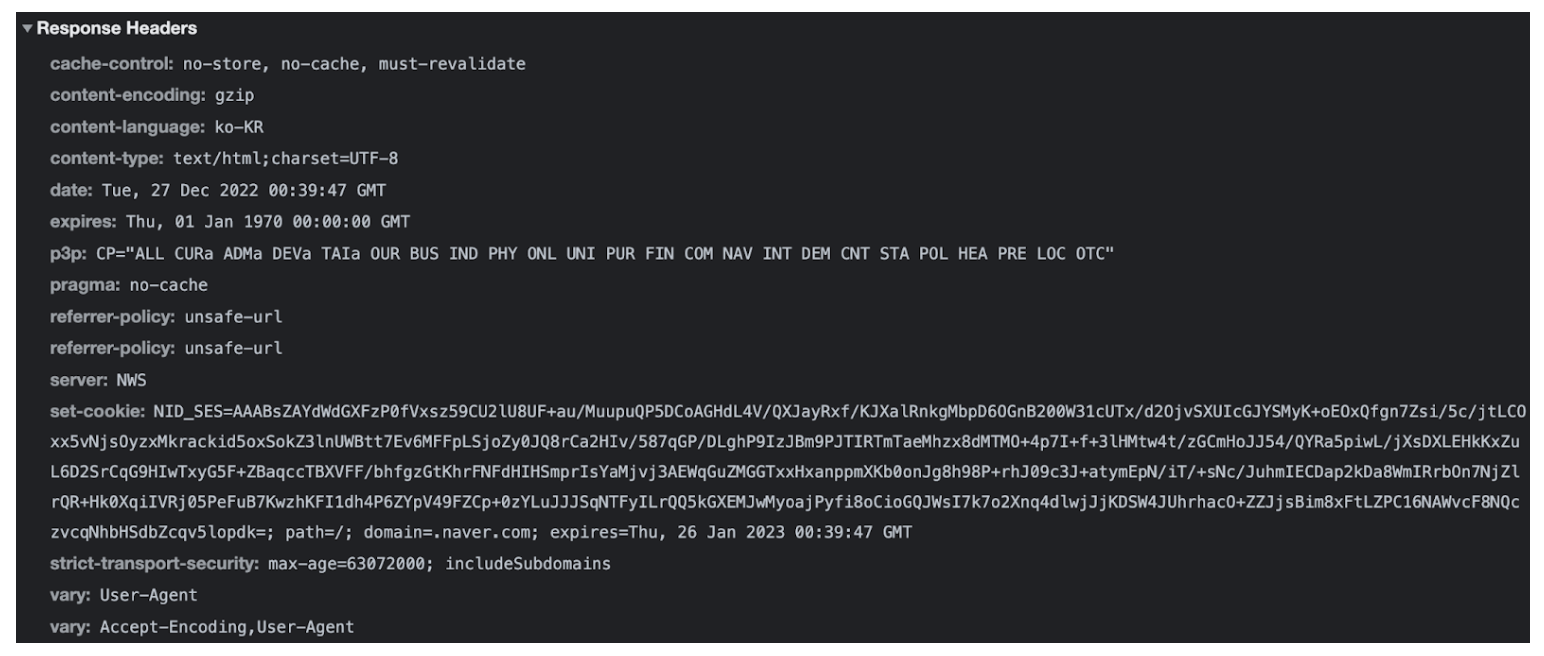
응답 헤더(Response Headers)
- 서버가 클라이언트에게 응답을 보낼 때 설정 또는 자동으로 설정되는 헤더
- 서버의 소프트웨어 정보가 담김
- 예를들어, nginx를 Proxy 서버로 두었다면 해당 정보가 표기됨, 하지만 대부분의 서버는 일반적으로 해커가 서버에서 어떤 소프트웨어가 사용되고 있는지 알기 어렵게 하기 위해 서버 정보를 숨김

- 예를들어, nginx를 Proxy 서버로 두었다면 해당 정보가 표기됨, 하지만 대부분의 서버는 일반적으로 해커가 서버에서 어떤 소프트웨어가 사용되고 있는지 알기 어렵게 하기 위해 서버 정보를 숨김
응답헤더 만들기
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.setHeader('Content-Type', 'text/plain; charset=utf-8'); res.setHeader('leesfact', "i love you, but you don't love me"); res.end('노력은 배신하지 않는다!\n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});